《求offer》专题
-
请求缓存
请求缓存 支持请求缓存功能,支持对GET请求设置缓存访问,并设置有效期。 请求缓存仅对GET请求有效 有两种方式可以设置请求缓存: 路由设置 可以在路由规则里面调用cache方法设置当前路由规则的请求缓存,例如: // 定义GET请求路由规则 并设置3600秒的缓存 Route::get('new/:id','News/read')->cache(3600); 第二次访问相同的路由地址的时候,会自
-
请求对象
当前的请求对象由think\Request类负责,在很多场合下并不需要实例化调用,通常使用依赖注入即可。在其它场合(例如模板输出等)则可以使用think\facade\Request静态类操作。 [TOC=2,3] 请求对象调用 在控制器中通常情况下有两种方式进行依赖注入。 构造方法注入 <?php namespace app\index\controller; use think\Reque
-
订单请求
说明 用户根据需要发起叫车请求,在发起请求之前必须先通过获取订单id接口获得order id 预约叫车,最多预约3天内(自然日)的用车,只能预约距离出发时间至少半个小时以上的用车 请求地址 /v1/order/Create/request 支持格式 Json或普通form HTTP请求方式 Post 是否需要登录 是 关于登录授权,参见 如何登录授权 访问授权限制 暂无 请求参数 名称 类型 必选
-
发起请求
jd.request(OBJECT) 发起网络请求。 OBJECT参数说明: 参数名 类型 必填 默认值 说明 url String 是 开发者服务器接口地址 data Object/String/ArrayBuffer 否 请求的参数 header Object 否 设置请求的 header,header 中不能设置 Referer。 method String 否 GET (需大写)有效值:
-
环境要求
智能合约的开发语言:golang,建议golang 版本>1.13 可以使用的IDE:Visual Studio Code Golang教程可以查看 国内教程:https://studygolang.com/ 官网:https://golang.org/ 安装git
-
系统需求
Windows 的系统需求 Microsoft Windows XP SP3、Vista、Windows 7、Windows 8、Windows 8.1、Windows 10、Server 2003、 Server 2008、Server 2012 Mac OS X 的系统需求 Mac OS X 10.7 Lion、10.8 Mountain Lion、10.9 Mavericks、10.10 Y
-
寻求帮助
Project V 提供了多种方式进行交流。 Project V 团队支持中文和英文,请选择你所熟悉的语言来提问,以避免一些不必要的误会。管理员会以问题发起者使用的语言来回复;如果提问者使用了其它的语言,则以英文回复。 Github Issue 我们使用几个不同的仓库进行不同类型的讨论。 代码问题 仅用于讨论 V2Ray 的代码问题,比如 bug。 未来计划 常规讨论 Telegram 讨论组 P
-
寻求帮助
校验者: @片刻 翻译者: @X 项目邮件列表 如果您在使用 scikit 的过程中发现错误或者需要在说明文档中澄清的内容,可以随时通过 Mailing List 进行咨询。 机器学习从业者的 Q&A 社区 <colgroup><col class="field-name"> <col class="field-body"></colgroup> | Quora.com: | Quora有一个和机
-
求助指南
官方网站 https://cakephp.org 官方网站提供各种实用的讯息,包括常用开发工具地址,教学视频,捐赠平台以及各种资讯供下载。 开发手册(Cookbook) https://book.cakephp.org Cookbook 是你遇到问题时,寻找答案的首选之地。CakePHP和其他的开源项目一样,每天都有很多新人加入。我们相信,最好的学习方式就是靠自己去寻找答案。也许寻找的过程比较长,
-
惰性求值
简介 惰性求值(Lazy evaluation)是在需要时才进行求值的计算方式。惰性求值自然地在数据结构中包含递归,可以以简单的方式表示无限的概念,这种方式有利于程序的模块化。 你可以从《Why Functional Programming Matters》中知晓惰性计算可以带来哪些好处。 Haskell语言以采用惰性求值而广为人熟知。Scheme也部分采用了惰性求值。 用于惰性求值的函数 下面这
-
合并请求
设置您的本地环境 步骤1: 复制 步骤2: 构建 步骤3: 分支 进行更改 步骤4: 编写代码 步骤5: 提交更改 提交代码说明的指导 步骤6:变基 步骤7: 测试 步骤8: 推送代码 步骤9: 新建一个合并代码请求 步骤10: 讨论和更新 批准和请求更改工作流程 步骤11: 执行合并 持续集成测试 设置您的本地环境 步骤1: 复制 在 GitHub 上复制项目到你的账号并把项目克隆到本地。 $
-
请求替换
把请求替换成请求其它url,配置方式: pattern http://host:port/xxx pattern https://host:port/xxx # 自动补充协议(与请求的协议一样) pattern host:port/xxx 其中,pattern参见匹配模式,更多模式请参考配置方式。 例子: 把www.ifeng.com域名下的请求全部替换成www.aliexpress.com的
-
查看请求
网页基础知识 本篇介绍我们平时浏览网页时,浏览器是如何与服务器通讯交流的。目的是为了普及“请求”这一概念,以便更好的介绍Web Analytics 网站分析产品的收数原理。 网页内容是如何呈现在浏览器里的? 我们经常要和网页打交道 -- 当访问一个页面地址时(URL), 浏览器就会为我们呈现一个网页。或许我们对此习以为然。实际上,1个网页所包含的图片,文字,视频,JS代码等各种资源,都是通过您的浏
-
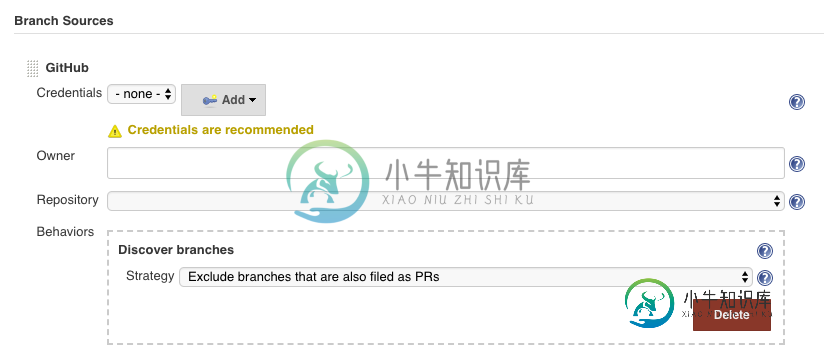
 GitHub Branch Source插件->仅扫描请求请求
GitHub Branch Source插件->仅扫描请求请求问题内容: 我们 在Jenkins中使用GitHub Branch Source 插件 。效果很好。但是,它会扫描分支和拉取 请求。 我们希望以仅扫描拉取 请求的方式配置插件。这可能吗?如果没有,我们可以在哪里发布功能请求? 问题答案: You can configure this in the job via the checkout behaviors. Just delete the Dis
-
ajax请求中为何会出现OPTIONS请求?
本文向大家介绍ajax请求中为何会出现OPTIONS请求?相关面试题,主要包含被问及ajax请求中为何会出现OPTIONS请求?时的应答技巧和注意事项,需要的朋友参考一下 https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Methods/OPTIONS CORS会在请求前先发送OPTIONS请求
