《格灵深瞳》专题
-
JVM指令的使用深入详解
本文向大家介绍JVM指令的使用深入详解,包括了JVM指令的使用深入详解的使用技巧和注意事项,需要的朋友参考一下 一、未归类系列A 此系列暂未归类。 指令码 助记符 说明 0x00 nop 什么都不做 0x01 aconst_null
-
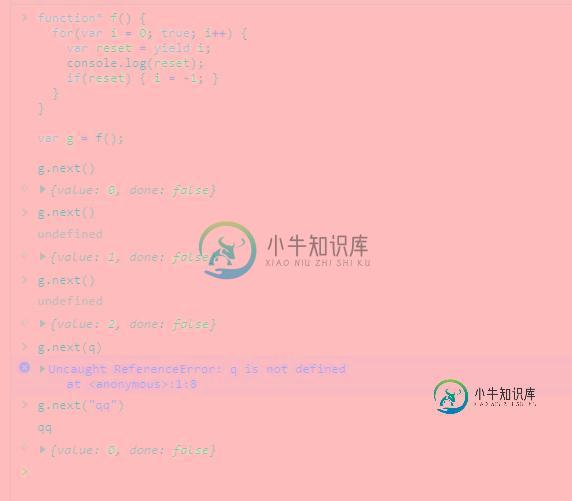
 js中Generator函数的深入讲解
js中Generator函数的深入讲解本文向大家介绍js中Generator函数的深入讲解,包括了js中Generator函数的深入讲解的使用技巧和注意事项,需要的朋友参考一下 前言 Generator函数是es6提供的一种异步编程的解决方案,语法行为与传统函数完全不一样。 Generator函数有多种理解角度,从语法上,首先可以把它理解成,Generator函数是一个状态机,封装了多个内部状态。 执 行Generator函数会返回一
-
深入学习js瀑布流布局
本文向大家介绍深入学习js瀑布流布局,包括了深入学习js瀑布流布局的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js瀑布流布局学习资料,供大家参考,具体内容如下 特点:等宽不等高。 实现方式:Javascript/Jquery/CSS3多栏布局。 样例网站:花瓣网-->分类 一、JS实现瀑布流 index.html:页面结构 layout.css:页面元素样式 waterf
-
深入理解Javascript中的valueOf与toString
本文向大家介绍深入理解Javascript中的valueOf与toString,包括了深入理解Javascript中的valueOf与toString的使用技巧和注意事项,需要的朋友参考一下 基本上,javascript中所有数据类型都拥有valueOf和toString这两个方法,null除外。它们俩解决javascript值运算与显示的问题,本文将详细介绍,有需要的朋友可以参考下。 toStr
-
mysql中的锁机制深入讲解
本文向大家介绍mysql中的锁机制深入讲解,包括了mysql中的锁机制深入讲解的使用技巧和注意事项,需要的朋友参考一下 前言 为了保证数据的一致完整性,任何一个数据库都存在锁定机制。锁定机制的优劣直接应想到一个数据库系统的并发处理能力和性能,所以锁定机制的实现也就成为了各种数据库的核心技术之一。 大概几个月之前项目中用到事务,需要保证数据的强一致性,期间也用到了mysql的锁,但当时对mysql的
-
 Python深入学习之内存管理
Python深入学习之内存管理本文向大家介绍Python深入学习之内存管理,包括了Python深入学习之内存管理的使用技巧和注意事项,需要的朋友参考一下 语言的内存管理是语言设计的一个重要方面。它是决定语言性能的重要因素。无论是C语言的手工管理,还是Java的垃圾回收,都成为语言最重要的特征。这里以Python语言为例子,说明一门动态类型的、面向对象的语言的内存管理方式。 对象的内存使用 赋值语句是语言最常见的功能了。但即使
-
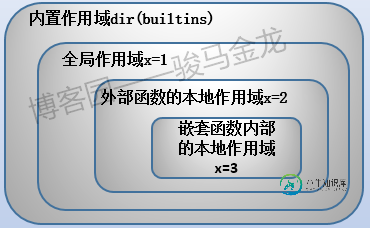
 Python中作用域的深入讲解
Python中作用域的深入讲解本文向大家介绍Python中作用域的深入讲解,包括了Python中作用域的深入讲解的使用技巧和注意事项,需要的朋友参考一下 前言 作用域是指变量的生效范围,例如本地变量、全局变量描述的就是不同的生效范围。 python的变量作用域的规则非常简单,可以说是所有语言中最直观、最容易理解的作用域。 在开始介绍作用域之前,先抛一个问题: 上面的代码将输出3、1、1。解释参见再述作用域规则。另外,个人建议,
-
深入浅析AngularJs模版与v-bind
本文向大家介绍深入浅析AngularJs模版与v-bind,包括了深入浅析AngularJs模版与v-bind的使用技巧和注意事项,需要的朋友参考一下 简介 v-bind与{{}}都可以对数据进行绑定,但是二者有区别的,v-bind不好,为什么说v-bind不好是因为v-bin做了完全替换的错做,如果你想做字符串的拼接那么v-bind不是很好的选择,下面看例子。 代码段来喽 比如我们有个这样的需求
