《APUS-独角兽》专题
-
基于openlayers实现角度测量功能
本文向大家介绍基于openlayers实现角度测量功能,包括了基于openlayers实现角度测量功能的使用技巧和注意事项,需要的朋友参考一下 基于openlayers的测量功能,官网提供了长度测量和角度测量,但是没有角度测量,在此写一下基于openlayers的角度测量功能,主要方法如下: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
量角器中的数据驱动测试
问题内容: 我是量角器的新手。谁能指导我使用量角器进行数据驱动的测试。下面是代码,配置文件和testdata.json文件。 配置文件: Json文件: 问题是它不是在获取数据,而是在所有输入框中写入未定义的内容。请帮忙 问题答案: 我假设它是一个 对象数组 ,您可以迭代每个数组元素并直接访问其内容,而您不需要的话,可以尝试如下操作: 我尚未测试以上代码,因此您应该使用 Page Objects,
-
Python使用turtule画五角星的方法
本文向大家介绍Python使用turtule画五角星的方法,包括了Python使用turtule画五角星的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Python使用turtule画五角星的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的Python程序设计有所帮助。
-
js网页右下角提示框实例
本文向大家介绍js网页右下角提示框实例,包括了js网页右下角提示框实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js网页右下角提示框的实现方法,分享给大家供大家参考。具体方法如下: html代码部分如下: js代码部分如下: 希望本文所述对大家的web程序设计有所帮助。
-
 UE4设置默认角色和控制器
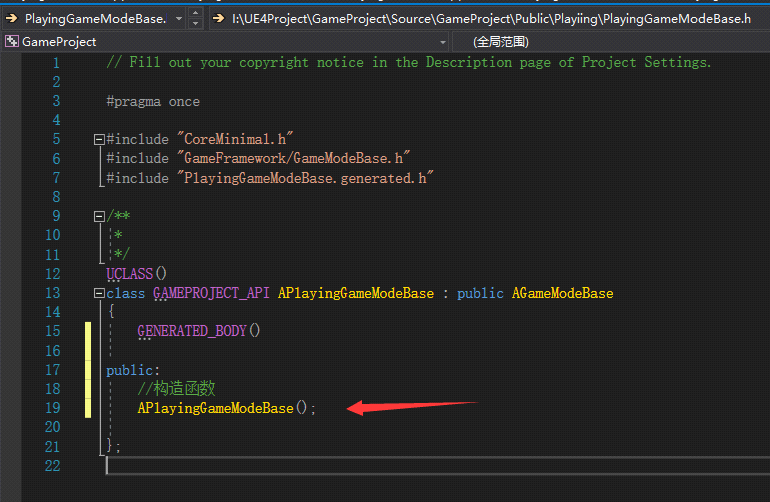
UE4设置默认角色和控制器上一节我们设置了默认地图和关卡,这一节我们来设置默认的角色和控制器和默认地图不一样,默认角色和控制器需要设置在 GameMode 里面。 1) 打开 VS 编辑器, 打开“APlayingGameModeBase.h”文件,声明一个构造函数: 2) 在“APlayingGameModeBase.cpp”文件中创建构造函数实现,然后在 #include "PlayingGameModeBase.h"
-
将角单元测试报告导入Sonarqube
语境 在一个使用karma和jasmine进行单元测试的Angular5项目中,我使用karma-sonarqube-unit-reporter为我的单元测试生成这个报告文件。 但是当我将它导入到Sonarqube(V6.7)(通过Jenkins)中时,我会得到以下结果 (此属性重要吗?)
