《APUS-独角兽》专题
-
当用户已登录为用户角色时,如何登录另一个角色
用户已作为用户角色登录,我想以员工身份登录而不提交登录表单,但身份验证失败, 请查一下密码,帮帮我 @requestmapping(value=“/home”)public ModelAndView userHomePage(Model Model,HttpServletRequest request,HttpServletResponse response,Principal Principal
-
在C中自上而下直角三角形打印(Top down right triangle printing in C)
一个角度为90°的三角形称为直角三角形。 我们现在将看到如何以直角三角形形状打印星形*,但是在x轴上颠倒。 算法 (Algorithm) 算法看起来像这样 - Step 1 - Take number of rows to be printed, n. Step 2 - Make outer iteration I from N to 1 times to print rows Step 3 -
-
Java:计算三角形的面积
问题内容: http://upload.wikimedia.org/math/f/e/5/fe56529cdaaaa9bb2f71c1ad8a1a454f.png <-区域公式 我试图从2D笛卡尔坐标系中的3个点(x,y)计算三角形的面积。我假设我的上述公式正确产生了三角形的面积(如果不是,请更正我),但是我的编译器说“运算符- 无法应用于java.awt.Point,java.awt.Point
-
count()与量角器中的长度
问题内容: 根据文档,有两种方法可以获取(调用结果)内部有多少个元素: ,记录在这里: …该数组等于由找到的元素的,每个结果代表对该元素执行操作的结果。 ,记录在这里: 计算表示的元素数量。 这两种方法有什么区别,应首选哪一种? 问题答案: 需要解决诺言以正确获取元素的长度。 一个包装器,它本身就是一个承诺,不需要解决承诺,例如 哪一个应该是首选? 除非在进行定位和参与时有一些复杂的业务,否则它将
-
Google地图上的透明圆角
问题内容: 我需要使我的Google Map V3变成一个完整的圆圈。我在其上使用CSS3边界半径,但仅在Firfox中可正常使用,其他人则将其保留为矩形。以下是代码: 和CSS: 是的,我知道,我可以使用一些具有背景色的叠加图像。但是真正的问题是背景不仅是彩色的。它根据其内容而变化,通常是一个渐变。有没有办法使Chrome和其他基于wabkit的浏览器和Opera(我对IE没有希望)以与FF相同
-
Div底部的中心三角形
问题内容: 我正在尝试在英雄的底部放置一个三角形/箭头,但它没有响应,并且不能很好地在移动设备上工作,因为三角形向右浮动且不再绝对居中。 如何始终保持三角形位于div底部的绝对中心? 此处的示例代码: HTML: CSS: 问题答案: 您不能只是设置为,然后设置为考虑其宽度: 或者,如果您需要可变宽度,则可以使用:
-
Java圆角和透明的边框
问题内容: 以下屏幕截图显示了的测试。我想使矩形外部的组件的角完全透明并显示其下方的任何组件。我找到了一种方法,可以通过在实例上设置a (代表圆角之外的区域)并调用来将标签的BG颜色限制在“边界内” 。可以在中看到Label 1。 但是,当父面板上有红色BG(或任何非标准颜色)时,你会看到此方法的缺点。角默认为默认面板颜色(最容易在中看到)。 最终,我希望它能在父容器中用于非标准颜色,但是它的部分
-
用CSS绘制一个三角形
本文向大家介绍用CSS绘制一个三角形相关面试题,主要包含被问及用CSS绘制一个三角形时的应答技巧和注意事项,需要的朋友参考一下
