《微派》专题
-
 Android实现微信首页左右滑动切换效果
Android实现微信首页左右滑动切换效果本文向大家介绍Android实现微信首页左右滑动切换效果,包括了Android实现微信首页左右滑动切换效果的使用技巧和注意事项,需要的朋友参考一下 大家看到微信首页切换效果有没有觉得很炫,滑动切换,点击底部bar瞬间切换,滑动切换渐变效果,线上效果图: 之前也在博客上看到别人的实现,再次基础上,我做了些优化。首先说下实现原理,大神略过,o(╯□╰)o 页面上看到的三个页面是三个Fragment,
-
微信小程序 判断手机号的实现代码
本文向大家介绍微信小程序 判断手机号的实现代码,包括了微信小程序 判断手机号的实现代码的使用技巧和注意事项,需要的朋友参考一下 微信小程序 判断是否是手机号 JS实现代码: 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
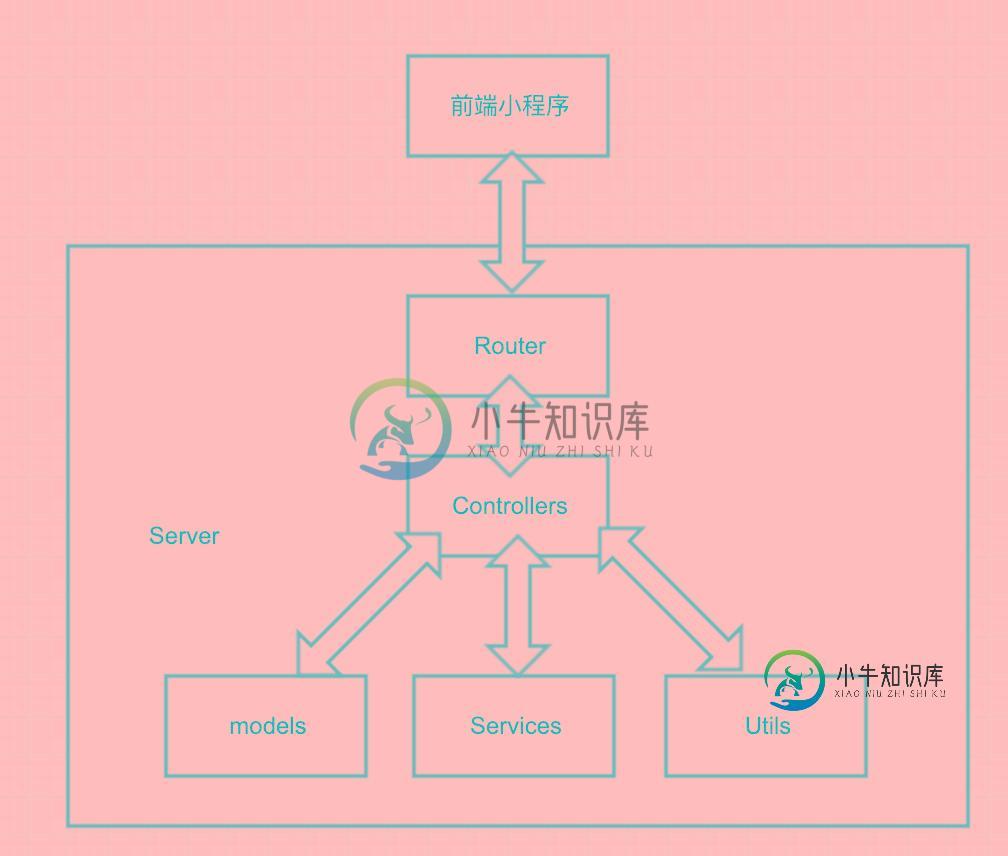
 golang实现微信小程序商城后台系统(moshopserver)
golang实现微信小程序商城后台系统(moshopserver)本文向大家介绍golang实现微信小程序商城后台系统(moshopserver),包括了golang实现微信小程序商城后台系统(moshopserver)的使用技巧和注意事项,需要的朋友参考一下 golang和c/c++比起来是一门新的语言,一直想学,网上搜集了一些资料,有些人说很容易上手,确实是这样,和C/C++比起来,少了很多乱七八糟的语法。学一门新的语言,最好的方法就是动手写一些东西,最近小
-
分数霸榜! python助你微信跳一跳拿高分
本文向大家介绍分数霸榜! python助你微信跳一跳拿高分,包括了分数霸榜! python助你微信跳一跳拿高分的使用技巧和注意事项,需要的朋友参考一下 前言 最近微信的跳一跳很火,大家看到排行榜上几百上千的分数,再看看自己百分左右的分数肯定很难过,我手残怪我吗?没关系,如果你跟着我来,也能让你分数霸榜。 原理 首先大家是有一个直观感受,根据两个箱子距离的不同,需要按压的时间也是不一样的,一般来说,
-
 微信小程序时间选择插件使用详解
微信小程序时间选择插件使用详解本文向大家介绍微信小程序时间选择插件使用详解,包括了微信小程序时间选择插件使用详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序时间选择插件-弹出选择,供大家参考,具体内容如下 wxml js: css: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
vue使用微信扫一扫功能的实现代码