-
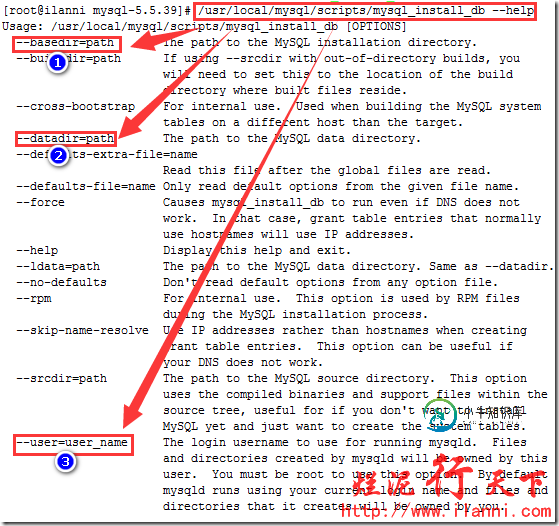
 深入理解mysql帮助命令(help)
深入理解mysql帮助命令(help)本文向大家介绍深入理解mysql帮助命令(help),包括了深入理解mysql帮助命令(help)的使用技巧和注意事项,需要的朋友参考一下 在安装、管理和使用mysql过程中,你是不是需要记忆很多的mysql命令。而且对于新手来说,很不多的命令不知道该如何应用,对于老手来说很多命令时间长了忘记具体的用法。 其实mysql的帮助信息,已经给我们提供很全面的使用方法。 下面我就大致介绍下,如何使用my
-
深入理解PHP中的Streams工具
本文向大家介绍深入理解PHP中的Streams工具,包括了深入理解PHP中的Streams工具的使用技巧和注意事项,需要的朋友参考一下 Streams 是PHP提供的一个强有力的工具,我们常常在不经意会使用到它,如果善加利用将大大提高PHP的生产力。 驾驭Streams的强大力量后,应用程序将提升到一个新的高度。 下面是PHP手册中对Streams的一段描述: Streams 是在PHP
-
深入了解Java对象的克隆
本文向大家介绍深入了解Java对象的克隆,包括了深入了解Java对象的克隆的使用技巧和注意事项,需要的朋友参考一下 今天要介绍一个概念,对象的克隆。本篇有一定难度,请先做好心理准备。看不懂的话可以多看两遍,还是不懂的话,可以在下方留言,我会看情况进行修改和补充。 克隆,自然就是将对象重新复制一份,那为什么要用克隆呢?什么时候需要使用呢?先来看一个小栗子: 简单起见,我们这里用的是Goo
-
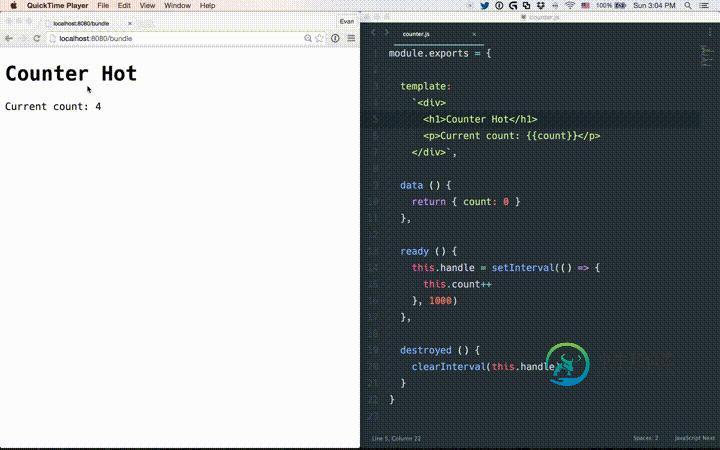
 深入理解vue-loader如何使用
深入理解vue-loader如何使用本文向大家介绍深入理解vue-loader如何使用,包括了深入理解vue-loader如何使用的使用技巧和注意事项,需要的朋友参考一下 .vue格式的文件使用类似HTML的语法描述vue组件。每个.vue文件包含三种最基本的语言块:, vue-loader会解析这个文件中的每个语言块,然后传输到其它的loaders,最终输出到module.exports是vue组件的配置对象的CommonJS模块
-
 详解Python装饰器由浅入深
详解Python装饰器由浅入深本文向大家介绍详解Python装饰器由浅入深,包括了详解Python装饰器由浅入深的使用技巧和注意事项,需要的朋友参考一下 装饰器的功能在很多语言中都有,名字也不尽相同,其实它体现的是一种设计模式,强调的是开放封闭原则,更多的用于后期功能升级而不是编写新的代码。装饰器不光能装饰函数,也能装饰其他的对象,比如类,但通常,我们以装饰函数为例子介绍其用法。要理解在Python中装饰器的原理,需要一步一步
-
浅入深出Vue之组件使用
本文向大家介绍浅入深出Vue之组件使用,包括了浅入深出Vue之组件使用的使用技巧和注意事项,需要的朋友参考一下 组件在 vue开发中是必不可少的一环,用好组件这把屠龙刀,就能解决不少问题。 组件是什么 官方的定义: 组件是可复用的 Vue 实例,并且可带有一个名字。 官方的定义已经非常简明了,组件就是一个实例。 如何使用组件 在具体编写组件实例代码前,我们先来如下几个约定: 所有组件基于单文件组件
-
深度复制对象成角度吗?
问题内容: 我想知道是否需要避免在创建一个带有嵌入式对象数组的简单对象时复制对对象的引用。情况如下:我有一个接受JSON并应用一些逻辑然后将对象存储在其中的服务器D B。可以说,我的表单用于保存DB中的团队。服务器接受team作为json。团队有一个TeamMember对象数组,我的表单有一个简单的字段来输入团队成员信息并将其添加到团队teamMembers数组中。现在这是一个问题,当我向数组列表
