《格灵深瞳》专题
-
 面试经历 – 灵犀互娱游戏测试开发工程师校招
面试经历 – 灵犀互娱游戏测试开发工程师校招于 2024/8/30 10:00 进行的为时 45 分钟的面试。整个面试氛围还是比较轻松的,也没问什么技术问题,主要是考察对游戏的理解。后续面评阶段面试官表示主要的问题是我对游戏测开了解不是很多,可能会和我互联网测开的差别比较大,建议我下来再了解下。 以下是面经: 自我介绍 看你是本科,但是项目经历和实习经历可以说是非常丰富了,是很早就出去找实习了吗?我看你的专业是(金融)?所以你是大学本来想学
-
前端 - 灵异现象,jsx为什么传一个属性传不进去?
核心代码如下,onlyDiscountFlag这个字段死活没传进去,试了一下改名字,叫onlyDiscount也不行,但是叫discountFlag却可以。这是什么意思?jsx不支持only开头的属性名称吗? PS:检查过代码,整个文件没有其他地方用到onlyDiscountFlag,不存在修改值的情况,控制台还报错,提示没有传入onlyDiscountFlag这个属性。
-
深度学习应用领域的共性?
本文向大家介绍深度学习应用领域的共性?相关面试题,主要包含被问及深度学习应用领域的共性?时的应答技巧和注意事项,需要的朋友参考一下 常用于图像、语音、自然语言处理等,这些领域有一个共性就是局部相关性,像素点组成图像,单词组成句子,这些特征元素一旦被打乱,表示的含义同时会发生变化,对于没有这种局部相关性的数据集,不适合用深度学习算法进行处理
-
如何制作Java ArrayList的深层副本
问题内容: 这个问题已经在这里有了答案 : 9年前关闭。 可能重复: 如何克隆ArrayList并克隆其内容? 试图复制一个ArrayList。基础对象很简单,包含Strings,ints,BigDecimals,Dates和DateTime对象。如何确保对新ArrayList所做的修改不会反映在旧ArrayList中? 干杯,P 问题答案: 在添加对象之前先对其进行克隆。例如,代替 假设已正确覆
-
Java深度克隆实用程序推荐
问题内容: 是否有用于深度克隆Java集合的实用程序: Arrays Lists Maps 注意:更喜欢一些不使用序列化但使用Object.clone()方法的解决方案。我可以确定我的自定义对象将实现clone()方法,并且仅使用可克隆的Java标准类… 问题答案: 我认为以前的绿色答案很不好,为什么你会问? 它添加了很多代码 它要求你列出所有要复制的字段并执行此操作 当使用clone()时,这对
-
如何在Swift中进行“深层复制”?
问题内容: 在Objective-C中,可以通过以下方式进行深度复制: 如何在Swift中进行深度复制? 问题答案: 深拷贝 您的示例不是在StackOverflow上讨论的深层副本。获得对象的真实深层副本通常需要 迅速复制 该协议是提供对象副本的Objective- C方法,因为一切都是指针,并且您需要一种管理任意对象副本生成的方法。对于Swift中的任意对象副本,您可以提供一个便利的初始化程序
-
(深入)使用jQuery复制数组[重复]
问题内容: 我需要复制对象的(有序的,而不是关联的)数组。我正在使用jQuery。我最初尝试 但是,自然地,这给了我一个需要数组的对象(顺便说一句,真的很喜欢jquery.extend)。 那么,复制数组的最佳方法是什么? 问题答案: 由于Array.slice()不进行深度复制,因此它不适用于多维数组: 请注意,尽管我在上面使用过,但要点只是 _ 包含指向的指针_而不是值。 同样也将导致 删除,
-
如何在javascript中进行深度克隆
问题内容: 您如何深度克隆Javascript对象? 我知道有很多基于类似的框架的功能,但是我不想使用类似的框架。 创建深度克隆的最优雅或最有效的方法是什么。 我们确实关心诸如克隆数组之类的边缘情况。不打破原型链,处理自我参考。 我们不在乎是否支持DOM对象的复制,因为存在该原因。 正如我主要想在使用V8引擎的ES5功能中使用深度克隆一样。 [编辑] 在有人建议我之前,先通过原型继承对象创建副本与
