《微信》专题
-
 微信小程序激励式视频广告组件使用详解
微信小程序激励式视频广告组件使用详解本文向大家介绍微信小程序激励式视频广告组件使用详解,包括了微信小程序激励式视频广告组件使用详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序搜索:短视频去水印解析 目前微信小程序针对个人来说广告是最好的变现方式,广告主要分为: 1. Banner 2. 激励式视频 3. 插屏 Banner广告很简单,插入代码就可以显示 这里介绍下激励式视频广告实现(观看完整广告奖励积分): 小程序体验: 总
-
 关于微信公众号开发无法支付的问题解决
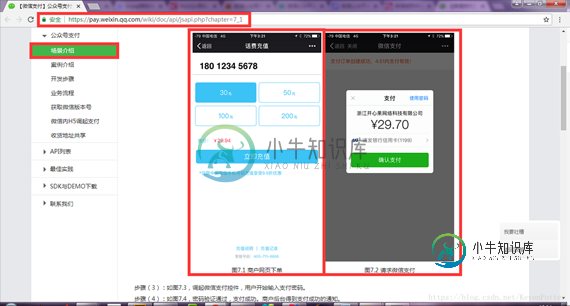
关于微信公众号开发无法支付的问题解决本文向大家介绍关于微信公众号开发无法支付的问题解决,包括了关于微信公众号开发无法支付的问题解决的使用技巧和注意事项,需要的朋友参考一下 前提:由于涉及公司业务,部分核心代码无法展示,这里仅仅是聊一下如何解决微信公众号支付无法支付的解决方案。 问题:微信公众号平台支付失败。 页面:大致页面就是下面这张图片(引自《公众号支付开发者文档》中的"公众号支付"-"场景介绍")所展示的那样,可以选择充值金额,
-
PHP实现微信小程序在线支付功能(代码实例)
本文向大家介绍PHP实现微信小程序在线支付功能(代码实例),包括了PHP实现微信小程序在线支付功能(代码实例)的使用技巧和注意事项,需要的朋友参考一下 小程序访问地址:payfee.php 如果使用TP框架处理后台的话,写成方法即可 WeixinPay.php微信小程序支付类 所有微信小程序需要的参数都已经写入 小程序页面请求处理: 回调URL:notify.php So:在微信的异步通知后,也需
-
php版微信公众号自定义分享内容实现方法
本文向大家介绍php版微信公众号自定义分享内容实现方法,包括了php版微信公众号自定义分享内容实现方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php版微信公众号自定义分享内容实现方法。分享给大家供大家参考,具体如下: 微信公众号号在手机中通过api接口可以实现自定义分享内容了,下面我们来看这个接口的实现步骤. 一、准备阶段 公众号一个,微网站一个. 二、绑定域名 先登录微信公众平台
-
java 实现微信服务器下载图片到自己服务器
本文向大家介绍java 实现微信服务器下载图片到自己服务器,包括了java 实现微信服务器下载图片到自己服务器的使用技巧和注意事项,需要的朋友参考一下 java 实现微信服务器下载图片到自己服务器 此功能的实现需要注意java 中IO流的操作及网路开发, 实现代码: 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
微信小程序常用的3种提示弹窗实现详解
本文向大家介绍微信小程序常用的3种提示弹窗实现详解,包括了微信小程序常用的3种提示弹窗实现详解的使用技巧和注意事项,需要的朋友参考一下 1. 表示操作成功,文字上方会显示一个表示操作成功的图标。 2.表示加载中,显示为加载中图标。 3.不显示图标,一般用作提示。 以上3种弹窗均使用wx.showToast接口,调用后会根据设定的duration停留一定时间。 此外,表示加载中的弹窗还可以使用wx.
