《微信》专题
-
 微信小程序 radio单选框组件详解及实例代码
微信小程序 radio单选框组件详解及实例代码本文向大家介绍微信小程序 radio单选框组件详解及实例代码,包括了微信小程序 radio单选框组件详解及实例代码的使用技巧和注意事项,需要的朋友参考一下 微信小程序单选框radio 相关文章: 微信小程序 Button 微信小程序 radio 微信小程序 slider 微信小程序 switch 微信小程序 textarea 微信小程序 picker-view 微信小程序 picker 微信小程
-
 微信小程序获取网络类型的方法示例 原创
微信小程序获取网络类型的方法示例 原创本文向大家介绍微信小程序获取网络类型的方法示例 原创,包括了微信小程序获取网络类型的方法示例 原创的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了微信小程序获取网络类型的方法。分享给大家供大家参考,具体如下: 这里主要演示通过wx.getNetworkType获取当前网络类型的操作方法。代码如下: index.js: index.wxml: index.wxss: 运行结果: 希望本文所述
-
 详解nodejs 开发企业微信第三方应用入门教程
详解nodejs 开发企业微信第三方应用入门教程本文向大家介绍详解nodejs 开发企业微信第三方应用入门教程,包括了详解nodejs 开发企业微信第三方应用入门教程的使用技巧和注意事项,需要的朋友参考一下 最近公司要开发企业微信端的 Worktile,以前做的是企业微信内部应用,所以只适用于私有部署客户,而对于公有云客户就无法使用,所有就准备开发企业微信的第三方应用,本文主要介绍在调研阶段遇到的山珍海味。 开发之前你需要前注册为第三方服务商,
-
 微信公众平台开发教程(五)详解自定义菜单
微信公众平台开发教程(五)详解自定义菜单本文向大家介绍微信公众平台开发教程(五)详解自定义菜单,包括了微信公众平台开发教程(五)详解自定义菜单的使用技巧和注意事项,需要的朋友参考一下 一、概述: 如果只有输入框,可能太简单,感觉像命令行。自定义菜单,给我们提供了很大的灵活性,更符合用户的操作习惯。在一个小小的微信对话页面,可以实现更多的功能。菜单直观明了,不仅能提供事件响应,还支持URL跳转,如果需要的功能比较复杂,我们大可以使用URL
-
 微信小程序实现按字母排列选择城市功能
微信小程序实现按字母排列选择城市功能本文向大家介绍微信小程序实现按字母排列选择城市功能,包括了微信小程序实现按字母排列选择城市功能的使用技巧和注意事项,需要的朋友参考一下 实现效果预览 实现思想 利用小程序腾讯地图将所有城市查出来,并将其渲染至页面(https://lbs.qq.com/qqmap_wx_jssdk/index.html)(其中字母栏也根据获取到的数据变化) 其中涉及三个交互(点击字母时滚动到相应位置;滑动触摸字母时
-
 微信小程序在其他页面监听globalData中值的变化