-
角度资源获取请求已取消
我有一个小的angularjs应用程序,它在其中一个控制器中使用angularjs资源。下面是资源使用的代码 当页面第一次加载时,一切都很好,我得到了我需要的所有数据。但当我提出第二个请求时(例如,按下页面上调用getFilteredTask(filter)函数的按钮)。我有一个结果。状态=-1。根据Fiddler和Chrome在开发工具中的网络选项卡,请求状态为200,但已被取消。我也检查了后端
-
模拟服务的角度单元测试
我想对一个组件的功能进行单元测试。因此,我需要一个模拟服务(根据角度测试指南)。 这里是我的测试床: 那么,嘲笑服务价值的正确方法是什么呢? 弗兰克
-
以角度方式设置元素焦点
考虑到jquery的方式,但我想用angular的方式来实现这一点,我做了一个解决方案,我们使用元素的id在任何函数中设置焦点,所以,由于我在angular方面非常新手,我想了解一些意见,如果这种方式是正确的,有什么问题,无论什么,任何可以帮助我在angular中更好地实现这一点的方法。 基本上,我创建一个指令,监视用户用指令定义的作用域值,或者默认的focusElement,当该值与元素的id相
-
不透明度角度上的css过渡
我正在尝试创建一个角度的小小吃栏,它将一个数组作为输入并显示每个通知几秒钟,然后从堆栈中弹出并显示下一个通知。 我希望在这些通知之间有一个不透明度转换。 过渡属性似乎不起作用 这是堆栈闪电战链接 更多信息: < li >应用程序组件有一个按钮,每次单击都会生成一个通知 < li>snackbar组件显示3秒钟的通知,然后删除它并切换到下一个。 < li>snackbar容器用0 opacity()
-
角度:cdkVirtual用于不渲染新项目
我在做一个垂直滚动的日历。我正在加载初始日期,但是当新的日期被添加到列表中时,它们没有被渲染。 我有一个更新天数的服务。我知道天数列表正在更新,但似乎没有检测到变化。 如需了解更多信息,StackBlitz回购是公开https://stackblitz.com/edit/material-infinite-calendar
-
背景-尺寸:带角度的封面2
我实际上正在学习Angular2,但我遇到了一个...CSS问题o_O我曾搜索过一个类似的问题,但没有任何成功,现在开始: 我在中有一个标记元素 我在div中设置了并使用来适应,但似乎根本不起作用,图片不适合div。 我很困惑因为这是第一次发生在我身上 请参阅:我使用styleUrls在组件中注入css规则 代码 谢谢!
-
角度NG-如果未按预期响应
我有元素,这些元素有一个绑定到复选框的语句。如果我物理地选中该复选框,将按预期响应。但是,如果我通过JavaScript选中或取消选中复选框,则复选框会按预期被选中或取消选中,但没有响应。这是正常工作吗?有没有更好的办法做到这一点? 下面是我的代码示例:“[]”=“<>” HTML-第1部分 [li id=“HomeButton”ng-if=“HomeChecked!=true”onclick=“
-
 角度HttpClient将头追加到HttpHeaders[重复]
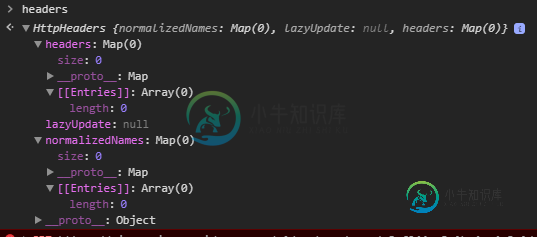
角度HttpClient将头追加到HttpHeaders[重复]我正在从HttpServer升级到HttpClientService,作为升级的一部分,我必须将标题从标题切换到HttpHeaders。但是由于某些原因,我的自定义标题不再被追加。我需要更新什么才能添加标题? 该方法返回一个httpHeader,但它是空的。
-
如何检测@input()值的角度变化?
我有一个父组件(CategoryComponent)、一个子组件(videoListComponent)和一个APIService。 我的大部分工作都很好,即每个组件都可以访问json api,并通过Observables获取其相关数据。 当前video list组件只获取所有视频,我想将其筛选为特定类别中的视频,我通过将categoryId传递给子对象实现了这一点。 CategoryCompon
