《Android求职》专题
-
HTTP请求压缩
问题内容: 一般用例 想象一个客户端正在上传大量JSON。Content-Type应该保留,application/json因为它描述了实际数据。Accept-Encoding和Transfer-Encoding似乎是在告诉服务器应如何格式化响应。看来,响应为此目的明确使用了Content-Encoding头,但这不是有效的请求头。 我有什么想念的吗?有没有人找到一个优雅的解决方案? 具体用例 我
-
跨域JSON请求?
问题内容: 题: 我正在尝试使用JSON跨域,但是我发现的只是JSON解析器,我不需要… 我已经读到可以使用JSON进行跨域请求,但是到目前为止,我所看到的是使用XMLHttpRequest的实现…- 这意味着您不能使用跨域请求,至少不能在IE 8之外使用… 我去过http://www.json.org/,但是我发现了所有这些是解析器还是没用。 到目前为止,我在google上发现的最好的是 htt
-
MySQL-如何求和?
问题内容: 我有一个表,其中包含以下格式的日期时间值: 开始 1/13/2009 7:00:00 AM 结束 1/13/2008 2:57:00 PM 我使用“ str to date”功能将其转换为日期时间格式。 如何计算它们之间的差异?然后将其汇总,以总小时数显示(即一周的总小时数为40:53)。 我正在尝试timediff函数,但结果不总和。 问题答案: 尝试调查和。 您将总结时间戳之间的差
-
CORS jQuery AJAX请求
问题内容: 我在处理ajax请求时遇到麻烦。我遇到了错误 所以我尝试的是这个jQuery ajax请求: 但是它仍然无法正常工作。我仍然遇到错误。 我该如何解决? 问题答案: 这很容易,您应该首先设置服务器http响应标头。 问题不在于您的前端javascript代码。 您需要返回此标头: 要么 在Apache配置文件中,代码如下: 在nodejs中,代码是这样的:
-
排序ajax请求
问题内容: 我发现有时我需要迭代一些集合并为每个元素进行ajax调用。我希望每个调用在返回到下一个元素之前都返回,这样我就不会对服务器进行请求处理- 这通常会导致其他问题。而且我不想将async设置为false并冻结浏览器。 通常,这涉及设置某种迭代器上下文,该迭代器上下文将在每次成功回调时进入。我认为必须有一种更清洁,更简单的方法? 有没有人有一个聪明的设计模式,说明如何通过一个集合为每个项目进
-
调试AJAX请求
问题内容: 很多时候我们在使用异步javascript时都会遇到问题。我们不确定发布了什么请求以及获得了什么响应。 如何调试AJAX请求。有一个简单的方法可以做到这一点。 问题答案: 我很确定,如果您为每个调用 实例化一个新对象 ,则可以跟踪每个请求:
-
 Node.js GET/POST请求
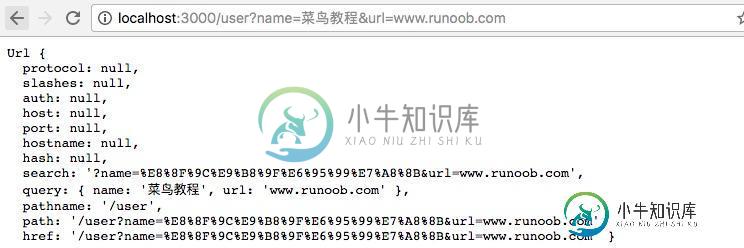
Node.js GET/POST请求主要内容:获取GET请求内容,实例,实例,获取 POST 请求内容,基本语法结构说明,实例在很多场景中,我们的服务器都需要跟用户的浏览器打交道,如表单提交。 表单提交到服务器一般都使用 GET/POST 请求。 本章节我们将为大家介绍 Node.js GET/POST请求。 获取GET请求内容 由于GET请求直接被嵌入在路径中,URL是完整的请求路径,包括了?后面的部分,因此你可以手动解析后面的内容作为GET请求的参数。 node.js 中 url 模块中的 parse 函数提供了这个
-
 Servlet请求转发
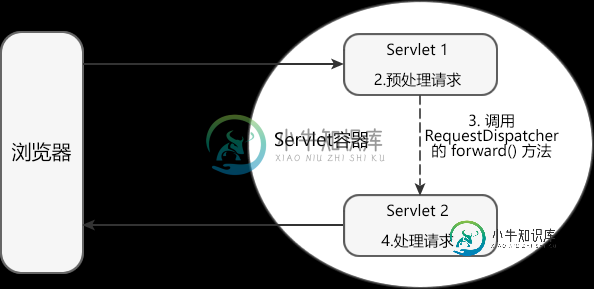
Servlet请求转发主要内容:请求转发,request 域对象,示例Web 应用在处理客户端的请求时,经常需要多个 Web 资源共同协作才能生成响应结果。但由于 Serlvet 对象无法直接调用其他 Servlet 的 service() 方法,所以 Servlet 规范提供了 2 种解决方案: 请求转发 请求包含(了解即可) 下面我们主要对请求转发进行介绍。 请求转发 请求转发属于服务器行为。容器接收请求后,Servlet 会先对请求做一些预处理,然后将请求传递
