《跪求offer》专题
-
使用 HandlerInterceptor 拦截请求
Spring的处理器映射机制包含了处理器拦截器。拦截器在你需要为特定类型的请求应用一些功能时可能很有用,比如,检查用户身份等。 处理器映射处理过程配置的拦截器,必须实现 org.springframework.web.servlet包下的 HandlerInterceptor接口。这个接口定义了三个方法: preHandle(..),它在处理器实际执行 之前 会被执行; postHandle(..
-
异步请求的处理
Spring MVC 3.2开始引入了基于Servlet 3的异步请求处理。相比以前,控制器方法已经不一定需要返回一个值,而是可以返回一个java.util.concurrent.Callable的对象,并通过Spring MVC所管理的线程来产生返回值。与此同时,Servlet容器的主线程则可以退出并释放其资源了,同时也允许容器去处理其他的请求。通过一个TaskExecutor,Spring M
-
使用请求调度器
要使用请求调度器,servlet 可调用 RequestDispatcher 接口的include 或 forward 方法。这些方法的参数既可以是javax.servlet.Servlet 接口的 service 方法传来的请求和响应对象实例,也可以是本规范的2.3版本中介绍的请求和响应包装器类的子类对象实例。对于后者,包装器实例必须包装容器传递到 service 方法中的请求和响应对象。 容器
-
HTTP请求报文解剖
HTTP请求报文由3部分组成(请求行+请求头+请求体): 下面是一个实际的请求报文: ① 是请求方法,GET和POST是最常见的HTTP方法,除此以外还包括DELETE、HEAD、OPTIONS、PUT、TRACE。不过,当前的大多数浏览器只支持GET和POST,Spring 3.0提供了一个HiddenHttpMethodFilter,允许你通过“_method”的表单参数指定这些特殊的HTTP
-
sum - 数字数组求和
返回两个或两个以上数字/数字数组中元素之和。 使用 Array.reduce() 将每个值添加到累加器,并且累加器初始值为 0 。 const sum = (...arr) => [...arr].reduce((acc, val) => acc + val, 0); sum(...[1, 2, 3, 4]); // 10
-
Adobe Creative Cloud 系统要求
注意: Typekit 现已更名为 Adobe Fonts,包含在 Creative Cloud 和其他订阅中。了解详情。 系统要求 最新版本的 Creative Cloud 应用程序不支持某些旧版本的 Windows 和 Mac。了解详情。 Creative Cloud 网站 Creative Cloud 网站和关联网站(例如 Adobe Admin Console)全部设计为能够在最新版本的
-
为泛型定义要求
为泛型定义要求 如类型约束中描述的一样, 类型约束允许你在泛型函数或泛型类型相关的类型形式参数上定义要求. 类型约束在为关联类型定义要求时也很有用.通过定义一个泛型Where子句来实现. 泛型Where子句让你能够要求一个关联类型必须遵循指定的协议, 或者指定的类型形式参数和关联类型必须相同. 泛型Where子句以Where关键字开头, 后面关联类型的约束或类型和关联类型一致的关系. 泛型Wher
