《格兰菲》专题
-
网格列表 - 持久化设置
Serenity 2.1.5 引入保存如下信息的网格列表设置: 可见列和显示顺序 列宽 排序的列 高级过滤器(由右下角的编辑过滤器链接创建) 快速过滤器(撰写本文档时,尚未提供该功能) 包含已删除的状态切换 默认情况下,网格列表不会自动持久化任何东西。 因此,如果你隐藏某些列并离开订单页面,当你再次返回该页面时,你就会看到那些隐藏的列再次成为可见列。 你需要开启所有网格列表的持久化设置,或设置单独
-
遇到格式错误的数值
问题内容: 我有一个将两个日期(开始和结束)传递给PHP脚本的表单,该脚本会将这些日期添加到数据库中。我在验证此问题时遇到问题。我不断收到以下错误 遇到格式错误的数值 这是当我使用以下 但是,当我按照许多站点的建议使用 strtotime() 函数时,我得到的UNIX时间戳记日期为1970年1月1日。有什么想法可以找到正确的日期吗? 问题答案: 因为您要将字符串作为第二个参数传递给date函数,所
-
如何在BeautifulSoup.contents中保留空格
问题内容: 我在网上找到的大多数示例都显示了如何删除空格-但就我而言,我需要保留它。 我希望保留空白(“ html”变量包含pre标记的内容),但是似乎用一个空格代替了多个空格。 如何保存/获取给定beautifulsoup解析器的原始内容? 问题答案: 如果您要解析的内容在 保留空白。
-
VBA:将表格从Excel导入SQL
问题内容: 我正在尝试使用VBA将数据表从excel导入SQL Server 2012。 最好在UDF的帮助下。 excel表看起来像这样。 (我将数字放在单元格中以指定其位置。例如11 =第1行,第1列) 数据库表看起来像这样。 (这不包括“主键”列,该列可以是id和year的组合,也可以是a ) 我知道如何导入特定的列,例如,我可以运行以下代码: 这对于单个列非常有用,但是我将如何使其适用于整
-
Python字符串格式:%与串联
问题内容: 我正在开发一个应用程序,在其中执行一些请求以获取对象ID。在它们每个之后,我调用一个方法()将此id作为参数传递(请参见下面的代码)。 可以注意到,我正在将其转换为前缀并将其与前缀连接。但是,我知道我能做到这一点的多种其他方式(或者,例如),并在我的问题的结果:将超过字符串连接更好的可读性,代码约定和效率方面? 谢谢 问题答案: 这很容易成为基于意见的主题,但是我发现格式在大多数情况下
-
 Tkinter按钮使用网格扩展
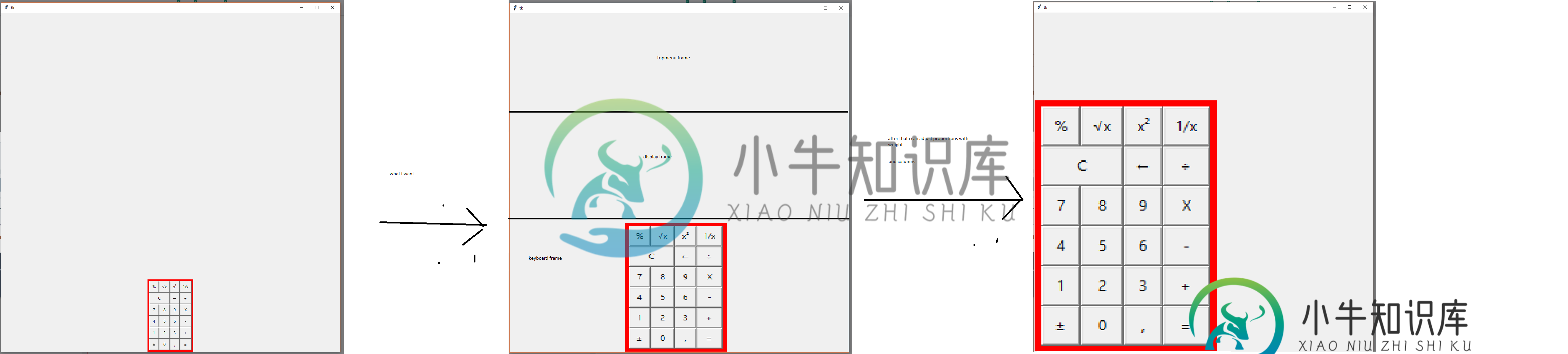
Tkinter按钮使用网格扩展问题内容: 我是编码的新手,只是学习Python。我搜索了答案,但找不到答案。 我正在尝试制作一个用于学习目的的计算器,但无法使底部扩展或内部扩展以匹配根窗口的边界 这是我的代码: 这是我的计算器当前的图像: 如何制作和调整大小以匹配根窗口的边框? 问题答案: 问题 :Tkinter按钮使用网格扩展 TkDocs:网格几何管理器处理大小调整 您只配置增长: 如果有多余的空间 ,您还必须配置框架以使
-
Python etree控件空标记格式
问题内容: 当使用Python的etree创建XML文件时,如果使用将空标签写入文件,则会得到: 不幸的是,即使它是正确的标签,我们在Fortran中使用的XML解析器库也无法处理此问题。它需要看到: 有没有一种方法可以更改格式化规则或etree中的某些方法来完成这项工作? 问题答案: 从Python 3.4开始,您可以在函数和方法中使用参数: 在较旧的Python版本(2.7到3.3)中,作为一
-
如何在BeautifulSoup中删除空格