-
 GitLab合并请求
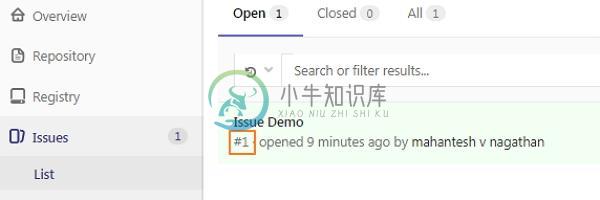
GitLab合并请求GitLab可以引用提交消息中的特定问题来解决特定的问题。 在本章中,我们将讨论如何在GitLab中引用问题: 步骤(1): 要引用问题,您需要创建问题的问题编号。 要创建问题,请参阅创建问题章节。 步骤(2): 要查看创建的问题,请单击Issues选项卡下的List选项: 步骤(3): 在对本地存储库进行更改之前,请使用以下命令检查它是否为最新版本: 命令从远程服务器下载最新的更改并直接集成到当
-
 GitLab合并请求
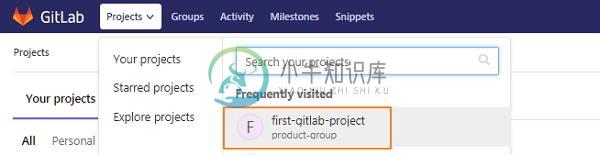
GitLab合并请求主要内容:合并请求的步骤合并请求可用于对项目其他人员之间所做的代码进行交换,与他们讨论更改。 合并请求的步骤 步骤(1): 在创建新的合并请求之前,应该在GitLab中创建一个分支。 您可以参考本章创建分支: 步骤(2): 登录到您的GitLab帐户并转到项目部分下的项目: 步骤(3): 点击选项卡,然后点击New merge request 按钮: 步骤(4): 要合并请求,请从下拉列表中选择源分支和目标分支,然后单击
-
Flask请求对象
来自客户端网页的数据作为全局请求对象发送到服务器。要处理请求数据,请求对旬应该从Flask模块导入。 请求对象的重要属性如下所列 - - 它是包含表单参数及其值的键和值对的字典对象。 - 解析问号()后的URL部分查询字符串的内容。 - 保存Cookie名称和值的字典对象。 - 与上传文件有关的数据。 - 当前请求方法。
-
HTTP-请求方法
主要内容:1 HTTP请求方法1 HTTP请求方法 对于HTTP/1.1协议,定义了一组通用的HTTP请求方法。可以根据要求扩展这些方法。这些方法的名称区分大小写,必须使用大写字母。 请求方法 说明 GET 请求指定的页面信息,并返回实体主体。 HEAD 类似于get请求,只不过返回的响应中没有具体的内容,用于获取报头 POST 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可
-
 360 面经 求offer!
360 面经 求offer!一面(5.10): 1. 项目相关,大数据实验人名关系怎么实现,有没有检测错误的人名,github自己的站点吗 2. 数据库三范式(没答上来) 3. 线程的通信方式?答:信号量,管道,消息队列,共享内存,套接字,自己实现过哪些?答:操作系统课上都实现过。 4. http socket这些编程用过吗 答:用的不太多 5. 快排原理,堆排序原理。 6. 多态是什么?多态的动态绑定底层如何实现?(虚函数
-
5.2.1 授权请求
客户端通过按附录B使用“application/x-www-form-urlencoded”格式向授权端点URI的查询部分添加下列参数构造请求URI: response_type 必需的。值必须设置为“token”。 client_id 必需的。如2.2节所述的客户端标识。 redirect_uri 可选的。如3.1.2节所述。 scope 可选的。如3.3节所述的访问请求的范围。 state 推
-
5.1.1 授权请求
客户端通过按附录B使用“application/x-www-form-urlencoded”格式向授权端点URI的查询部分添加下列参数构造请求URI: response_type 必需的。值必须被设置为“code”。 client_id 必需的。如2.2节所述的客户端标识。 redirect_uri 可选的。如3.1.2节所述。 scope 可选的。如3.3节所述的访问请求的范围。 state 推
