《平安产险总部》专题
-
Smart_ptr总结
本章介绍了Boost的智能指针,它们是对C++社区的贡献,无论怎样评价都不过份。对于一个成功的 智能指针库,它必须考虑到并正确地处理大量的细节因素。我可以肯定你曾经见过很多种智能指针,你也可能曾经参与过编写它们,因此你应该知道做好这件事所要 花费的努力。没有其它的智能指针可以和它们一样智能,因此Boost.Smart_ptr库具有很高的价值。 作为软件工程中的重要组成部分,Boost的智能指针明显
-
1.4. 总结
本章覆盖了如何编写一个简单独立的 Hibernate 命令行应用程序及小型的 Hibernate web 应用程序的基本要素。更多的教程可以在 website 上找到。
-
4.1 总览
本文档面向希望在Blockly中创建新块的开发人员。假设有一个人可以编辑的Blockly的本地副本,一个人通常熟悉Blockly的用法,一个人对JavaScript有基本的了解。 Blockly附带了大量预定义的块。从数学函数到循环结构的一切。但是,为了与外部应用程序连接,必须创建自定义块以形成API。例如,在创建绘图程序时,可能需要创建“ 半径为R的绘制圆 ”块。 在大多数情况下,最简单的方法是
-
4.14.5.1 总览
虽然Blockly提供了许多有用的字段,但是您的应用程序可能具有特殊的情况。 自定义字段时,请按以下步骤操作: 阅读与您所需内容类似的任何字段的文档; 它们可以为自定义提供有用的界面。 例如,下拉菜单具有很多隐藏功能。 考虑使用验证器解决您的问题。 验证器仅允许您接受某些值,修改输入或在字段的值更改时触发功能。 考虑扩展一个字段。 如果存在一个表示您需要的值类型的字段,但是您想要修改其编辑器,其外
-
4.14.4.1 总览
Blockly附带了许多预定义字段,您可以在定义块时使用它们: Angle picker (角度选择器) Checkbox (复选框) Colour picker (取色器) Date picker (日期选择器) Dropdown (下拉菜单) Image (图片) Label (标签) Serializable label (可序列化标签) Number (数字) Text input (文本
-
4.14.1 总览
字段用于定义块上的UI元素。 其中包括字符串标签,图像,文字数据(例如字符串和数字)的输入,以及丰富的编辑器(例如日期选择器和角度选择器)。 默认情况下,Blockly提供了几个字段来处理各种用户输入。 可以通过特定于字段的配置或使用验证程序来自定义这些内容,验证程序可以告诉字段如何在标准编辑器中处理特定内容。 如果您需要完全自定义的字段,则需要花费更多的工作,并且您将需要阅读大多数字段文档。 首
-
1. 总览
Blockly是为网络和移动应用程序添加可视代码编辑器的应用。 Blockly编辑器使用互锁的图形块来表示代码概念,如变量,逻辑表达式,循环等。它使得用户可以不必关注语法细节就能直接按照编程原则进行编程。 创建一个Blokcly应用 从用户的角度来看,Blockly是一种直观,可使的构建代码的方式。 从开发人员的角度来看,Blockly是一个现成的用户界面,用于创建可视语言,从而为用户生成正确的代
-
总结(Summary)
感谢您耐心等待本教程。 我们试图保持简洁,但由于这个主题包含几个主题,我们已经详细展示了一些例子。 如果您还没有理解任何概念,那么我们建议您再次阅读本教程,一旦您对本教程中介绍的概念感到满意,您就可以继续学习。 还有许多其他与计算机编程相关的主题,我们没有故意覆盖以避免任何混淆,但我们确信只要您对本教程中解释的概念感到满意,这些概念就不难理解。 在iowiki,我们花了很多精力准备关于C,Java