-
深入讲解C++中的构造函数
本文向大家介绍深入讲解C++中的构造函数,包括了深入讲解C++中的构造函数的使用技巧和注意事项,需要的朋友参考一下 C++构造函数 当创建一个对象时,往往需要做一些初始化工作,例如对数据成员赋值等。为了解决这个问题,C++提供了构造函数。 构造函数(Constructor)是一种特殊的成员函数,它的名字和类名相同,没有返回值,不需要用户调用(用户也不能调用),而是在创建对象时自动执行。构造函数的作
-
 深入理解jquery自定义动画animate()
深入理解jquery自定义动画animate()本文向大家介绍深入理解jquery自定义动画animate(),包括了深入理解jquery自定义动画animate()的使用技巧和注意事项,需要的朋友参考一下 在以前很长一段时间里,网页上的各种特效还需要采用flash 在进行。但最近几年里,我们已经很少看到这种情况了,绝大部分已经使用JavaScript 动画效果来取代flash。这里 说的取代是网页特效部分,而不是动画。网页特效比如:渐变菜单、
-
 深入理解jQuery中的事件冒泡
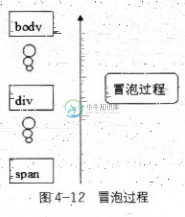
深入理解jQuery中的事件冒泡本文向大家介绍深入理解jQuery中的事件冒泡,包括了深入理解jQuery中的事件冒泡的使用技巧和注意事项,需要的朋友参考一下 1.什么是冒泡 eg: 当你单击‘内层span元素'时,即触发<span>元素的click事件时,会输出3条记录 即: 内层span元素被点击 外层div元素被点击 body元素被点击 这就是事件冒泡引起的。 2.事件冒泡引发的问题 01.事件对象 在程序中使用事件对
-
 深入浅析MySQL 中 Identifier Case Sensitivity问题
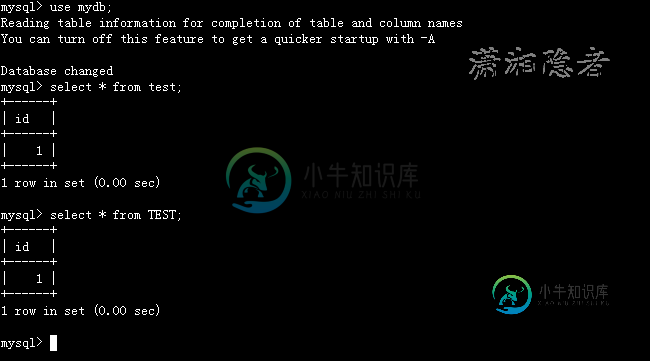
深入浅析MySQL 中 Identifier Case Sensitivity问题本文向大家介绍深入浅析MySQL 中 Identifier Case Sensitivity问题,包括了深入浅析MySQL 中 Identifier Case Sensitivity问题的使用技巧和注意事项,需要的朋友参考一下 在MySQL当中,有可能遇到表名大小写敏感的问题。其实这个跟平台(操作系统)有关,也跟系统变量lower_case_table_names有关系。下面总结一下,有兴趣可以查
-
深入理解js数组的sort排序
本文向大家介绍深入理解js数组的sort排序,包括了深入理解js数组的sort排序的使用技巧和注意事项,需要的朋友参考一下 废话少说直接上代码: 以上这篇深入理解js数组的sort排序就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
 深入了解Python在HDA中的应用
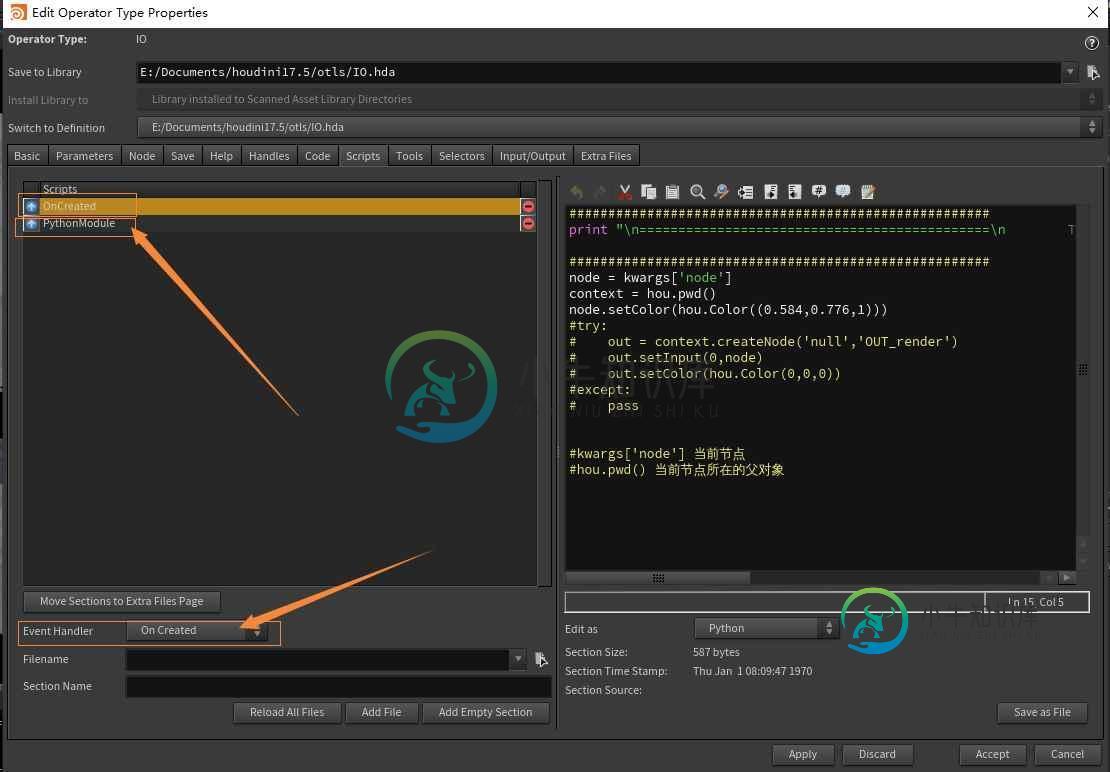
深入了解Python在HDA中的应用本文向大家介绍深入了解Python在HDA中的应用,包括了深入了解Python在HDA中的应用的使用技巧和注意事项,需要的朋友参考一下 Event Handler 在HDA中,要创建Python脚本,需要先选择一个事件处理器(EventHandle),他表示你要在什么时候执行你现在所创建的脚本命令 On Created (在节点创建时,执行脚本) 如选择此项编辑Python脚本,Python将会在
-
深入浅出分析javaScript中this用法
本文向大家介绍深入浅出分析javaScript中this用法,包括了深入浅出分析javaScript中this用法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javaScript中this用法。分享给大家供大家参考。具体分析如下: 之前学javascript的时候总搞不清this,这个this不像java里的this那么好理解。我后来也是看了许多别人写的文章,才理解过来的。现在把别人写