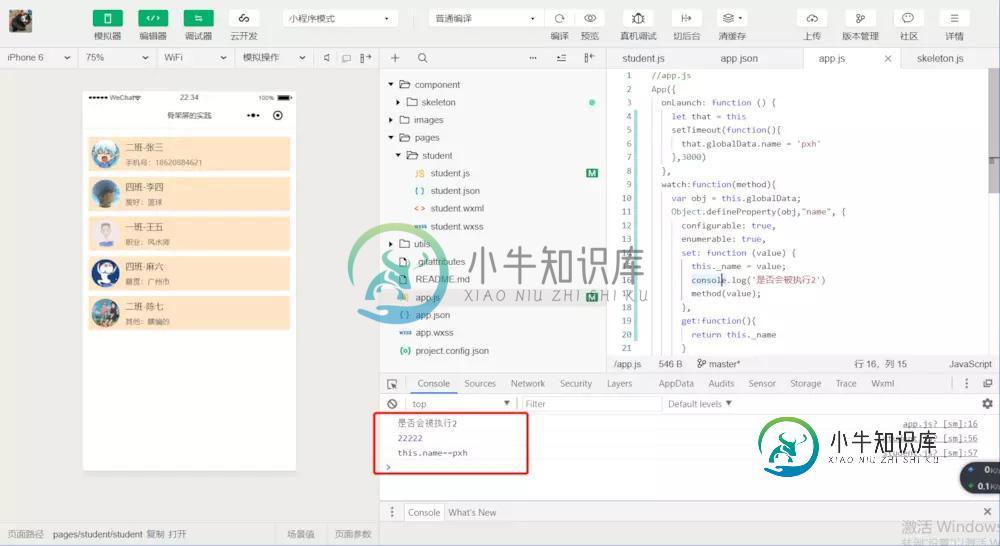
微信小程序在其他页面监听globalData中值的变化本文向大家介绍微信小程序在其他页面监听globalData中值的变化,包括了微信小程序在其他页面监听globalData中值的变化的使用技巧和注意事项,需要的朋友参考一下 前言 这几天去面试,多次碰到同一个知识点。而且有一次面试挺有趣的,是关于小程序的。共有3个问题。 1、小程序中Page.watch()方法是做什么用的? 2、小程序中如何在其他页面中监听到globalData中值的变化? 3、如
-
 微信小程序基础教程之worker线程的使用方法
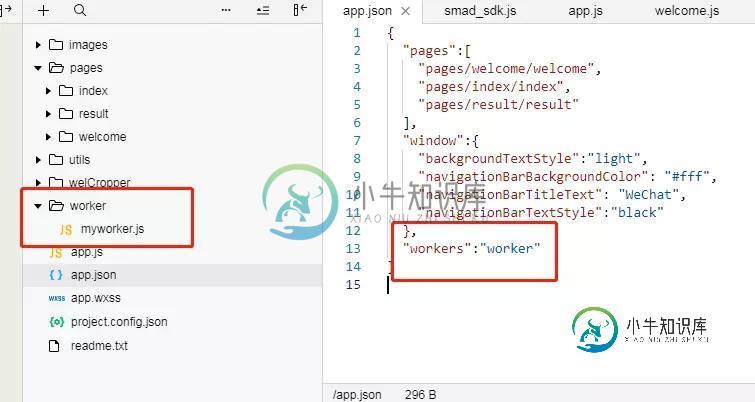
微信小程序基础教程之worker线程的使用方法本文向大家介绍微信小程序基础教程之worker线程的使用方法,包括了微信小程序基础教程之worker线程的使用方法的使用技巧和注意事项,需要的朋友参考一下 前言 我们知道js是单线程的,在有时候需要处理一些密集计算或者是高延迟的时候,总会出现不便。而且,现在的cpu都是多核的,单线程也无法充分发挥电脑的计算能力。正是基于这种情况,才有了worker的诞生。由于微信小程序官方的教程比较看不懂...所
-
 微信小程序开发之toast等弹框提示使用教程
微信小程序开发之toast等弹框提示使用教程本文向大家介绍微信小程序开发之toast等弹框提示使用教程,包括了微信小程序开发之toast等弹框提示使用教程的使用技巧和注意事项,需要的朋友参考一下 介绍 微信小程序中toast消息提示框只有两种显示的效果,就是成功和加载,使用wx.showToast(OBJECT) 。 看下有关参数说明: 代码很简单: mask属性好像并没有起作用。有一点值得注意的是提示的延迟时间是有限制的,最大10000毫
-
 微信小程序自定义导航教程(兼容各种手机)
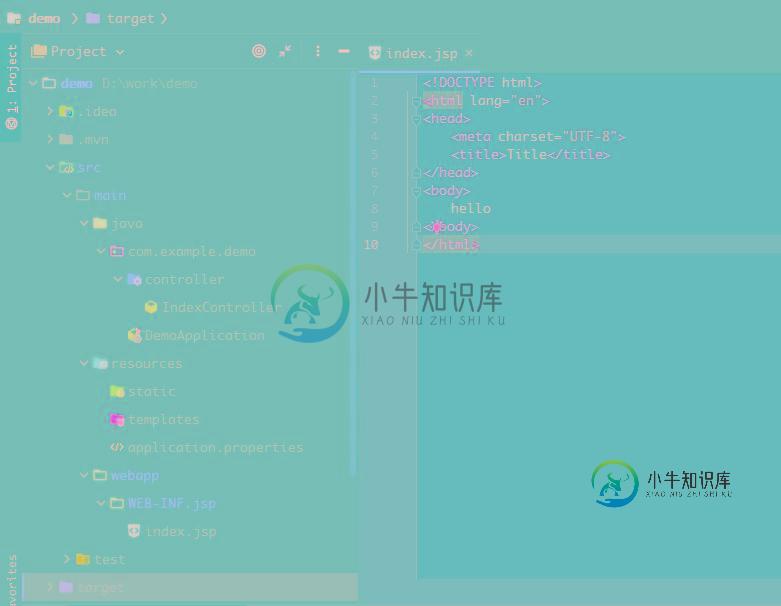
微信小程序自定义导航教程(兼容各种手机)本文向大家介绍微信小程序自定义导航教程(兼容各种手机),包括了微信小程序自定义导航教程(兼容各种手机)的使用技巧和注意事项,需要的朋友参考一下 前言 本文主要给大家介绍了关于微信小程序自定义导航的相关内容,详细代码请见github,请点击地址 (本地下载),其中有原生小程序的实现,也有wepy版本的实现 了解小程序默认导航 如上图所示,微信导航分为两部分,第一个部分为statusBarHeight
-
详解nuxt 微信公众号支付遇到的问题与解决
本文向大家介绍详解nuxt 微信公众号支付遇到的问题与解决,包括了详解nuxt 微信公众号支付遇到的问题与解决的使用技巧和注意事项,需要的朋友参考一下 背景:nuxt为默认的history模式,用这个npm 支付weixin-js-sdk,开启debug模式,尽量在ios下调试,因为alert弹窗的信息会更多。 1、微信调起支付loading又立刻关闭,并提示:当前页面的url未注册:https:
