《移动开发》专题
-
从混合移动应用程序Blazor Mobile访问Web API
我正在开发一个Blazor混合应用程序,目前正在尝试从我的手机上访问一个.NET Web API。 我已将.NET Web应用程序部署到IIS。API在JSON中只返回数据(对于那些不熟悉的人来说,数据类型已经在project中定义,并且随模板一起提供)。 API响应如下所示: 我将它部署到端口3004的本地主机上。所以在我PC的浏览器和手机的浏览器中,我都能成功到达这个地址并得到这个响应。 但是
-
如何更改移动布局上的Bootstrap 3列顺序?
我正在做一个响应式的布局,上面有一个固定的导航条。在下面我有两个列,一个用于边栏(3),一个用于内容(9)。桌面上的内容如下所示 Navbar [3][9] 当我移动时,被压缩并隐藏,则侧栏被堆叠在内容的顶部,如下所示: Navbar [3] [9] 我会喜欢最上面的主要内容,所以我需要把移动上的顺序改成这样: Navbar [9] [3] 我发现这篇文章涵盖了相同的观点,但接受的答案已经被编辑为
-
找到获得“好”字符串的最小移动次数
当且仅当“字符串中的所有不同字符重复相同次数”时,称字符串为良好字符串。 现在,给定一个长度为n的字符串,我们必须在这个字符串中进行的最小更改次数是多少,这样字符串就变得正常了。 注意:我们只允许使用小写英文字母,我们可以将任何字母更改为任何其他字母。 示例:让String为yyxzzxxx 那么这里的答案是2。 说明:一种可能的解决方案YYXYXX。我们已将2“z”更改为2“y”。现在“x”和“
-
用python移动食物避免蛇游戏中的死角
我正在尝试做一个贪吃蛇游戏,其中两条蛇相互竞争。一条蛇只是跟随食物,避开障碍物,另一条蛇是我正在编写代码的一条蛇,并且应该找到获取食物的最佳方式。食物的位置,地图上的每一点和另一条蛇的位置都是已知的,食物的位置随着蛇的每一次移动而变化。 如果地图允许,如果没有障碍物,蛇可以穿过墙壁,走到地图的另一边,就像地图是一个甜甜圈一样。蛇不对角移动,只能垂直和水平移动,不能向后移动。 我正在使用跳点搜索来找
-
如何使用google drive API移动文件和文件夹?
我正在尝试使用Google drive API来执行简单的任务,比如 跨文件夹移动文件。 列表项 移动文件夹。 据我所知,Google drive API没有提供跨文件夹移动文件的方法。 使用/parent和/childrens API,可以指定文件的父文件夹,但它对文件夹不起作用。此外,与文件关联的父属性不会将其移动到该文件夹下。它只是将一个父属性与文件相关联(这对我的情况一点用都没有)
-
 前端 - css怎么实现鼠标滚轮横向移动?
前端 - css怎么实现鼠标滚轮横向移动?现在有这么一个效果,x轴超出宽度就出现滚动条 想要实现鼠标滚轮滚动的效果(这里不讨论shift+滚轮和苹果鼠标等等的情况) 案例最小实现demo 网络有很多先做成竖向,然后容器旋转+子元素旋转的方式来实现,但基本都是正方形,如果是长方形就不行了
-
在 Adobe XD 中移动、对齐、分布和排列对象。
了解如何在 Adobe XD 中移动、对齐、分布和排列对象。 移动对象 您可以通过以下方式移动对象: 用鼠标拖动对象, 使用键盘上的箭头键,或 在属性检查器中输入精确的数学运算值(+、-、/、*)。 使用 Shift 键来约束一个或多个对象的移动,使其沿相对于当前 x 轴和 y 轴的精确水平或垂直方向移动。 您也可以使用对齐面板,根据对象之间的相对位置来对其进行定位。 通过拖动移动对象 选择一个
-
jQuery实现移动 和 渐变特效的点击事件
本文向大家介绍jQuery实现移动 和 渐变特效的点击事件,包括了jQuery实现移动 和 渐变特效的点击事件的使用技巧和注意事项,需要的朋友参考一下 先看代码: .animate 事件,是这个 里面的新的东西。解释起来就是 使div 块儿 变得有灵魂 可以移动。 Tips: 1、click 事件的 点击节点的选择 2、通过 var div=$(".box") 来选择需要控制的 css
