《配置》专题
-
配置设置
Settings(配置设置) 是影响FreeMarker行为的已被命名的值。配置设置有很多, 例如:locale,number_format, default_encoding, template_exception_handler。可以参考 Configuration.setSetting(...)的Java API 文档 来查看配置设置的完整列表。 配置设置存储在 Configuration
-
配置 - 一般
简介 FuelPHP 框架是以配置惯例的想法建成。这样的结果是你可以在一个高度可自订的基础上, 开始建立你的应用程序。 配置档案储存在 app/config 文件夹里。 应用程序的基本配置在 app/config/config.php 完成。 载入的配置可依特定环境改变,更多关于此在 环境。 要覆写功能相关配置的设定,在 app/config 建立一个新档案, 或从 core/config 複製相
-
发布配置
There are two things you want to do preparing for a production build. 这里有两件事你需要为生产发布做准备。 Configure a script to run in your package.json file Create a production config 配置你的 package.json 里的脚本 创建一个生产的配置
-
配置 React JS
安装 React JS npm install react --save There is really nothing more to it. You can now start using React JS in your code. 没什么好讲的,接下来就可以在你的代码中使用 React JS 了。 在代码中使用 ReactJS component.jsx import React from
-
接入配置
为工程添加 AdHub SDK Framework 导入SDK,将AdHubSDK文件夹下所有文件导入到相应的工程中,如需要接入激励视频请联系开发者。 添加必要依赖库以及工程配置 在工程 Target Setting -> Build Phases -> Link Binary With Libraries 中进行添加 AddressBook.framework AdSupport.framewo
-
网络配置
使用 nmcli 配置网络 本部分使用 nmcli 命令配置网络,将默认的 DHCP 连接配置修改为静态配置。1 - 显示所有连接 $ nmcli connection show NAME UUID TYPE DEVICE eth0 9e02ed35-21b1-4edc-bc51-9cde226e0
-
配置方式
whistle的所有操作都可以通过配置实现,配置方式扩展于系统hosts配置方式(ip domain或组合方式ip domain1 domain2 domainN),具有更丰富的匹配模式及更灵活的配置方式。whistle的匹配顺序是从左到右,这与传统hosts从右到左的配置方式不同,但为了兼容传统hosts配置方式,除了pattern和operatorURI都可以为请求url外(这种情况whist
-
配置例子
server { listen 80; server_name localhost; userid on; userid_name SESSIONID; userid_domain localhost; userid_path /; userid_expires 1h; client_max_body_size 100k;
-
配置命令
directives : content: loc,if in loc hi,default: "" example: location = /hello { hi cpp/hello.so ; } directives : content: http,srv,loc,if in loc ,if in srv hi_
-
全局配置
hi-nginx-java的全局配置系统是通过config组件构造的。关于配置文件的语法和用法,请自行参考该网址的介绍。 运行时配置可通过hi_java_options进行全局配置: hi_java_options "-server -d64 -Dconfig.file=java/application.conf"; 其中的-Dconfig.file被用来指定全局配置文件application.