-
其他定制化需求
15. 其他定制化需求 15.1. 录制功能 录制文件为mp4格式,录制的文件需CDN厂商提供存储 1. 闪断恢复 在50秒内的闪断重莲后,录制的文件与闪断前的文件合并为同一个 2. 鉴权 支持HLS第一次下载m3u8时请求回源鉴权,后续不需要回源鉴权
-
八、跨站请求伪造
描述 跨站请求伪造,或 CSRF 攻击,在恶意网站、电子邮件、即使消息、应用以及其它,使用户的 Web 浏览器执行其它站点上的一些操作,并且用户已经授权或登录了该站点时发生。这通常会在用户不知道操作已经执行的情况下发生。 CSRF 攻击的影响取决于收到操作的站点。这里是一个例子: Bob 登录了它的银行账户,执行了一些操作,但是没有登出。 Bob 检查了它的邮箱,并点击了一个陌生站点的链接。 陌生
-
目睹 API 请求结构
header参数 参数名称 参数说明 参数类型 是否必填 示例 备注 Authorization 点此获取ACCESS TOKEN string 是 - - Content-Type application/json string 是 application/json -
-
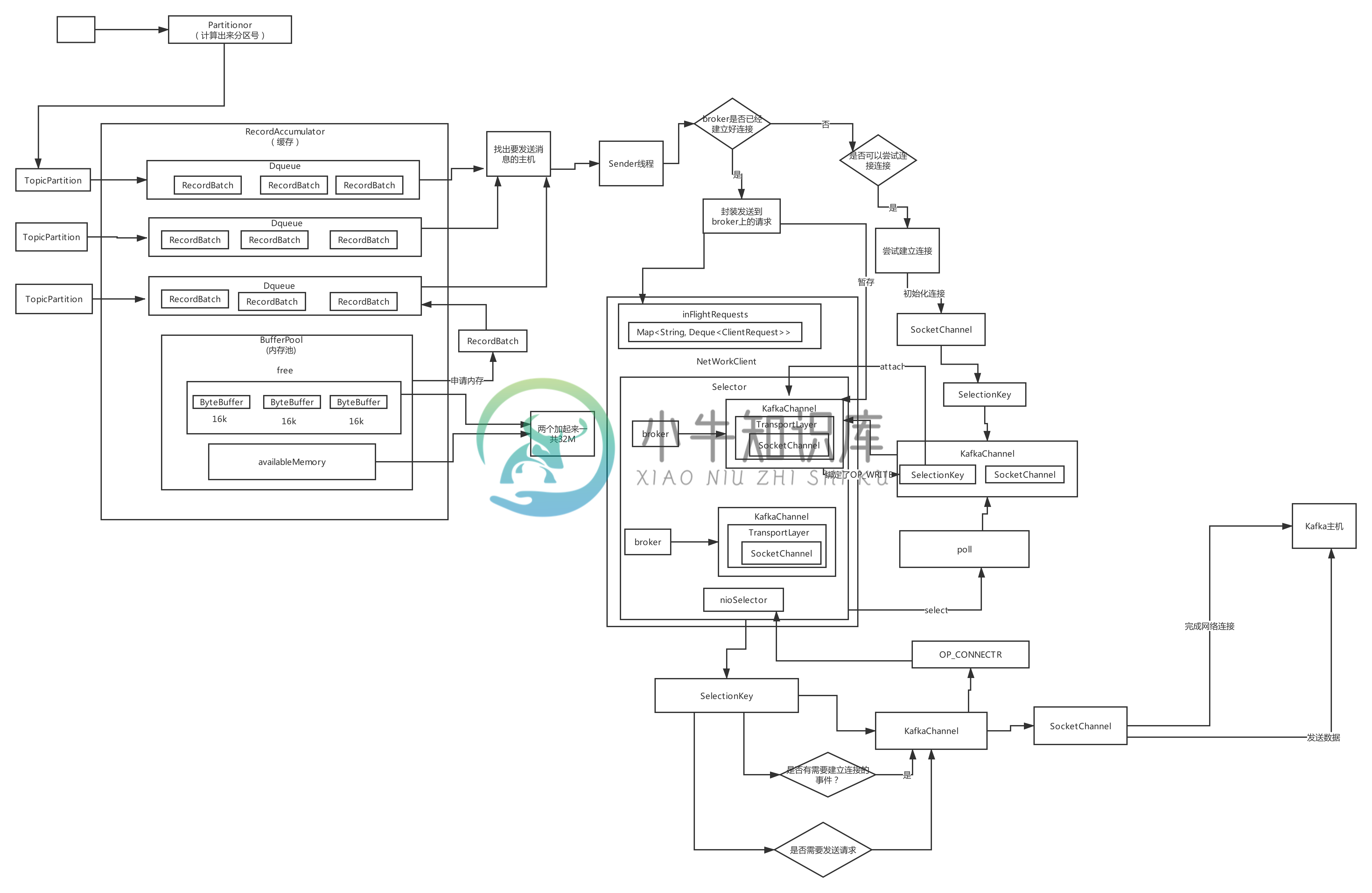
 生产者发送请求
生产者发送请求前期回顾 其中channel.finishConnect()中完成建立连接,调用了 sender的run(),继续分析 其中步骤五和步骤七: 会把发往同个broker上面partition的数据组合成为一个请求,然后统一一次发送过去,这样子就减少了网络请求。调用send() 调用selector的send() 调用kafkachannel的setsend() 开始发送数据 sender里面的pol
-
Ajax 请求数据接口
Ajax 是一种不需要刷新页面就可以与服务器交换数据的方法。 关于 Ajax 相关的知识请参考 jQuery-Ajax、jQuery-AJAX - W3School 及 Ajax 教程 一、jQuery 中 Ajax 相关的函数 在 jQuery 中,有三种 Ajax 相关的方法,分别是:ajax、get、post。 1、jQuery.ajax 统一的发送 Ajax 请求函数,简单的使用示例如下:
-
java新手在线求救?
这个代码录入完第一个数字之后之后,就没有然后了 不知道是哪里出了问题,请问怎么能让它继续运行
-
 前端 - css 样式求助?
前端 - css 样式求助?这个效果我实在写不出来了,右上角是怎么实现的 求助 clip-path 是有缺口的 但是。角很生硬 并没有像图片上那个圆滑有弧度
-
请你说说,如何将用户需求转化为产品需求?
本文向大家介绍请你说说,如何将用户需求转化为产品需求?相关面试题,主要包含被问及请你说说,如何将用户需求转化为产品需求?时的应答技巧和注意事项,需要的朋友参考一下 用户的需求一是深层次的,人性相关的需求,二是即时性的,个性化的需求,亦可称为显性需求。而产品需求则是具有一定逻辑和规律的。产品需求要从显性需求探知到用户的隐形需求,尤其是人性化的需求,然后转化为产品具体的可操作形式。 在显性需求中,用户