-
 java编写的简单移动方块小游戏代码
java编写的简单移动方块小游戏代码本文向大家介绍java编写的简单移动方块小游戏代码,包括了java编写的简单移动方块小游戏代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了java编写的简单移动方块小游戏代码。分享给大家供大家参考,具体如下: 运行效果截图如下: 第一次用java编写图形化的界面,还是有些青涩。。以后继续努力!!具体代码如下: 希望本文所述对大家Java程序设计有所帮助。
-
Django-无法使用动态upload_to值为ImageField创建迁移
问题内容: 我刚刚将应用程序升级到1.7(实际上仍在尝试)。 这是我在models.py中拥有的: 当我尝试时,它抛出: 问题答案: 我不确定是否可以回答自己的问题,但我只是想出了(我认为)。 根据此错误报告,我编辑了代码: 然后,在字段定义中: 这对我有用。
-
IOS中手风琴表不能移动的解决方法
本文向大家介绍IOS中手风琴表不能移动的解决方法,包括了IOS中手风琴表不能移动的解决方法的使用技巧和注意事项,需要的朋友参考一下 我有一个手风琴的表上的所有设备和浏览器正常工作,但根本不工作在 ios 移动。我找到了解决的办法也仅为 div 的和使用 href,但对我而言,我真的需要用几个列的表。在这里,你有我使用的自举 代码http://jsfiddle.net/k3yrnsux/ 。 解决方
-
移动端点击态处理的三种实现方式
本文向大家介绍移动端点击态处理的三种实现方式,包括了移动端点击态处理的三种实现方式的使用技巧和注意事项,需要的朋友参考一下 前言 在开发移动端页面的时候,为了提高用户体验,通常会给被触控的元素加上一个效果来对用户的操作进行反馈。这种反馈主要有三种实现方式,有需要的朋友们下面来一起看看吧。 一、伪类:active :active伪类常用于设定点击状态下或其他被激活状态下一个链接的样式。最常用于锚点<
-
 基于zepto的移动端轻量级日期插件--date_picker
基于zepto的移动端轻量级日期插件--date_picker本文向大家介绍基于zepto的移动端轻量级日期插件--date_picker,包括了基于zepto的移动端轻量级日期插件--date_picker的使用技巧和注意事项,需要的朋友参考一下 前言 做过移动Web开发的同学都知道,移动端日期选择是很常见的需求。在PC端,我们有很丰富的选择,比较出名的就有Mobiscroll和jQuery UI Datepicker。个人看来,这些插件存在的两个显而易见
-
Swoole 5将移除自动添加Event::wait()特性详解
本文向大家介绍Swoole 5将移除自动添加Event::wait()特性详解,包括了Swoole 5将移除自动添加Event::wait()特性详解的使用技巧和注意事项,需要的朋友参考一下 前言 在之前的版本中,编写Cli命令行脚本中使用异步或协程功能时,Swoole会自动在脚本末尾检测是否有Event::wait()调用,如果没有,底层会自动调用register_shutdown_functi
-
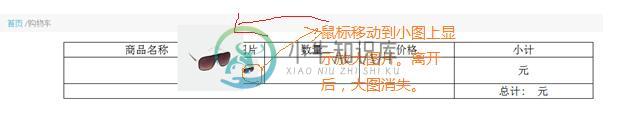
 Jquery实现鼠标移动放大图片功能实例
Jquery实现鼠标移动放大图片功能实例本文向大家介绍Jquery实现鼠标移动放大图片功能实例,包括了Jquery实现鼠标移动放大图片功能实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Jquery实现鼠标移动放大图片功能的方法。分享给大家供大家参考。具体分析如下: 做毕业设计,老师看完小样后,嫌弃我购物车里商品图片太大,不美观,让美化个效果。上网查查代码,修改了一个简单版的。 使用的是jquery, 未使用JavaScri
