《微信面试》专题
-
 中控信息测试初面(凉)
中控信息测试初面(凉)说一下Jmeter、postman用起来的差别 一些测试场景题,很简单,都忘了当时没记录 能接受加班吗 爱好是什么 职业规划是什么 不能接受什么类型的工作 本科的知识是不是全都用不上了 会计算机网络吗 了解我们公司吗 反问: 公司的测试流程(除了单元测试其他都做,不加班,工作节奏慢,版本迭代频率不高) 总共几轮面试(2+1) 很久之前面试的,收到感谢信了已经。可能这些偏HR的问题有地方踩雷了,当时
-
 神州信息 Java 实习面试
神州信息 Java 实习面试hr面和技术面一起的,我按照邮件排序时间提前进的会议室,结果进去等了一分钟就面了 总时长:10min ===================== 先是HR面: 1、目前的意向岗位?意向城市? 2、可以实习多久呢?(对方希望6个月以上) 3、实习期望薪资是多少?(建议大家事先查一下,我感觉我说低了) 技术面: 1、项目上滚动分页查询的功能怎么实现的?(基于MP) 2、那这个插件的底层实现原理有了解过
-
请你分析一下微信读书的优缺点。
本文向大家介绍请你分析一下微信读书的优缺点。相关面试题,主要包含被问及请你分析一下微信读书的优缺点。时的应答技巧和注意事项,需要的朋友参考一下 优点: 1.极致的阅读体验 满足阅读的基本需求:正版图书,排版设计舒服 满足期望性需求:个性化推荐图书;划线做笔记,写想法并与他人分享 2.差异化的竞争优势 引入微信关系链:可与好友分享好书、想法;可以基于好友阅读推荐书籍 阅读时长兑换书币:激励用户阅读的
-
 微信小程序 倒计时组件实现代码
微信小程序 倒计时组件实现代码本文向大家介绍微信小程序 倒计时组件实现代码,包括了微信小程序 倒计时组件实现代码的使用技巧和注意事项,需要的朋友参考一下 功能: 适用于电商应用的限时团购、商品秒杀等 先来看下最终效果: git源:http://git.oschina.net/dotton/CountDown 分步骤-性子急的朋友,可以直接看最后那段代码。 wxml文件放个text <text>second: {{second}
-
 uni-app之APP和小程序微信授权方法
uni-app之APP和小程序微信授权方法本文向大家介绍uni-app之APP和小程序微信授权方法,包括了uni-app之APP和小程序微信授权方法的使用技巧和注意事项,需要的朋友参考一下 uni-app 介绍 uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架。 适用平台:Android、iOS、微信小程序。实现了一套代码,同时发布到Android、iOS、微信小程序。 参考官方:https://uniapp.dclou
-
微信小程序 WXML、WXSS 和JS介绍及详解
本文向大家介绍微信小程序 WXML、WXSS 和JS介绍及详解,包括了微信小程序 WXML、WXSS 和JS介绍及详解的使用技巧和注意事项,需要的朋友参考一下 前几天折腾了下。然后列出一些实验结果,供大家参考。 0. 使用开发工具模拟的和真机差异还是比较大的。也建议大家还是真机调试比较靠谱。 1. WXML(HTML) 1.1 小程序的WXML没有HTML的宽容度那么高,单标签必需是 /> 结尾
-
举例说明微信端兼容问题有哪些?