-
将图片放在右上角-CSS
问题内容: 我需要在div的右上角显示一个图像(该图像是“对角线”功能区),但要使当前文本包含在内部div中,像现在一样,粘贴在其顶部。 我尝试了不同的方法,例如将图像包含在另一个div中或定义其类,例如: 但没有运气。我得到的最好结果是所有文本向下滚动以获得相同高度的图像。 任何的想法? 问题答案: 您可以这样做:
-
三角形箭头的css渐变
问题内容: 请看一下http://jsfiddle.net/ghAgQ/我需要与箭头相同的渐变,因为它与矩形相同。有什么想法的吗?谢谢 问题答案: 您可以以一种简单得多的方式来执行此操作,仅使用一个元素和一个旋转的伪元素(任何支持CSS渐变的浏览器也支持CSS变换和伪元素和成角度的线性渐变。 在Windows上使用当前版本的Chrome,Opera,Firefox,IE。 HTML 只是 相关
-
CSS位置绝对全角问题
问题内容: 我有2个div和一个dl: 这是我的风格: 现在,我想更改site_nav_global_primary以具有全屏宽度,而无需更改换行和标题。但是当我尝试: 导航获得包装器的100%,最大宽度为1003px。我希望它可以扩展到最大而不更改wrap和header div。 这可能吗? 问题答案: 您可以将和属性都设置为。这将使得在div拉伸到文档的宽度,但要求没有父元件被定位(这不是的情
-
将文字浮动到右下角
问题内容: 我有一个带有段落和标题的文本容器。我想在页面的底部将图像浮动到页面的右侧,而文字环绕图像。图像的底部应与最后一段的底部齐平。 页面宽度是可变的(响应),但是图像尺寸是固定的。是否可以在HTML和CSS中完成此操作(CSS3很好)?如果没有,可以用最少的Javascript完成吗? 这是我要完成的示意性示例: HTML当前看起来像这样,但是可以根据需要进行更改。我并不特别在意图像在文档中
-
 使用svg画一个三角形
使用svg画一个三角形本文向大家介绍使用svg画一个三角形相关面试题,主要包含被问及使用svg画一个三角形时的应答技巧和注意事项,需要的朋友参考一下 手写SVG: 效果 说明 定义svg元素 定义svg的画布大小,指的是x、y偏移为,宽高为(相对单位) 定义一个路径元素 定义路径的填充颜色 定义各个顶点的位置 移动到点,开始新路径绘制 水平绘制直线至,该操作等同于 绘制直线至点 闭合子路径
-
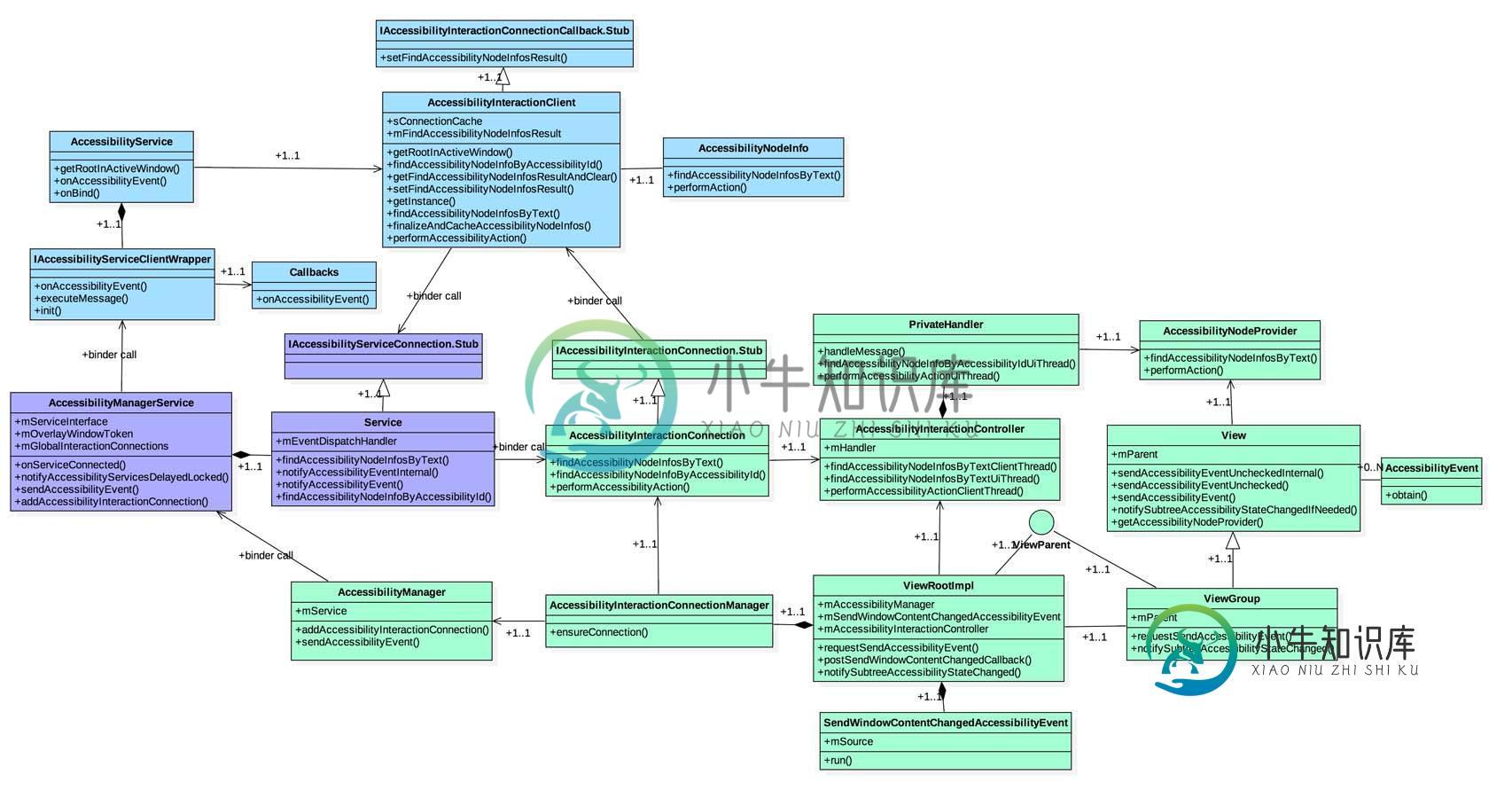
 通过源码角度看看AccessibilityService
通过源码角度看看AccessibilityService本文向大家介绍通过源码角度看看AccessibilityService,包括了通过源码角度看看AccessibilityService的使用技巧和注意事项,需要的朋友参考一下 简介 AccessibilityService的设计初衷是为了辅助有身体缺陷的群体使用Android应用,它的设计贯穿着Android的控件树View, ViewGroup, ViewRootImpl体系。借助于system
-
量角器中的`browser.call()`是什么?
问题内容: 我最近正在浏览量角器API,并注意到该方法: 调度命令以在webdriver的控制流上下文中执行自定义功能。 我想将此功能添加到我的工具箱中,但是我不确定我完全了解何时可以在实践中使用它,以及它涵盖哪些用例? 问题答案: 量角器的工作方式是有一个内部队列,在其中设置函数的顺序。因此,如果您要在测试中的某个地方调用某个函数而不告诉量角器,则该函数将不在队列中,并且该函数的实际执行可能随时
