《晶晨半导体》专题
-
 半个月内面了蔚来的3个实习岗(附面经)
半个月内面了蔚来的3个实习岗(附面经)供应链物流内容方向 供应链战略运营 内容运营 本来只想面一次的 但第二次的hr雀食很热情 前一个岗位没匹配上 后一个面试马上就安排 第一个面试官没开摄像头 在面试期间频频赞同我 “你这个很好诶”“不错”等等 整体过程轻松+愉快,到岗时间也符合 周四面的,周一去问结果,说还有其他候选人 又过了四天还是毫无消息 一问就说是和岗位不太match(那为啥要面试 —— —— 第二个岗位的面试官坦言不太会面试
-
 半个月内面了蔚来的3个实习岗(附面经)
半个月内面了蔚来的3个实习岗(附面经)供应链物流内容方向 供应链战略运营 内容运营 本来只想面一次的 但第二次的hr雀食很热情 前一个岗位没匹配上 后一个面试马上就安排 第一个面试官没开摄像头 在面试期间频频赞同我 “你这个很好诶”“不错”等等 整体过程轻松+愉快,到岗时间也符合 周四面的,周一去问结果,说还有其他候选人 又过了四天还是毫无消息 一问就说是和岗位不太match(那为啥要面试 —— —— 第二个岗位的面试官坦言不太会面试
-
 element-plus官网header的半透明效果是怎么实现的?
element-plus官网header的半透明效果是怎么实现的?如题,这个有趣效果是如何实现的? 截图如下。 1.隐藏前: 2.隐藏后:
-
引导导航中的居中对齐导航项目[重复]
我试图将导航栏项目水平居中对齐,但它们向左对齐。 有人能帮忙吗? 这是一个桌面问题-只是要明确,我有这个问题在桌面级别。 这是我目前的代码: 演示:https://jsfiddle.net/cjoasysz/
-
导入com.sun.image.codec.jpeg。*
问题内容: 我在编译Java程序时遇到以下错误 我能做什么 ? 既然不推荐使用com.sun软件包,那么写映像文件的正确方法是什么。 问题答案: 为什么在包中使用类?您不应该直接使用这些类:为什么开发人员不应该编写调用“ sun”包的程序 。 您的程序做什么?它只是尝试读取或写入JPG图像吗?使用API 非常简单。请参阅本教程:编写/保存图像。 补充 -如Java SE 7和JDK 7兼容性指南中
-
TensorFlow导出
在这里,将重点关注和学习TensorFlow中的形成。这有助于了解TensorFlow中的导出模块。包含基本信息,这些信息是对先前训练过的图表进行训练,执行评估或运行推理所必需的。 以下是相同的代码片段 - 下面是一个典型的使用模型 -
-
Vim导航
主要内容:基本导航,导航到线条,单词导航,使用跳跃Vim非常支持高级导航。 在本章中,将讨论一些有助于提高生产率的流行导航技术。 基本导航 在基本导航中,可以按位置向左,向右,向上和向下导航。 以下命令可用于此 - 编号 命令 描述 1 将光标向左移动一个位置 2 将光标向右移动一个位置 3 将光标向上移动一行 4 将光标向下移动一行 要执行多位置导航,请使用这些命令编号。 例如,要从当前行导航下方的光标行,请执行以下命令 - 也可以将数字与剩余
-
ionic 导航
主要内容:ion-nav-view,ion-view,ion-nav-bar,ion-nav-buttons,ion-nav-back-button,nav-clear,ion-nav-title,nav-transition,nav-direction,$ionicNavBarDelegate,$ionicHistoryion-nav-view 当用户在你的app中浏览时,ionic能够检测到浏览历史。通过检测浏览历史,实现向左或向右滑动时可以正确转换视图。 采用AngularUI路由器模块等
-
Bootstrap4 导航