-
Makefile 总述
Makefile里有什么? Makefile里主要包含了五个东西:显式规则、隐晦规则、变量定义、文件指示和注释。 显式规则。显式规则说明了,如何生成一个或多的的目标文件。这是由Makefile的书写者明显指出,要生成的文件,文件的依赖文件,生成的命令。 隐晦规则。由于我们的make有自动推导的功能,所以隐晦的规则可以让我们比较粗糙地简略地书写Makefile,这是由make所支持的。 变量的定义。
-
HTML 总结
HTML 总结 本教程已教你如何使用 HTML 创建站点。 HTML 是一种在 Web 上使用的通用标记语言。HTML 允许你格式化文本,添加图片,创建链接、输入表单、框架和表格等等,并可将之存为文本文件,浏览器即可读取和显示。 HTML 的关键是标签,其作用是指示将出现的内容。 如需更多关于 HTML 的信息,请查看我们的 HTML 教程 和 HTML 参考手册 。 现在,你已学完HTML,接下
-
CSS 总结
CSS 总结 本教程已向你讲解了如何创建样式表来同时控制多重页面的样式和布局。 你已经学会如何使用 CSS 来添加背景、格式化文本、以及格式化边框,并定义元素的填充和边距。 同时,你也学会了如何定位元素、控制元素的可见性和尺寸、设置元素的形状、将一个元素置于另一个之后,以及向某些选择器添加特殊的效果,比如链接。 如果需要更多关于 CSS 的信息,请参阅我们的 CSS 实例, CSS 参考手册, a
-
5. 总结
简单教程到此为止。 通过这个项目,我们了解了如何利用OBLOQ模块制作最基础的联网设备,并且使用此设备发送信息。 步骤总结: 在IoT网站上创建项目设备 搭设硬件 在主控板上烧录对应的固件 展示项目效果,查看得到的设备数据 其他样例代码,请参考OBLOQ样例代码仓库 。
-
 PHP pthreads v3在centos7平台下的安装与配置操作方法
PHP pthreads v3在centos7平台下的安装与配置操作方法本文向大家介绍PHP pthreads v3在centos7平台下的安装与配置操作方法,包括了PHP pthreads v3在centos7平台下的安装与配置操作方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了PHP pthreads v3在centos7平台下的安装与配置操作方法。分享给大家供大家参考,具体如下: 我的centos版本是7.4.1708,php的版本是7.2.4(注意
-
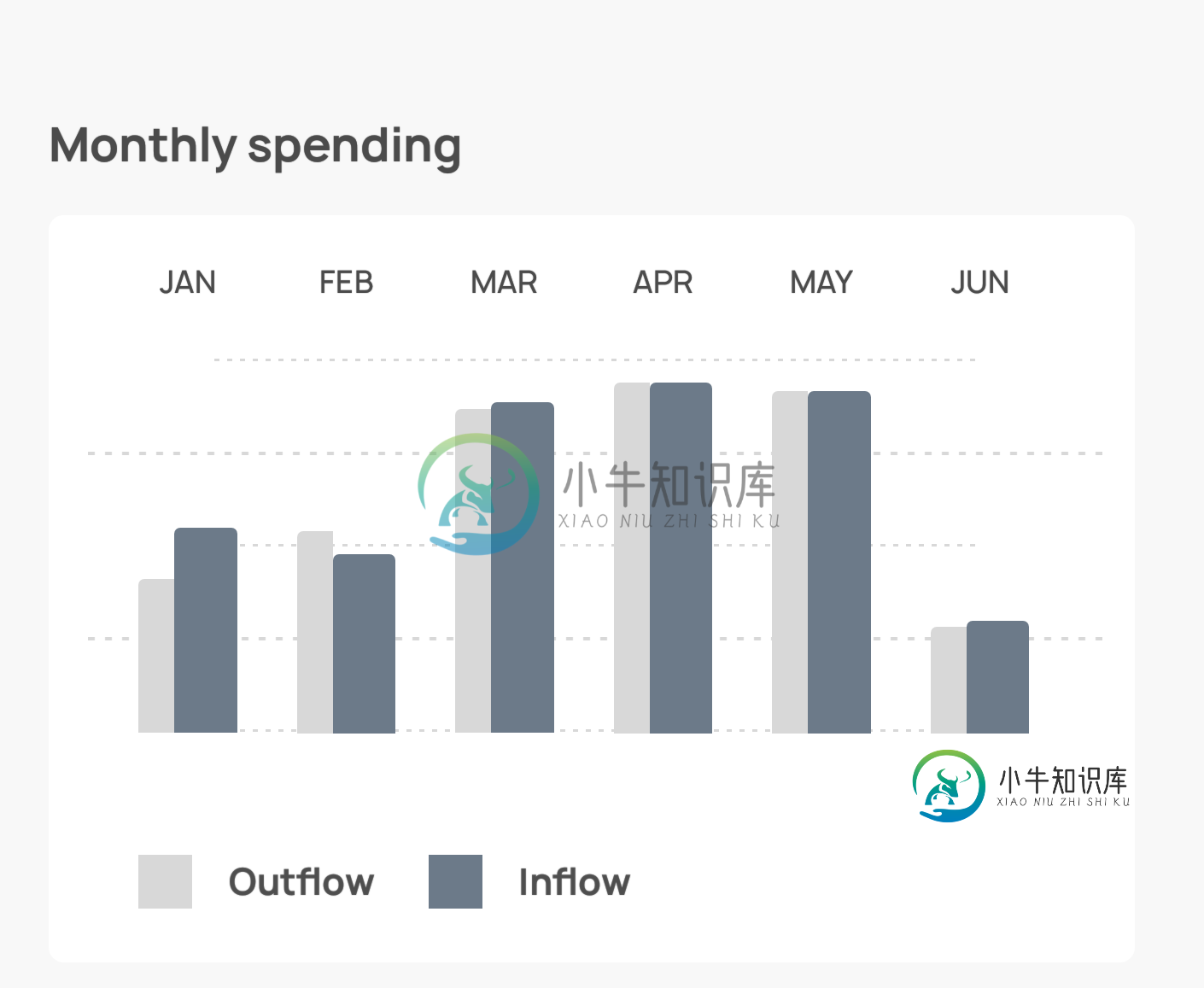
 如何在安多里创建水平可滚动分组条形图
如何在安多里创建水平可滚动分组条形图我需要将这种类型的水平可滚动分组条形图打包 以下是我迄今为止尝试过的一些链接 如何使用MPAndroidChart创建具有分组条形图的条形图 MPAndroid图表不显示xAxis的任何标签,缺少什么 可滚动条形图,可以使用MpAndroidChart触摸每个条形图 MPAndroidChart条形图水平/垂直 如何使水平条形图可滚动 这是我到目前为止尝试过的代码,但我不知道如何创建与上图完全相同
-
SQL的X总和X记录总和
问题内容: 我已经寻找了一段时间,但找不到该问题的答案(也许我没有搜索正确的术语或其他内容)。基本上,我有一个数据库,每个日期有任意数量的条目。我需要获取包含条目的最近X天的总和(忽略没有条目的天)。我知道如何找到每一天的总和。 假设我有一个名为“ Yield”的表格: 然后,我使用以下查询: 要获取每天的通过/测量的总数,请执行以下操作: 然后,我需要一个查询,该查询可以调用一个日期(例如我称它