-
 详解微信小程序-canvas绘制文字实现自动换行
详解微信小程序-canvas绘制文字实现自动换行本文向大家介绍详解微信小程序-canvas绘制文字实现自动换行,包括了详解微信小程序-canvas绘制文字实现自动换行的使用技巧和注意事项,需要的朋友参考一下 在使用微信小程序canvas绘制文字时,时常会遇到这样的问题:因为canvasContext.fillText参数为 我们只能设置文本的最大宽度,这就产生一定的了问题。如果我们绘制的文本长度不确定或者我们希望文本超出自动换行或者用省略号表示
-
详解微信小程序用定时器实现倒计时效果
本文向大家介绍详解微信小程序用定时器实现倒计时效果,包括了详解微信小程序用定时器实现倒计时效果的使用技巧和注意事项,需要的朋友参考一下 平常在微信小程序开发的时候,因项目的需求,倒计时必不可少,下面主要讲解定时器在微信小程序中的使用。 这里要先声明一点的就是,该篇主要实现倒计时功能,而且实现是时长较短的倒计时,其他的优化什么的不作主要考虑。 如果实现简单的60s倒计时效果,我们可直接使用setIn
-
详解微信开发中snsapi_base和snsapi_userinfo及静默授权的实现
本文向大家介绍详解微信开发中snsapi_base和snsapi_userinfo及静默授权的实现,包括了详解微信开发中snsapi_base和snsapi_userinfo及静默授权的实现的使用技巧和注意事项,需要的朋友参考一下 详解微信开发中snsapi_base和snsapi_userinfo及静默授权的实现 snsapi_base与snsapi_userinfo属于微信网页授权获取用户信息
-
 利用Kotlin实现破解Android版的微信小游戏--跳一跳
利用Kotlin实现破解Android版的微信小游戏--跳一跳本文向大家介绍利用Kotlin实现破解Android版的微信小游戏--跳一跳,包括了利用Kotlin实现破解Android版的微信小游戏--跳一跳的使用技巧和注意事项,需要的朋友参考一下 前言 昨天下午,微信小程序开放了游戏接口,朋友圈瞬间炸开了锅,尤其是“跳一跳”这款游戏的成绩单,在朋友圈刷了一波又一波。 下面就来给大家介绍了关于Kotlin破解Android版的微信小游戏跳一跳的相关内容,让大
-
 asp.net开发微信公众平台之验证消息的真实性
asp.net开发微信公众平台之验证消息的真实性本文向大家介绍asp.net开发微信公众平台之验证消息的真实性,包括了asp.net开发微信公众平台之验证消息的真实性的使用技巧和注意事项,需要的朋友参考一下 验证消息的真实性 在MVC Controller所在项目中添加过滤器,在过滤器中重写 public override void OnActionExecuting(ActionExecutingContext filterContext)方