主要内容:实例,导航对齐方式,实例,垂直导航,实例,选项卡,实例,胶囊导航,实例,导航等宽,实例,胶囊下拉菜单,实例,选项卡下拉菜单,实例,动态选项卡,实例,胶囊状动态选项卡,实例如果你想创建一个简单的水平导航栏,可以在 <ul> 元素上添加 .nav类,在每个 <li> 选项上添加 .nav-item 类,在每个链接上添加 .nav-link 类: 实例 <ul class="nav"> <li class="nav-item"> <a class="nav-link" href="#">Li
-
 Tableau导航
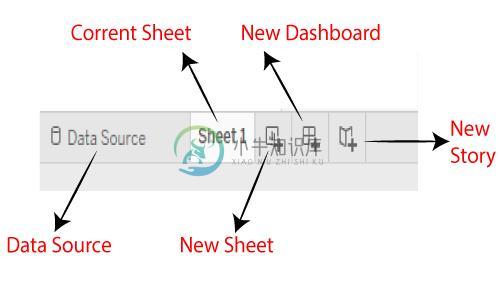
Tableau导航可以使用下图解释工作簿的Tableau导航: 数据源: 可以使用“数据源”选项卡修改现有数据源,创建或添加新数据源,该选项卡位于Tableau桌面窗口的底部。 当前表:当前表是目前正在工作的一张工作簿。此选项卡中提供了工作簿中存在的所有仪表板,工作表和故事板。 新工作表:选项卡中显示的新工作表图标用于在Tableau工作簿中创建新工作表。 新仪表板:选项卡中显示的新仪表板图标用于在Tableau工
-
导航栏
导航栏是一个将商标、导航以及别的元素简单放置到一个简洁导航页头的的包裹。它很容易扩展,而且,在折叠板插件的帮助下,它可以轻松与幕后内容整合。 基础 这些是你开始使用导航条之前需要知道的东西: 导航条要求一个包裹的.navbar以及一个配色方案类(可以是.navbar-default或者.navbar-inverse)。 当在一个导航条中使用多个组件时,必须用一些 对齐类 。 导航条以及它们的内容默
-
ReactJS导航
问题内容: 我正在研究一个示例reactjs应用程序(在学习过程中)。我有一个页面,其中列出了用户列表和一个添加按钮以添加新用户。 当我单击添加按钮时,我应该导航到用户表单以创建新用户。 在用户表单中单击“提交”按钮后,它应导航回到第一页,在该页面中应列出用户列表以及新用户。 如何在页面之间导航做出反应? 问题答案: 您可以使用React Router来完成。这是React Router教程。 用
-
 LR推导
LR推导本文向大家介绍LR推导相关面试题,主要包含被问及LR推导时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 逻辑回归本质上是线性回归,只是在特征到结果的映射中加入了一层逻辑函数g(z),即先把特征线性求和,然后使用函数g(z)作为假设函数来预测。g(z)可以将连续值映射到0 和1。g(z)为sigmoid function. 则 逻辑回归用来分类0/1 问题,也就是预测结果属于0 或者1 的二
-
 gbdt推导
gbdt推导本文向大家介绍gbdt推导相关面试题,主要包含被问及gbdt推导时的应答技巧和注意事项,需要的朋友参考一下 参考回答: GBDT 全称为 Gradient Boosting Decision Tree。顾名思义,它是一种基于决策树(decision tree)实现的分类回归算法。 Gradient Descent: method of steepest descent 梯度下降作为求解确定可微方程
-
LazyInitializationExceptionSpring引导
为了简单起见,没有提供getter、setter、ToString和构造函数。我能够保存对象到数据库和数据库已经填充。 如果我像Eager一样获取,一切都运行得很好,但我知道这是一种不好的做法,应该使用懒惰加载。但我一直得到LazyInitializationException。 我从错误中了解到需要一个会话,但我不知道如何提供一个,因为我使用的是Spring Data JPA,也不应该在哪里声明
