《传音》专题
-
难以理解JSX传播运算符
问题内容: 在React文档中给出以下示例代码: 我做了一些调查,最终得出的结果是: 进而得出。 但是我想知道的是,为什么我不能这样做: 我看不出点差运算符的含义是什么。 问题答案: 这有助于使您的代码更简洁-由于是对象,所以散布运算符会将传入的对象的 属性 应用到组件中。因此,该Component的属性a 的值为,而a 的值为。 它将与以下内容相同: 短一点
-
ReactJS-通过Redirect组件传递道具
问题内容: 如何在不暴露URL的情况下将prop与组件一起传递? 这样吗?我正在使用。 问题答案: 您可以这样传递数据: 这是您可以访问的方式: 该API文档解释了如何通过状态和其他变量重定向/历史道具。 来源:https : //github.com/ReactTraining/react-router/blob/master/packages/react- router/docs/api/Re
-
 js实现分割上传大文件
js实现分割上传大文件本文向大家介绍js实现分割上传大文件,包括了js实现分割上传大文件的使用技巧和注意事项,需要的朋友参考一下 本文实例介绍了js上传文件操作,分享给大家供大家参考,具体内容如下 file.php: 1 运行: 2 选择2G文件测试: 3 完成并正常播放: 以上就是本文的全部内容,希望对大家的学习有所帮助。
-
将多个PHP变量传递给shell_exec()?
问题内容: 我正在使用shell_exec方法从PHP调用test.sh。 但是,命令行脚本说它仅收到1个参数:/tmp/my_script.php 当我将呼叫更改为: 码: 它说它收到了3个参数,但是argv [1]和argv [2]为空。 当我将呼叫更改为: 码: 脚本最终将按预期接收所有3个参数。 您是否始终需要使用脚本发送仅带引号的文本,并且不允许发送$ var这样的变量?还是有一些特殊的
-
将Pass函数传递给子组件
问题内容: 我想将功能传递给子组件,但出现此错误。 基本上是我想做的。 var ReactGridLayout = require(’react-grid-layout’); 似乎它是在React v16中引入的。因此,将函数从父代传递给子代的正确方法是什么? 问题答案: 我发现出了什么问题。这是因为react-grid-layout。我必须将其余的属性传递给孩子。
-
 使用Spring Boot上传文件功能
使用Spring Boot上传文件功能本文向大家介绍使用Spring Boot上传文件功能,包括了使用Spring Boot上传文件功能的使用技巧和注意事项,需要的朋友参考一下 上传文件是互联网中常常应用的场景之一,最典型的情况就是上传头像等,今天就带着带着大家做一个Spring Boot上传文件的小案例。 1、pom包配置 我们使用Spring Boot最新版本1.5.9、jdk使用1.8、tomcat8.0。 引入了 spring
-
使用mongoose在MongoDB中批量上传
问题内容: 是否可以选择使用猫鼬进行批量更新?所以基本上有一个数组,如果不存在则插入每个元素,如果存在则更新它?(我正在使用海关_ids) 当我确实使用 .insert时, MongoDB对于重复的密钥(应更新)返回错误E11000。插入多个新文档可以正常工作: 使用 .save 返回错误,该参数必须是单个文档: 这个答案表明没有这样的选择,但是它是针对C#的,并且已经使用了3年。所以我想知道是否
-
如何将JS变量传递给php?
问题内容: 我有一个返回散列的javascript函数。我需要将此哈希传递给php来进行处理。最好的方法是什么? 问题答案: 假设您的意思是 JavaScript 函数返回哈希并将其发送给PHP- 然后是AJAX
-
将arraylist bean从android传递到webservice php
