微信小程序在其他页面监听globalData中值的变化
前言
这几天去面试,多次碰到同一个知识点。而且有一次面试挺有趣的,是关于小程序的。共有3个问题。
1、小程序中Page.watch()方法是做什么用的?
2、小程序中如何在其他页面中监听到globalData中值的变化?
3、如果在app.js执行登录部分的代码,由于时序问题,如何处理其他页面请求时未获取到身份识别标记的情况。(session,userid等)。(大意是:怎么能够保证其他页面请求是在登录之后?)
知识点
有经验的同学可能一下子就看出来了,这其实说的是同一个东西,那就是Object.defineproperty()这个方法。
下面我来尝试回答一下:
第一题:小程序中并没有Page.watch()方法,但其实这里面试官的要问的东西就是第二题的题目,也就是属性监听器。
第二题:由于要监听到globalData中的值的变化,所以一般要在globalData改变时回调一个方法。例如我们监听一个name属性,大致代码如下:
// app.js中
//app.js
App({
onLaunch: function () {
let that = this
// 在这里用定时器模拟网络请求的过程
setTimeout(function(){
that.globalData.name = 'pxh'
},3000)
},
// 这里这么写,是要在其他界面监听,而不是在app.js中监听,而且这个监听方法,需要一个回调方法。
watch:function(method){
var obj = this.globalData;
Object.defineProperty(obj,"name", {
configurable: true,
enumerable: true,
set: function (value) {
this._name = value;
console.log('是否会被执行2')
method(value);
},
get:function(){
// 可以在这里打印一些东西,然后在其他界面调用getApp().globalData.name的时候,这里就会执行。
return this._name
}
})
},
globalData: {
userInfo: null,
_name:'msr'
}
})
// 然后在index.js中的声明周期中实现
onLoad: function (options) {
let that = this;
getApp().watch(that.watchBack)
},
watchBack: function (name){
console.log(22222);
console.log('this.name==' + name)
}
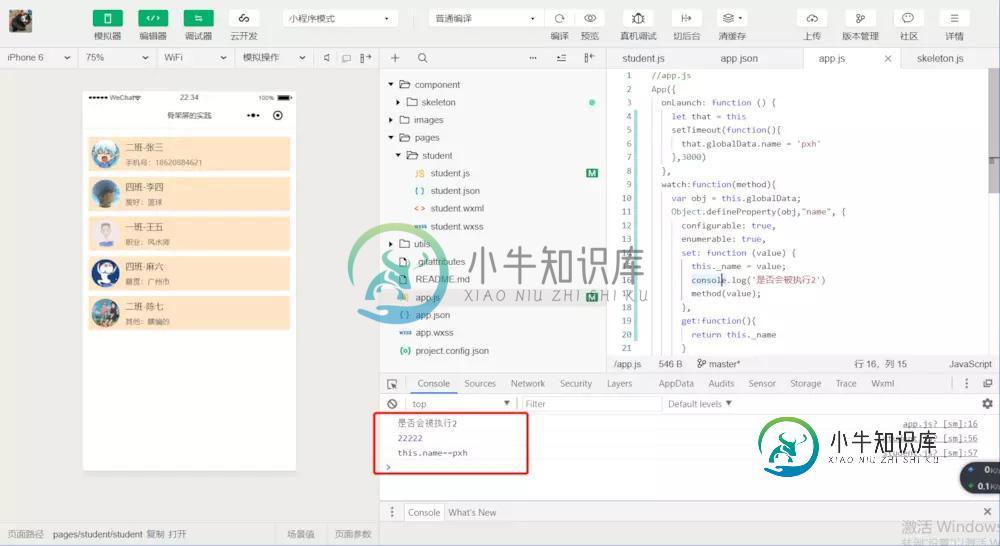
看看执行效果(可以看到,我们在其他界面完美实现了监听到globalData的变化)

第三题:emmm。第二题的答案就是第三题的答案啦。我们可以在index.js中的回调方法中再进行网络请求,请求需要识别身份的资源。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对小牛知识库的支持。
-
本文向大家介绍微信小程序 页面传值详解,包括了微信小程序 页面传值详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序 页面传值详解 一. 跨页面传值. 1 . 用 navigator标签传值或 wx.navigator, 比如 这里将good_id=16 参数传入detail页面, 然后detail页面的 onload方法内接受. 如果需要传多个参数, 用 & 链接即可 如果要传 数组, 字
-
本文向大家介绍微信小程序判断页面是否从其他页面返回的实例代码,包括了微信小程序判断页面是否从其他页面返回的实例代码的使用技巧和注意事项,需要的朋友参考一下 微信小程序判断页面是否从其他页面返回,具体内容如下所示: 在 data 中自定义一个标记变量,在onLoad里 ps:下面看下微信小程序 判断当前页面是重新打开,还是从其他页面返回 在小程序中设置变量用来判断是否是从其他页面返回 在 data
-
本文向大家介绍微信小程序全局变量GLOBALDATA的定义和调用过程解析,包括了微信小程序全局变量GLOBALDATA的定义和调用过程解析的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了微信小程序全局变量GLOBALDATA的定义和调用过程解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 一、在小程序文件app.js里面定义全局变量
-
本文向大家介绍微信小程序中子页面向父页面传值实例详解,包括了微信小程序中子页面向父页面传值实例详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序中子页面向父页面传值实例详解 上面一张图是编辑款项页面,下面一张图是点击了编辑款项页面中选择好友的图标后打开的子页面。这个时候点选子页面的某个好友时,需要把好友的名字传递回编辑款项父页面。 采取的方法: 从页面路由栈中直接获取和操作目标Page对象,
-
本文向大家介绍微信小程序的分类页面制作,包括了微信小程序的分类页面制作的使用技巧和注意事项,需要的朋友参考一下 微信小程序实的分类页面制作 先上效果图。 这个界面布局难度不是很大,css基础好的,很快就实现了,分类界面,左边是一级目录,右边是一级目录对应的二级目录,根据 这个需求,我们数据设计的结构一定是数组嵌套数组,第一个数组包含一级目录数据,嵌套的数组包含的是二级目录的数据。 代码的实现 js
-
本文向大家介绍微信小程序 实现拖拽事件监听实例详解,包括了微信小程序 实现拖拽事件监听实例详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序 拖拽监听功能: 在软件开发或者 APP应用开发的时候,经常会遇到拖拽监听,最近自己学习微信小程序的知识,就想实现这样的拖拽效果,这里就记录下。 需要做个浮在scroll-view之上的button.尝试了一下. 上GIF: Androi