本文向大家介绍vue使用微信扫一扫功能的实现代码,包括了vue使用微信扫一扫功能的实现代码的使用技巧和注意事项,需要的朋友参考一下 第一步: 安装weixin-js-sdk 和 jquery 包 npm install weixin-js-sdk jquery 第二部: 配置wx.config (配置都是后端返回来的,菜鸟前端只需要按需传值过去就可) 代码如下 已测,可以使用 注:只能微信浏览器使
-
iOS实现H5支付(微信、支付宝)原生封装
本文向大家介绍iOS实现H5支付(微信、支付宝)原生封装,包括了iOS实现H5支付(微信、支付宝)原生封装的使用技巧和注意事项,需要的朋友参考一下 前言 支付分APP支付、H5支付、扫码支付等。app支付一般在app中使用,并且需要集成相应的支付SDK,H5支付多用于网页。如果你的APP不想集成支付SDK,又想实现支付功能,你可以在项目中使用H5支付。本文主要讲述如何将H5支付封装成一个原生可调用
-
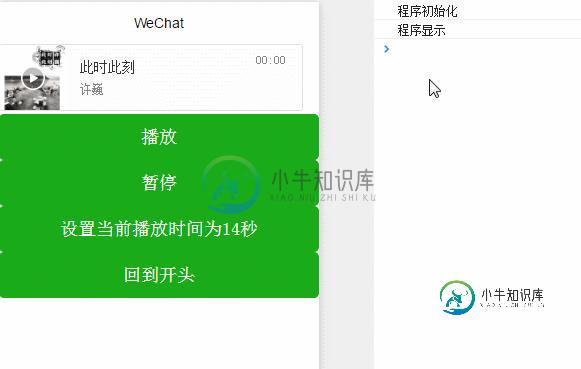
 微信小程序 audio音频播放详解及实例
微信小程序 audio音频播放详解及实例本文向大家介绍微信小程序 audio音频播放详解及实例,包括了微信小程序 audio音频播放详解及实例的使用技巧和注意事项,需要的朋友参考一下 微信小程序 audio音频播放 audio audio为音频组件,我们可以轻松的在小程序中播放音频。 属性名 类型 默认值 说明 id String video 组件的唯一标识符, src String 要播放音频的资源地址 loop Boo
-
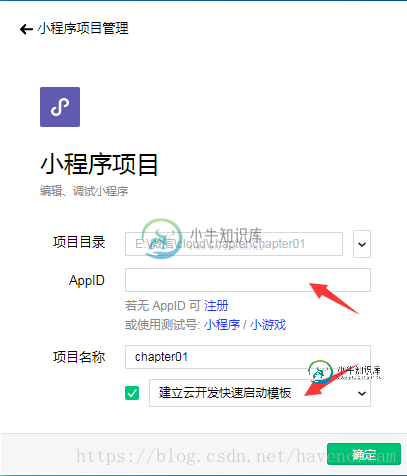
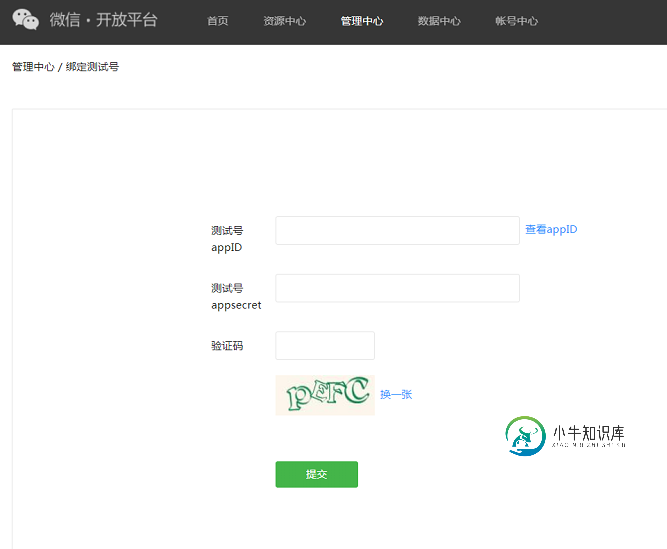
 微信小程序云开发之新手环境配置
微信小程序云开发之新手环境配置本文向大家介绍微信小程序云开发之新手环境配置,包括了微信小程序云开发之新手环境配置的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序云开发环境配置的具体方法,供大家参考,具体内容如下 注意:小程序云开发需要使用注册的小程序appid,测试和游客进入是没有云开发的功能。 首先我们新建小程序项目,填写申请的appID如果没有需要注册一个,微信为我们提供了一个云开发快速启动的模板,
-
java微信开发之上传下载多媒体文件
本文向大家介绍java微信开发之上传下载多媒体文件,包括了java微信开发之上传下载多媒体文件的使用技巧和注意事项,需要的朋友参考一下 回复图片、音频、视频消息都是需要media_id的,这个是需要将多媒体文件上传到微信服务器才有的。 将多媒体文件上传到微信服务器,以及从微信服务器下载文件,可以参考:http://mp.weixin.qq.com/wiki/index.php?title=上传下载