问题内容: 我有一堆正在用BeautifulSoup解析的HTML,除了一个小小的障碍外,一切进展顺利。我想将输出保存到单行字符串中,并将以下内容作为当前输出: 理想情况下,我想要 我想摆脱很多多余的空格,但是不一定要使用来删除它,也不能因为需要保留文本而公然删除所有空格。我该怎么做?看起来正则表达式过于矫over似乎是一个足够普遍的问题,但这是唯一的方法吗? 我没有任何标签,因此可以在其中变得更
-
 理解javascript中的严格模式
理解javascript中的严格模式本文向大家介绍理解javascript中的严格模式,包括了理解javascript中的严格模式的使用技巧和注意事项,需要的朋友参考一下 一、什么是严格模式 我们平时写的JavaScript代码一般都运行在正常模式中的,除了正常运行模式,ECMAscript 5添加了第二种运行模式:”严格模式”(strict mode)。看名字就知道,这种模式会让JavaScript在更严格的环境中运行。 包括IE
-
以工程格式打印编号
问题内容: 我正在尝试使用python将数字打印成工程格式,但似乎无法正常工作。SEEMS语法很简单,但是却行不通。 我不知道为什么会这样。这两个值不相等(一个是字符串,另一个是int)。设置各种上下文似乎也无济于事。有任何线索或想法吗? 问题答案: 为了使它起作用,您必须先对小数进行归一化: 可以通过深入研究源代码来发现其原因。 如果您检查在Python 2.7.3源代码树(从gzip压缩的源焦
-
angularjs表格分页功能详解
本文向大家介绍angularjs表格分页功能详解,包括了angularjs表格分页功能详解的使用技巧和注意事项,需要的朋友参考一下 接上一次,这次主要介绍表格分页功能,由于项目需要这个案例是关于前端分页的方式,现在很少会这么用了,但如有需要可以参考其中的思路 html: 1.通过UL来展示页标,其中每个页标的li是通过异步加载从获取到不同的表格数据来动态生成的。 js: 1.首先需要设置每页想要显
-
 详解AngularJS中的表格使用
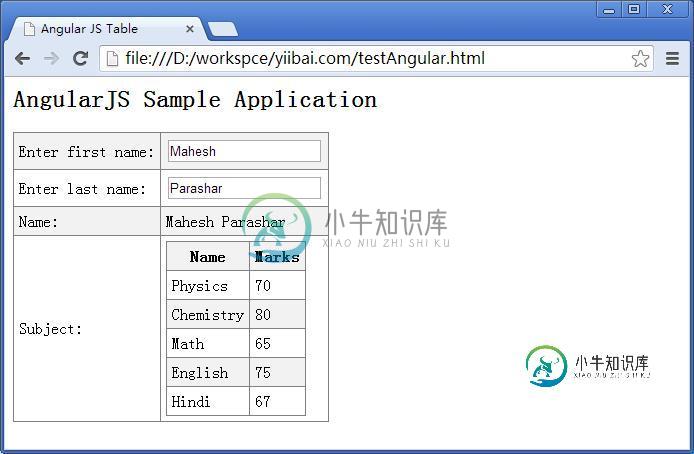
详解AngularJS中的表格使用本文向大家介绍详解AngularJS中的表格使用,包括了详解AngularJS中的表格使用的使用技巧和注意事项,需要的朋友参考一下 表格数据本质上通常是重复的。ng-repeat指令,可以用来方便地绘制表格。下面的示例说明使用ng-repeat指令来绘制表格。 表格可以使用CSS样式设置样式,如下: 例子 下面的例子将展示上述所有指令。 testAngularJS.html 输出 在Web浏览器
-
Angular中的资金格式指令
问题内容: 我需要一个指令来过滤货币字段,因此用户只需要输入就可以了,并暗示了十进制。 需求: 将十进制字段格式化为用户类型- 在用户键入时从百分之一开始。 因此,他们将键入“ 4”并看到“ 0.04”,键入“ 42”并看到“ 0.42”,键入298023并看到“ 2980.23” 字段必须为数字 必须允许底片 允许0.00作为数字输入 理想情况下将使用type =“ number”,但可以使用“
-
textarea中的AngularJS格式数组值
问题内容: 我有一个angularJS应用程序,其中有一个数组。 和一个文本区域 我可以看到textarea包含值x1,x2(用逗号分隔)。我想在单独的行上显示值。意味着所有数组值都应由换行符而不是逗号分隔。我需要为此编写过滤器吗? 问题答案: 您可以编写一条指令来修改ng-model如何将变量转换为输入值并返回。我只是在脑海中写下这些,所以我不知道它是否正确,但是类似的事情可能会做到: 您可以像
-
使用空格访问类属性
问题内容: 因此,我可以使用进行访问,但如何访问? 问题答案: 您可以这样操作:
