《航天二院》专题
-
天天团购系统
温馨提示:该项目已开源,用户在项目基础上的所有操作、修改须进行标记,并保留原项目版权说明,用户需购买商业授权。 天天团购系统是一套Groupon模式的开源团购程序,采用PHP+mysql开发,在保留天天团购系统版权的前提下,允许所有用户永久免费使用、永久免费升级。天天团购系统内置多种主流在线支付接口,所有网银用户均可无障碍支付;完美支持GOOGLE地图、短信发送团购券和实物团购快递发货等;另外可通
-
导航
Bootstrap中的导航组件分享了常用的标记和样式,从基本的.nav类到激活和禁用的状态。交换修饰类,可以在各种样式之间切换。 关于易用性 如果你使用导航来制作一个导航栏,请确保向<ul>的逻辑父元素添加了role="navigation"或者给整个导航条包裹一个<nav>元素。不要在<ul>的本身上面添加这个role,因为这将阻止它被使用辅助技术的用户声明为一个真正的列表。 基础导航 通过扩展
-
导航
在 NAV.md 文件可配置网站的导航标题、logo、菜单列表信息,简单示例如下: # YDoc  * [文档](/documents/index.md) * [文档规范](/style-guide/index.md) * [插件](/plugins/index.md) 上面的 markdown 内容可生成如下导航信息: 标题:YDoc
-
导航
监听url的变化 监听当前位置的更改: const onLocationChanged = (location) => { console.log(location.pathname); console.log(location.query); console.log(location.hash); }; module.exports = GitBook.createPl
-
导航
页面链接。 属性名 类型 默认值 说明 target String 在哪个目标上发生跳转,默认当前小程序 url String 当前小程序内的跳转链接 open-type String navigate 跳转方式 delta Number 当 open-type 为 'navigateBack' 时有效,表示回退的层数 app-id String 当 target="miniProgram" 时有
-
 厦航
厦航9.23 线上一面 7mins 自我介绍 介绍实习项目 介绍自己做的工作 9.24 线下二面 笔试 二面十几分钟 自我介绍 问擅长语言 知道哪些Java框架 对微服务的理解 Java垃圾回收机制 Java的异常处理机制 问实验室课题 对机器学习熟不熟悉 讲一下transfomer架构 之后就是大模型相关的 笔试就是很多选择题 类似 Java的 python的 VUE的 网络的 机器学习的 英语的
-
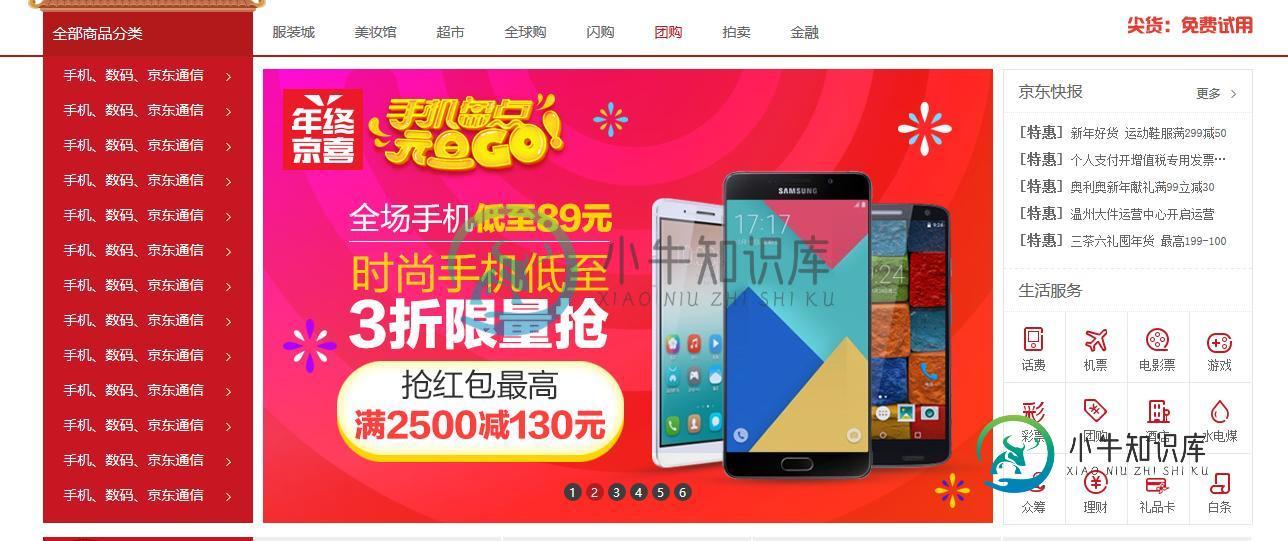
 jQuery模仿京东/天猫商品左侧分类导航菜单效果
jQuery模仿京东/天猫商品左侧分类导航菜单效果本文向大家介绍jQuery模仿京东/天猫商品左侧分类导航菜单效果,包括了jQuery模仿京东/天猫商品左侧分类导航菜单效果的使用技巧和注意事项,需要的朋友参考一下 现在天猫或者京东商品分类模块的默认的效果是这样的: 当鼠标滑过任意一栏导航分类时,就会出现相关详细分类模块,例如: 当鼠标移出蓝色框以外的区域,就会恢复默认的效果显示!然而使用jQuery的鼠标滑过事件,用得比较多的就是mouseove
-
Android导航组件子导航
我正在一个新的Android应用程序上使用导航组件,但我不知道怎么做 首先,我有我的主活动,我有main_navigation_graph 主要活动 NavHostFragment main_navigation_graph里面有3个碎片 这里一切都很好。问题是当我到达最后一个片段时,因为在这个片段上,我想根据BottomNavigationView输入(暂时)显示一些子片段(在新的NavHost