-
 详解vue微信网页授权最终解决方案
详解vue微信网页授权最终解决方案本文向大家介绍详解vue微信网页授权最终解决方案,包括了详解vue微信网页授权最终解决方案的使用技巧和注意事项,需要的朋友参考一下 vue微信网页授权,基于vue-cli3.0+webpack 4+vant ui + sass+ rem适配方案+axios,开发的微信授权方案。项目地址:vue-wechat-auth 参考了[vue-wechat-login],思路有些不同,本文基于进入所有页面都
-
微信小程序实现禁止分享代码实例
本文向大家介绍微信小程序实现禁止分享代码实例,包括了微信小程序实现禁止分享代码实例的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了微信小程序实现禁止分享代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 微信禁止分享 添加以下代码到网页中即可 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
微信小程序获取用户openId的实现方法
本文向大家介绍微信小程序获取用户openId的实现方法,包括了微信小程序获取用户openId的实现方法的使用技巧和注意事项,需要的朋友参考一下 微信小程序获取用户openId的实现方法 前端: 获取到code后,传到后台, 然后请求微信接口 https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=
-
typescript编写微信小程序创建项目的方法
本文向大家介绍typescript编写微信小程序创建项目的方法,包括了typescript编写微信小程序创建项目的方法的使用技巧和注意事项,需要的朋友参考一下 创建项目 在微信开发者工具创建项目,在语言中选择 TypeScript 改造项目 编辑 package.json 文件,修改 miniprogram-api-typings 和 typescript 版本 编辑 tsconfig.json
-
 微信小程序设置http请求的步骤详解
微信小程序设置http请求的步骤详解本文向大家介绍微信小程序设置http请求的步骤详解,包括了微信小程序设置http请求的步骤详解的使用技巧和注意事项,需要的朋友参考一下 http请求介绍 HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.H