-
邮箱配置
一(126, 163)邮箱的配置 1、 首先你需要有126,163的邮箱,没有的话注册一个。 2、申请完邮箱后 进到邮箱首页选择设置里面的(POP3/SMTP/IMAP) 3、然后选择客户端授权密码开启一下 4、打开后台邮箱配置 (1)SMTP服务器: (2)SMTP端口: 默认为465 (3)发信人邮件地址:邮箱账号 (4)SMTP身份验证用户 :邮箱账号 (5)SMTP身份验证码 :我们在授权
-
配置教程
微信相关配置包括微信公众号、微信支付退款、小程序配置、微信消息模板、微信第三方登录等的配置。 1、如何开通认证微信服务号?用于微信公众号配置 友情链接:https://kf.qq.com/faq/120911VrYVrA150918fMZ77R.html?scene_id=kf3386 2、如何开通微信微信支付?用于微信支付 友情链接:http://kf.qq.com/product/wechat
-
 Dubbo API 配置
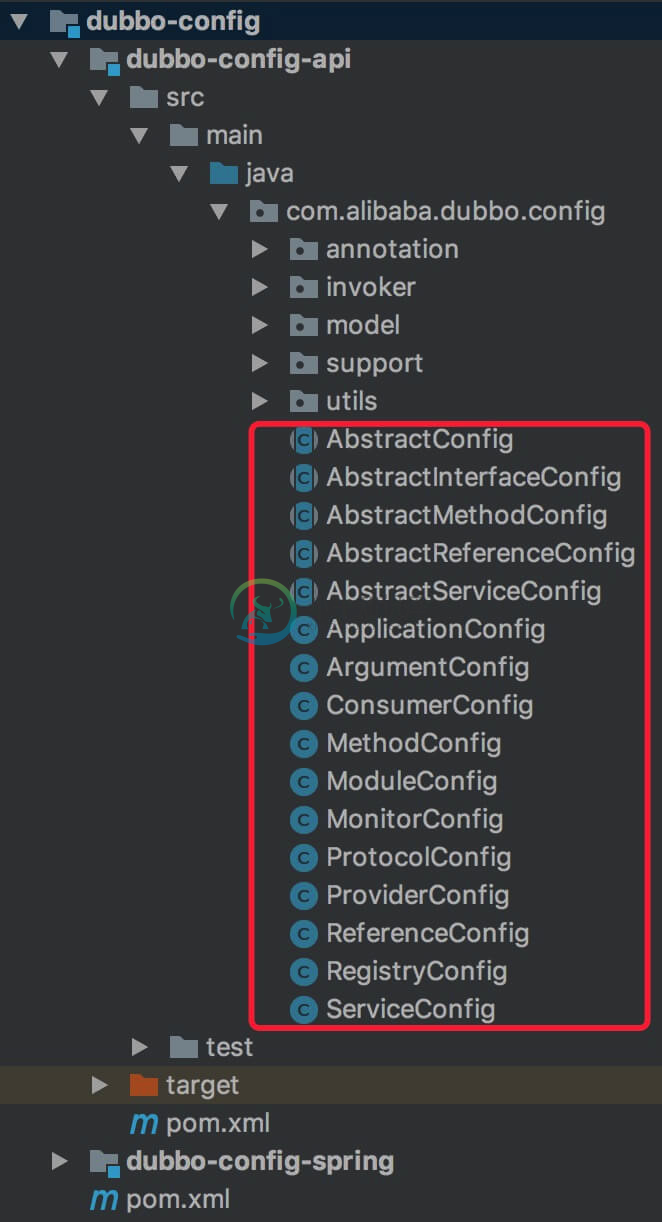
Dubbo API 配置主要内容:1. 概述,2. 配置一览,3. Config1. 概述 Dubbo 的配置目前提供了四种配置方式:1. API 配置 2. 属性配置 3. XML 配置 4. 注解配置 2. 配置一览 我们来看看 dubbo-config-api 的项目结构,如下图所示: 类之间的关系如图所示: 3. Config 我们现在按照配置之间的关系,逐步分析 3.1 AbstractConfig com.alibaba.dubbo.config.Abstract
-
图表配置
本节主要讲解图表配置,对应的 API 位置为 chart,主要内容包括图表全局样式、绘图区、图表事件、等相关内容。 一、图表容器 Highcharts 实例化中绑定容器的方式有很多种方式,这里列举三种: 1、通过构造函数 var charts = Highcharts.chart('container', { // Highcharts 配置 }); 2、或者通过 chart.renderT
-
默认配置
与Jquery Mobile自动初始化共同协作 Working with Jquery Mobile's Auto-initialization 不像其他的Jq项目,比如jq和jq ui,Jquery Mobile会在加载到增强特性时马上应用它(远早于document.ready事件发生时)。这些特性会基于Jquery Mobile的默认配置应用,是针对默认的情形设计的,他可能符合你的需求,也可能