-
 天翼云(23届秋招)前端一二面面经
天翼云(23届秋招)前端一二面面经8.15 投简历 9.14 笔试 笔经: 天翼云(23届秋招)前端笔经 10.11 邮件约面 有12 13 14 三天可选,选了14号最后一场 10.14 17:00 一面(≈30min) 约的是17点,等了10min面试官没来,以为跟得物一样被鸽了 幸好邮件有留电话,给招聘组打电话,说前面拖堂了,让我再等等 又等了半小时……终于面上了(电脑都快等没电了 平台:腾讯会议 有两个面试官,一男一女,
-
 2022 步步高小天才 前端 一、二面(已挂)
2022 步步高小天才 前端 一、二面(已挂)步步高小天才的面经相对来说比较少,前端的更不用说,少之又少,所以就由我来补充一点吧 一面 时间:2022/10/31 自我介绍 技术栈 简单介绍一下实习和项目做了什么 学习前端有多久了? 做的后台多一点还是 多一点 浏览器输入 的这个过程发生了什么?(经典的问题) 介绍一下浏览器的缓存机制(协商和强制缓存) 如何优化首屏加载的白屏时间? 列表页点击跳转到另一个页面,并在该页面修改和列表页相关的数据
-
 天翼云 上海后端开发(JAVA)一面二面
天翼云 上海后端开发(JAVA)一面二面更新一下情况,继续攒攒运气~希望下周能收到意向! 10.27收到测评邮件,10.28上午做完了测评,希望能快快收到意向呀! ==================================更新================================== 更新一下情况,继续攒攒运气~ 10.24收到邮件预约二面时间,预约了10.26的二面,20min 腾讯会议里面有两个面试官,一个部门l
-
 面经分享|秋招淘天商品运营二面
面经分享|秋招淘天商品运营二面自我介绍 拷问实习 你做班干部有什么 哪段实习对你影响最大? 上一段实习的工作流程和思路是什么? 为什么对电商行业感兴趣? 选择这个部门的原因是什么? 你为什么觉得自己是个这个行业? 你更倾向于做采购还是运营? 想在那个城市定居? 如果遇到不愿沟通或不配合的商家和同事,你会如何处理? 反问 牛油们觉得对你有帮助麻烦给我点点赞一面就不发了没什么好说的,跟二面重合比较多 #非技术面试记录#
-
 挑战全网最快二面凉经——阿里淘天
挑战全网最快二面凉经——阿里淘天timeline: 8.24投递,一直显示简历评估,既不显示简历评估通过,也不显示挂; 9.6登录官网一看,简历评估竟然过了,显示面试中,感觉有可能被约面; 9.9上午电话,约一面,约的晚上; 9.11约二面,9.14周六下午,三点开面,面完不到一个半小时,五点半看就已经挂了(ps:伤心啊。。。) 一面: 自我介绍。 拷打实习,看我写了用Transformer做用户兴趣建模,问了一些细节,包括序列
-
 0816 一天通关滴滴提前批一二三面
0816 一天通关滴滴提前批一二三面提前批的第一场面试,5点面到8点 边实习边准备秋招,手上还有bug没改完 还有新需求技术方案要准备,同时还要准备转正答辩,面试真的很没底 滴滴约面第二次了,第一次错过,这次不敢不约了,只能硬着头皮上,面试前一天晚上之前只过了面经的1/3,面试当天在公司狂看面经,react也没准备,感觉自己要完了。运气比较好,遇到的面试官很和善,也非常善于引导,体验很好 几个印象深刻的没答好的问题: 1.webpa
-
 jquery实现二级导航下拉菜单效果实例
jquery实现二级导航下拉菜单效果实例本文向大家介绍jquery实现二级导航下拉菜单效果实例,包括了jquery实现二级导航下拉菜单效果实例的使用技巧和注意事项,需要的朋友参考一下 大家都知道jQuery是一个框架,它对JS进行了封装,使其更方便使用。前面两篇博文分别是用CSS样式和JS实现的,那么这篇就用jQuery来实现二级下拉式菜单。 使用JQuery实现需要用到的知识有: 1)使用$(function(){...})获取到想要