本文向大家介绍举例说明微信端兼容问题有哪些?相关面试题,主要包含被问及举例说明微信端兼容问题有哪些?时的应答技巧和注意事项,需要的朋友参考一下 说一个微信小程序的iPhoneX适配吧, 因为iPhoneX底部没有虚拟按键,底部的横线会出现遮挡这时候就要处理下: 大概思路就是获取到客户端设备,然后判断是iPhoneX就换样式。 在app.js中添加一个检测当前设备是否是iPhoneX的变量: 在需要
-
微信语音上传 下载功能实例代码
本文向大家介绍微信语音上传 下载功能实例代码,包括了微信语音上传 下载功能实例代码的使用技巧和注意事项,需要的朋友参考一下 假如现在有一个按钮 下面就是调用微信jssdk的方法 上传语音的方法 后台调用的方法 需要一个ffmpeg.exe自行下载 调用GetVoicePath AudioHelper类 文中标记红色的需要以下一个类库 放在文中最后链接里面 到时候直接放到项目
-
 微信小程序 仿猫眼实现实例代码
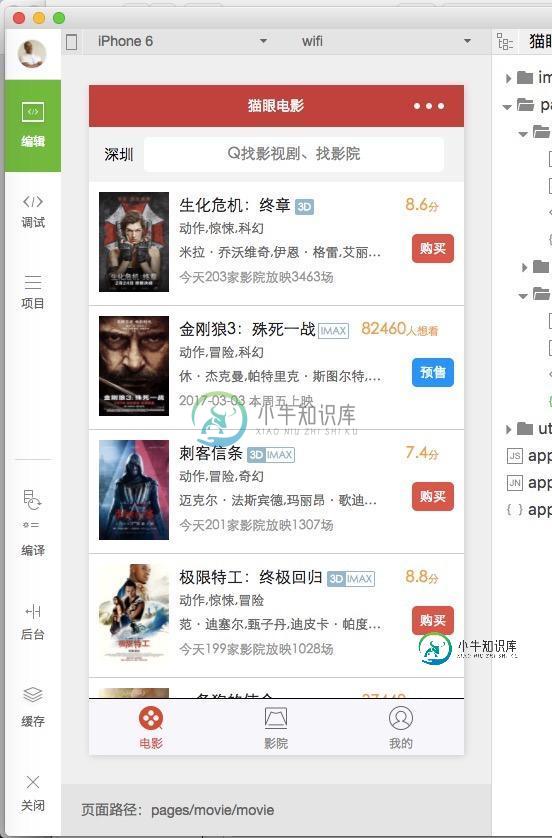
微信小程序 仿猫眼实现实例代码本文向大家介绍微信小程序 仿猫眼实现实例代码,包括了微信小程序 仿猫眼实现实例代码的使用技巧和注意事项,需要的朋友参考一下 微信小程序仿猫眼 实现效果图: movie.js movie.json movie.wxml movie.wxss 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
微信小程序wx:for和wx:for-item的用法详解
本文向大家介绍微信小程序wx:for和wx:for-item的用法详解,包括了微信小程序wx:for和wx:for-item的用法详解的使用技巧和注意事项,需要的朋友参考一下 wx:for="{{list}}"用来循环数组,而list即为数组名wx:for-item="items" 即用来定义一个循环过程中每个元素的变量的 如果是一维数组,按照如下方式循环出来: 以上代码中,item即为list的
-
 C#微信开发之接收 / 返回文本消息
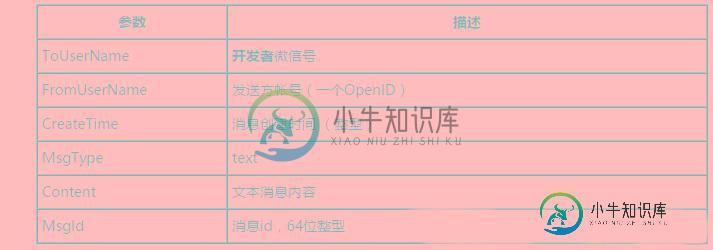
C#微信开发之接收 / 返回文本消息本文向大家介绍C#微信开发之接收 / 返回文本消息,包括了C#微信开发之接收 / 返回文本消息的使用技巧和注意事项,需要的朋友参考一下 接收 / 返回文本消息 ①接收/返回文本消息原理说明 当普通微信用户向公众账号发消息时,微信服务器将POST消息的XML数据包到开发者填写的URL上,着手开发之前先行阅读微信公众平台接收普通消息微信开发文档,对微信的这种消息处理机制有一定了解之后再着手开发(微信开
