《三一集团》专题
-
 百度三面面经(2023.3.13)
百度三面面经(2023.3.13)一个女面试官,感觉良好。 1、说出你认为项目中的一个亮点或难点,并以此为基础进行展开叙述。(webpack性能优化) 2、为什么你认为它是一个亮点? 3、看到你做了一个webapp,那么app的性能问题有哪些呢?(卡顿(启动速度,流畅度),CPU占用率,内存占用,耗电量流量,闪退等) 4、针对这些性能问题,你能想到哪些优化措施? 5、造成这些性能问题的原因有哪些? 6、沟通实习时间 7、面试官介绍
-
 10.21下午连面三场
10.21下午连面三场1:50-2:00 宁波银行苏州分行科技岗 自我介绍 个人项目 java八股文 mysql索引 2:15-3:10招商银行无锡分行金融科技岗 无领导小组 数字业务、科技发展和品牌效应应该先发展哪个,再提两点建议 3:20-4:10民生银行苏州分行金融科技岗 4v4辩论 银行发展应该优先发展监管能力还是创新力量#秋招#
-
 科大讯飞c++三面
科大讯飞c++三面全程10分钟 自我介绍 指针和引用的区别 static讲一讲 竞赛经历收获 为什么set和map选择红黑树 项目背景说一下 反问 这次面试很短,是如何评价的呢 #科大讯飞#
-
 猿辅导前端三面
猿辅导前端三面面试体验良好,但手写在引导之后才写出来 面试时间45min 自我介绍 项目中最有成就感的事情 项目中最困难的事情 手写时钟函数,区分24小时制/12小时制。输入零点之后的秒数,返回标准电子表格式字符串。 手写轮播图html、css、js 引导之后才写出来正常运行的 会在类似codepen平台直接运行检验 需要注意 getElementsByClassName 返回的是数组,只有一个的时候需要 ar
-
 度小满测开三面
度小满测开三面50min: 就问了实验室项目,难点。为测开做了什么准备?为什么选择测开之类的,写测试用例 然后很简单的一道题,我居然没写出来。。(下来两分钟写完)还是太紧张了,多半挂了吧
-
 深信服 测开三面
深信服 测开三面一面: 实习的工作内容(一段后端,一段测开主要做了什么) 平时测试的内容 自动化框架,实现逻辑,怎么编写一个自动化case 监控,怎么做的 接口测试 接口怎么抽象成一个api,api怎么执行到自动化里 擅长的语言,python还是java 算法题,反转一个带符号的数字 二面: 实习内容 项目,自动化的实现 后续如果继续测试开发自己想要的方向,规划路线 技术的不记得了,感觉问的比较多的是自己对于测试
-
 迪普三面综合面
迪普三面综合面简历上的项目 研究生期间课题 实习项目 都是围绕简历问的 从测试转岗安全了 面试官说一周内出结果
-
 字节提前批 三面
字节提前批 三面字节 后端-基础架构 三面 8.23 大约45min (二面20天后) 三面一看就是大佬,目测35+。全程只简单问了一下项目,然后就问我对于那些方面擅长一些,理论和实战方面都行,我说OS和计网知道的多一点,后面我将为自己这句话付出代价。 一、自我介绍 问论文和实验室项目有没有关系,可能以为是落地项目。 二、项目(感觉大佬一眼就知道项目哪些地方值得问,上来就对着我两个项目都用到的muduo入手去问,
-
 盒马 Android 社招 三面
盒马 Android 社招 三面1.项目 2.启动优化 3.flutter跟原生的性能差异,这个我有点忘了,就答了首帧加载过慢,在表现上差不太远。其实还有什么内存方面的差距。 4.平时通过什么学习 5.okhttp原理 6.反问 问题不是很多,感觉面试官很赶,一开始就说要半小时搞定,然后花了二十来分钟,总体上感觉自己答得还行的,就是很猝不及防,这次也是毫无征兆一个电话打过来说要面我,也不知道后续如何,有的话就是HR面了,发个帖攒
-
4.4.递归的三定律
像阿西莫夫机器人,所有递归算法必须服从三个重要的定律: 递归算法必须具有基本情况。 递归算法必须改变其状态并向基本情况靠近。 递归算法必须以递归方式调用自身。 让我们更详细地看看每一个定律,看看它如何在 listsum 算法中使用。首先,基本情况是算法停止递归的条件。基本情况通常是足够小以直接求解的问题。在listsum 算法中,基本情况是长度为 1 的列表。 为了遵守第二定律,我们必须将算法向基
-
5.6. 第三部分: Android Service
5.6.第三部分: Android Service 这部分对应第八章,介绍Service(后台服务)的相关知识。到本章结束,Yamba将能够定期访问服务端,即时更新朋友的消息。
-
第三部分:Ceph 进阶
这部分内容介绍了一些 Ceph 使用中的进阶技巧,主要面向二线运维人员。
-
第三部分 shell进阶
目录 9. 换个角度看变量 9.1 内部变量 9.2 指定变量属性:decalre 或 typeset 9.3 $RANDOM:随机产生整数 10. 变量处理 10.1 字符串处理 10.1.1 使用 awk 处理字符串 10.1.2 参考资料 10.2 参数替换 11. 循环与分支 11.1 循环 11.2 嵌套循环 11.3 循环控制 11.4 测试与分支 12. 命令替换 13. 算术扩展
-
绕过ASLR — 第三部分
预备条件: 经典的基于栈的溢出 绕过 ASLR — 第一部分 VM 配置:Ubuntu 12.04 (x86) 在这篇文章中,让我们看看如何使用 GOT 覆盖和解引用技巧。来绕过共享库地址随机化。我们在第一部分中提到过,即使可执行文件没有所需的 PLT 桩代码,攻击者也可以使用 GOT 覆盖和解引用技巧来绕过 ASLR。 漏洞代码: 编译命令: $gcc -fno-stack-protector
-
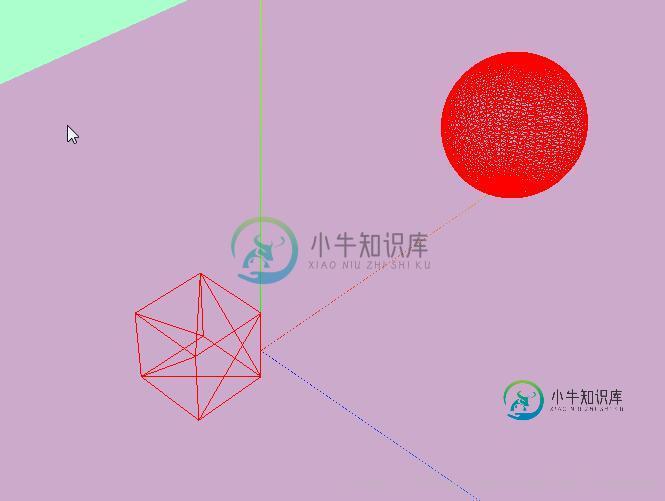
 Three.JS实现三维场景
Three.JS实现三维场景本文向大家介绍Three.JS实现三维场景,包括了Three.JS实现三维场景的使用技巧和注意事项,需要的朋友参考一下 最近在看一些Web3D的内容,觉得如果用纯openGLes写一个简单的3D场景太难了;不过还好,有很多现成的库可以使用。 (个人感觉):我知道的经常的是Three.JS和SceneJS。感觉Three.JS资料比较多,貌似好学一些吧;另一个是ScenenJS,感觉官方介绍比较好,