问题内容: 我是具有网络服务的android新手 我试图将arraylist从android传递到webservice php服务器 这是我的bean代码: 这是我在异步任务上的doInBackround: 这是storeHistoryList方法: 我想将列表传递给Web服务 list是一个arraylist ExpressionBean 我用gson将bean转换为json 但是当我执行时,日
-
FormData+Ajax实现上传进度监控
本文向大家介绍FormData+Ajax实现上传进度监控,包括了FormData+Ajax实现上传进度监控的使用技巧和注意事项,需要的朋友参考一下 什么是FormData? FormData对象可以组装一组用 XMLHttpRequest发送请求的键/值对。它可以更灵活方便的发送表单数据,因为可以独立于表单使用。如果你把表单的编码类型设置为multipart/form-data ,则通过FormD
-
vue props 一次传多个值实例
本文向大家介绍vue props 一次传多个值实例,包括了vue props 一次传多个值实例的使用技巧和注意事项,需要的朋友参考一下 数组: <custom-element :whatever="[...array]"></custom-element> 对象: <custom-element :whatever="{...obj}"></custom-element> 或者: <custom-
-
vue中使用props传值的方法
本文向大家介绍vue中使用props传值的方法,包括了vue中使用props传值的方法的使用技巧和注意事项,需要的朋友参考一下 1.静态传值(在父组件中赋值好props中属性的值传递给子组件) 父组件 子组件 结果:打印hello 2.动态传递(根据父组件中值的改变,props动态的改变子组件中的值) 父组件 2.子组件 结果:两者同步改变 以上所述是小编给大家介绍的vue中使用props传值的方
-
 vue实现图片裁剪后上传
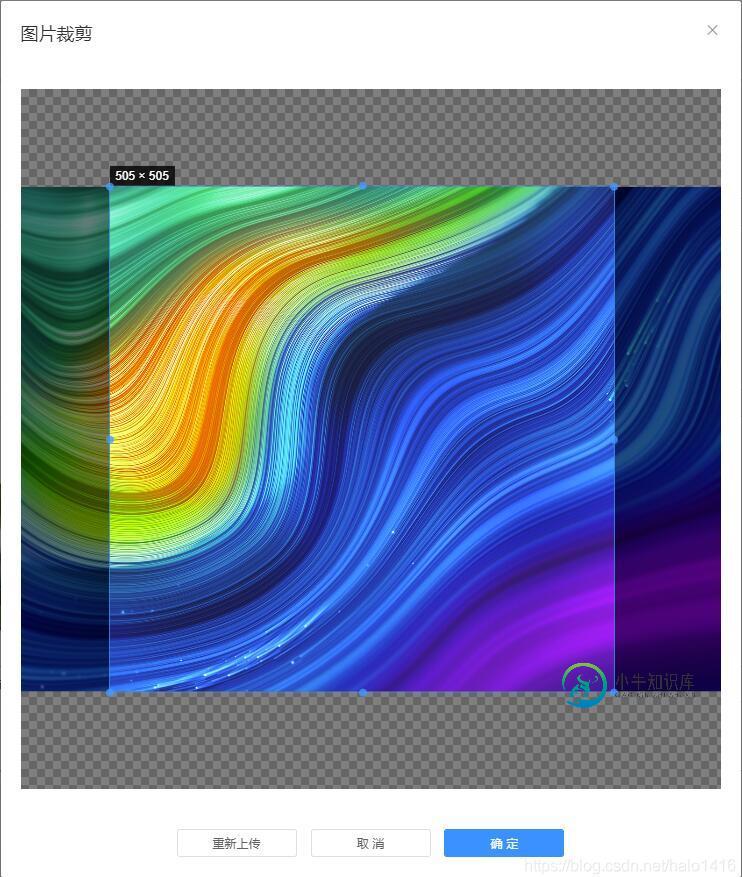
vue实现图片裁剪后上传本文向大家介绍vue实现图片裁剪后上传,包括了vue实现图片裁剪后上传的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue实现图片裁剪后上传的具体代码,供大家参考,具体内容如下 一、背景 目前负责的系统(商城后台管理系统)里面有这么一个需求,为了配合前台的展示,上传的商品图片比较必须是1:1的正方形。(其它地方有时会有5:4或者16:9的需求,但较少)。所以需要对上传的图片先进行裁
-
 角度2-如何传递URL参数?
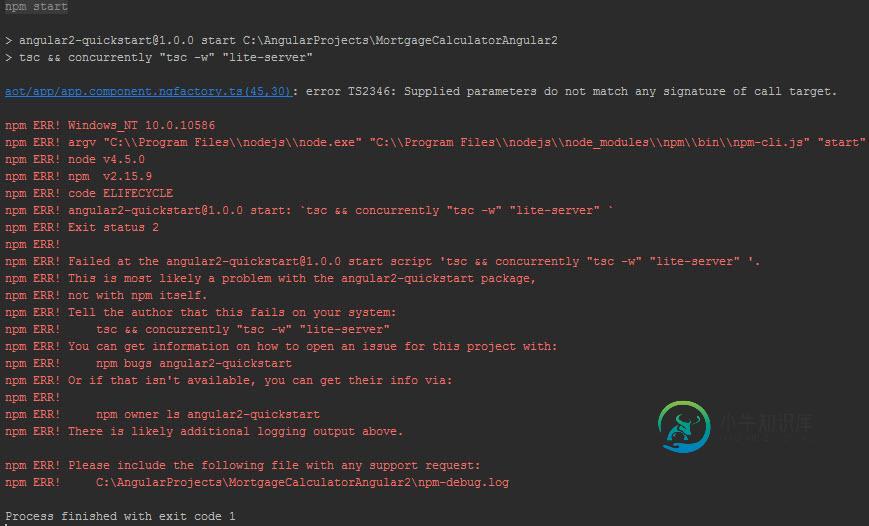
角度2-如何传递URL参数?问题内容: 我已经在Angular 2中创建了一个单页抵押计算器应用程序,它对我来说就像一个学习游乐场(试图让更多的人习惯于当前在工作中使用的技术堆栈)…它运行在http://www.mortgagecalculator123.com如果你想看看。如果您想查看它,可以在页面上通过Fork Me链接将其开源。 无论如何,我想做的就是能够直接从URL将变量传递到我的应用程序,以便我的Angular 2
-
Angular 页面跳转时传参问题
本文向大家介绍Angular 页面跳转时传参问题,包括了Angular 页面跳转时传参问题的使用技巧和注意事项,需要的朋友参考一下 首先,你需要已经配置过你的rout,比如: 其中注意第二个地址信息中的params属性,这个就是你要接受参数的对象,以key :value的形式定义 而在跳转页面时,两个方法都可以传参,一种是直接写在html中 此时传参跟在页面地址的后面 第二种就是写在control