-
 C#微信开发之获取接口调用凭据
C#微信开发之获取接口调用凭据本文向大家介绍C#微信开发之获取接口调用凭据,包括了C#微信开发之获取接口调用凭据的使用技巧和注意事项,需要的朋友参考一下 获取接口调用凭据 ①接口说明 access_token是公众号的全局唯一票据,公众号调用各接口时都需使用access_token。开发者需要进行妥善保存。access_token的存储至少要保留512个字符空间。access_token的有效期目前为2h(7200s),需定时
-
 微信小程序 scroll-view隐藏滚动条详解
微信小程序 scroll-view隐藏滚动条详解本文向大家介绍微信小程序 scroll-view隐藏滚动条详解,包括了微信小程序 scroll-view隐藏滚动条详解的使用技巧和注意事项,需要的朋友参考一下 一:scroll-view隐藏滚动条 在书写网页的时候,往往会为了页面的美观,而选择去掉滚动区域默认的滚动条,而在这里,就是为小程序去掉滚动条的其中的一种方法: scroll-view.wxml: scroll-view.wxss scro
-
 微信小程序(九)scroll-view组件详细介绍
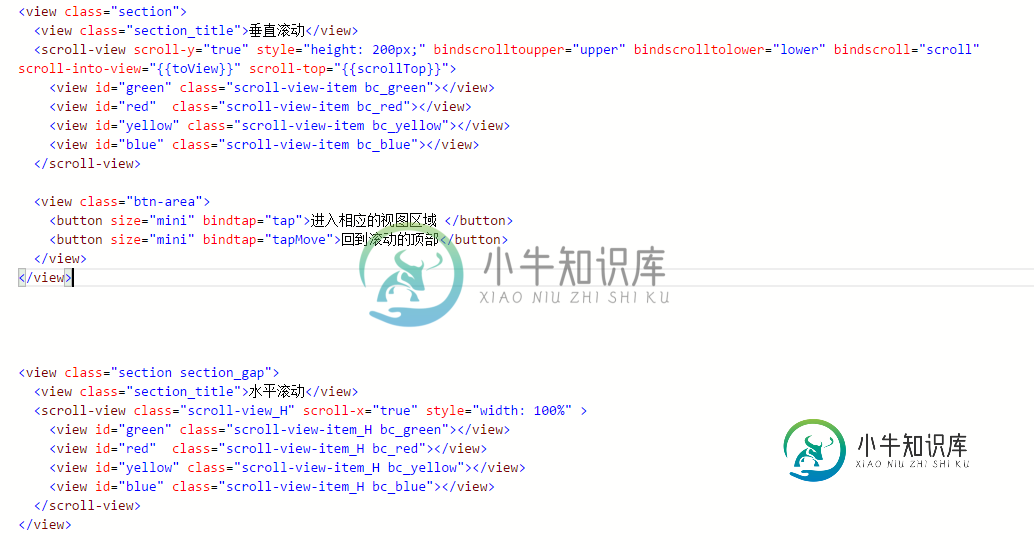
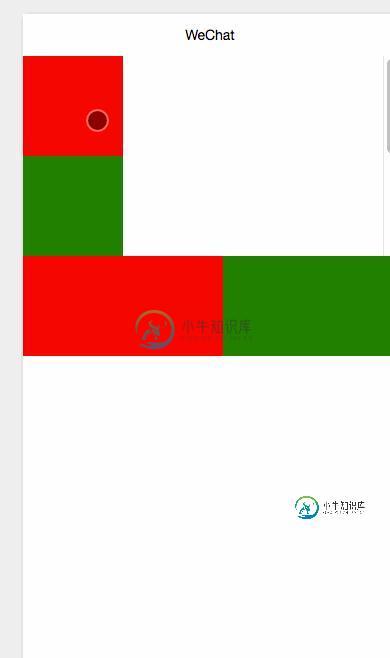
微信小程序(九)scroll-view组件详细介绍本文向大家介绍微信小程序(九)scroll-view组件详细介绍,包括了微信小程序(九)scroll-view组件详细介绍的使用技巧和注意事项,需要的朋友参考一下 scroll-view为滚动视图,分为水平滚动和垂直滚动。注意滚动视图垂直滚动时一定要设置高度否则的话scroll-view不会生效。滚动视图常用的地方一般都是Item项比较多的界面,比如我的模块 主要属性: 使用演示: wxml 相关
-
 微信小程序中单位rpx和rem的使用
微信小程序中单位rpx和rem的使用本文向大家介绍微信小程序中单位rpx和rem的使用,包括了微信小程序中单位rpx和rem的使用的使用技巧和注意事项,需要的朋友参考一下 前言 这篇文章主要给大家讲解了rpx和rem应用于微信小程序,如果你还没有入门,建议先从下面看起 微信小程序官方文档 >web app变革之rem >rpx单位官方文档 >rpx单位基础介绍 如果看完上面几篇文章,我们开始进