-
PHP实现的微信APP支付功能示例【基于TP5框架】
本文向大家介绍PHP实现的微信APP支付功能示例【基于TP5框架】,包括了PHP实现的微信APP支付功能示例【基于TP5框架】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了PHP实现的微信APP支付功能。分享给大家供大家参考,具体如下: 1.进行支付请求 他给的DEMO 用的时候有时候会报错 1)我遇到的情况 把 WxPay.Api.php这个文件的 postXmlCurl 这个 方法
-
 详解微信小程序canvas圆角矩形的绘制的方法
详解微信小程序canvas圆角矩形的绘制的方法本文向大家介绍详解微信小程序canvas圆角矩形的绘制的方法,包括了详解微信小程序canvas圆角矩形的绘制的方法的使用技巧和注意事项,需要的朋友参考一下 微信小程序允许对普通元素通过 border-radius 的设置来进行圆角的绘制,但有时候在使用 canvas 绘图的时候,也需要圆角,例如需要将页面上某块区域导出为图片下载到本地的时候,常用的解决方法就是使用 canvas 将这块区域绘制出来
-
 利用django+wechat-python-sdk 创建微信服务器接入的方法
利用django+wechat-python-sdk 创建微信服务器接入的方法本文向大家介绍利用django+wechat-python-sdk 创建微信服务器接入的方法,包括了利用django+wechat-python-sdk 创建微信服务器接入的方法的使用技巧和注意事项,需要的朋友参考一下 1、版本说明 :python 2.7.10, Django (1.6.11.6),centos7 2、步骤说明: A、django 建立项目 之后启动服务器,看看是否正确: 配置
-
Android仿微信发送语音消息的功能及示例代码
本文向大家介绍Android仿微信发送语音消息的功能及示例代码,包括了Android仿微信发送语音消息的功能及示例代码的使用技巧和注意事项,需要的朋友参考一下 微信的发送语音是有一个向上取消的,我们使用onTouchListener来监听手势,然后做出相应的操作就行了。 直接上代码: 定义一个ImageView,然后给它设置监听事件: 然后在清单文件中加上需要的权限就行了: 也可以在按下之后播放动
-
微信小程序(六):列表上拉加载下拉刷新示例
本文向大家介绍微信小程序(六):列表上拉加载下拉刷新示例,包括了微信小程序(六):列表上拉加载下拉刷新示例的使用技巧和注意事项,需要的朋友参考一下 1.列表(本部分内容出入官方文档) 对于这个功能,微信小程序中并没有提供类似于Android中listview性质的控件,所以我们需要使用 wx:for 控制属性绑定一个数组,用数组中各项的数据重复渲染该组件,来达到列表的效果。 默认数组的当前项的下标
-
微信小程序 下拉刷新及上拉加载原理解析
本文向大家介绍微信小程序 下拉刷新及上拉加载原理解析,包括了微信小程序 下拉刷新及上拉加载原理解析的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了微信小程序 下拉刷新及上拉加载实现方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 1.下拉刷新的概念及应用场景。 概念: 下拉刷新是移动端更新列表数据的交互行为,用户通过手指在屏幕上子上
-
 微信开发 使用picker封装省市区三级联动模板
微信开发 使用picker封装省市区三级联动模板本文向大家介绍微信开发 使用picker封装省市区三级联动模板,包括了微信开发 使用picker封装省市区三级联动模板的使用技巧和注意事项,需要的朋友参考一下 目前学习小程序更多的是看看能否二次封装其它组件,利于以后能快速开发各种小程序应用。目前发现picker的selector模式只有一级下拉,那么我们是否可以通过3个picker来实现三级联动模板的形式来引入其它页面中呢?答案是肯定可以的。那么
-
利用Docker主机名实现两个微服务之间的通信
它现在是如何工作的: 微服务X用静态ip向微服务Y发出REST API请求 我试图通过在docker-compose中创建一个已使用的定义网络来实现这一点: 例如,我可以从容器X ping到容器Y,但不能Curl。我该如何解决这个问题,或者这不是实现我想要的最好的方法。
-
微信小程序 限制1M的瘦身技巧与方法详解
本文向大家介绍微信小程序 限制1M的瘦身技巧与方法详解,包括了微信小程序 限制1M的瘦身技巧与方法详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序瘦身方法: 众所周知,微信小程序在发布的时候,对提交的代码有1M大小的限制!所以,如果你正在写一个功能稍微复杂一点的小程序,就必须得时刻小心注意你的代码是不是快触及这个底线了。 在设计一个小程序之初,我们就需要重点考虑这一点,采取一些方法,来避免
