角度2-如何传递URL参数?
我已经在Angular
2中创建了一个单页抵押计算器应用程序,它对我来说就像一个学习游乐场(试图让更多的人习惯于当前在工作中使用的技术堆栈)…它运行在http://www.mortgagecalculator123.com如果你想看看。如果您想查看它,可以在页面上通过Fork
Me链接将其开源。
无论如何,我想做的就是能够直接从URL将变量传递到我的应用程序,以便我的Angular
2应用程序可以使用它们。像这样的东西:http
:
//www.mortgagecalculator123.com/?
var1=ABC&var2 =DEF
我尝试在我的app.component.ts中添加以下内容:
import { Router, ActivatedRoute, Params } from '@angular/router';
AppComponent {
private var1: string;
private var2: string;
constructor(
private route: ActivatedRoute,
private router: Router
) {}
ngOnInit() {
this.route.params.forEach((params: Params) => {
this.var1 = params['var1'];
this.var2 = params['var2'];
});
console.log(this.var1, this.var2);
}
...
}
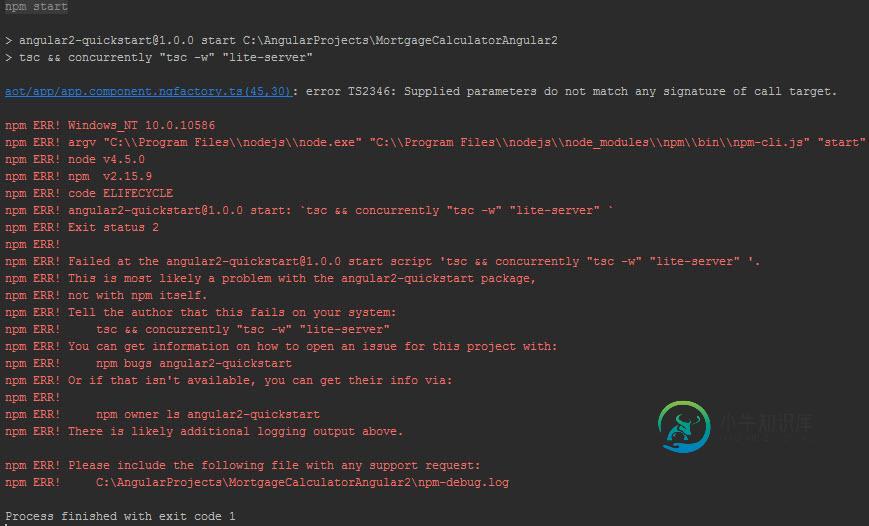
但这不起作用,当我运行 npm start时 ,出现以下错误:
aot / app /
app.component.ngfactory.ts(45,30):错误TS2346:提供的参数与调用目标的任何签名都不匹配。

谢谢您,任何帮助将不胜感激。
问题答案:
我在查询参数正常工作的情况下创建了请求请求。我将尽力解释我所做的一切。
前面的答案不起作用的原因是,您根本没有使用路由器。您创建了没有路线的庞大应用程序组件。为了解决我们需要开始使用route模块的问题,我还建议您阅读以下两个教程:Routing和Routing&Navigation。
首先,我们需要更改您的index.html,将其添加到您的<head>:
<base href="/">
看到这里为什么添加它很重要。
然后,由于您正在使用AppComponent展示所有内容,因此我们需要创建一个新组件,我们将其称为RootComponent。在您index.html更改<my- app>为<root>; 它看起来像这样:
<root>Loading...</root>
现在在您的app文件夹内,我们需要创建两个文件,第一个文件root.component.ts将如下所示:
import { Component } from '@angular/core';
@Component({
selector: 'root',
template: `<router-outlet></router-outlet>`,
})
export class RootComponent {
constructor() { }
}
看起来我们有<router-outlet></router-outlet>一个模板,Angular将基于路线注入我们的组件。
我们仍然需要再创建一个文件,文件main.route.ts名为,如下所示:
import { Routes, RouterModule } from '@angular/router';
import { AppComponent } from './app.component';
export const mainRoutes: Routes = [
{ path: '', component: AppComponent }
];
export const mainRoutingProviders: any[] = [];
export const routing = RouterModule.forRoot(mainRoutes);
在此文件中,我们说的是,对于基本路线,我们要渲染 AppComponent
我们已经创建了新文件,现在需要在您的 应用程序中 告诉我们的 应用模块
,app.module.ts以便我们导入新文件并声明新组件。我们还需要更改我们的boostrap组件:
import {NgModule} from '@angular/core';
import {BrowserModule} from '@angular/platform-browser';
import {FormsModule, ReactiveFormsModule} from "@angular/forms";
import {AppComponent} from './app.component';
import {RootComponent} from './root.component'; // we import our new RootComponent
import {ChartModule} from 'primeng/primeng';
import {TooltipModule} from 'primeng/primeng';
import { routing, mainRoutingProviders } from './main.routes'; // We also import our Routes
@NgModule({
imports: [
BrowserModule,
ChartModule,
FormsModule,
mainRoutingProviders, // we also need to import our route provider into the module
ReactiveFormsModule,
routing, // and also import our routes declarations
TooltipModule
],
declarations: [AppComponent, RootComponent], // we declare our new RootCpmponent
bootstrap: [RootComponent] // Notice that we are now using our RootComponent to bootstrap our app
})
export class AppModule {
}
现在,这一切的地方,我们现在终于可以开始参数传递到我们的应用程序,你的AppComponent进口Router,ActivatedRoute而Params从@angular/router让你AppComponent看起来是这样的:
import { Component, OnDestroy, OnInit } from '@angular/core';
import { Router, ActivatedRoute, Params } from '@angular/router';
import { Subscription } from 'rxjs/Subscription';
export class AppComponent implements OnInit, OnDestroy {
private var1: string;
private var2: string;
private sub: Subscription;
constructor(
private route: ActivatedRoute,
private router: Router
) {}
ngOnInit() {
// assign the subscription to a variable so we can unsubscribe to prevent memory leaks
this.sub = this.route.queryParams.subscribe((params: Params) => {
this.var1 = params['var1'];
this.var2 = params['var2'];
console.log(this.var1, this.var2);
});
}
ngOnDestroy() {
this.sub.unsubscribe();
}
...
}
你可以在这里看到拉取请求
-
我正在研究这个angular2项目,其中我使用从一个组件导航到另一个组件。 有两个组件。i、 例如, 我想从PagesComponent导航到DesignerComponent。 到目前为止其路由正确但我需要通过 我尝试使用RouteParams,但它的获取页面对象。 下面是我的代码: 页面.组件. ts 在html中,我正在执行以下操作: 在 DesignerComponent 构造函数中,我完
-
我有两种几乎相似的方法: 我想写一个通用函数,如下所示: 因此,我想让这样的东西发挥作用: 实际上,我找不到如何传递和作为参数。有什么建议吗?
-
问题内容: 我试图弄清楚如何在URL中传递多个参数。我想将纬度和经度从我的android类传递给Java servlet。我怎样才能做到这一点? 在这种情况下,输出(写入文件)为。这是可行的,但我想在两个单独的参数中传递纬度和经度,以便减少在服务器端的工作。如果不可能,我如何至少在&之间添加一个空格,以便可以使用class获取经度和纬度。我试过以下行,但无济于事。 我的servlet代码如下: 我
-
我正在使用AngularMaterial2的对话框。 我想将数据传递给打开的组件。以下是单击按钮打开对话框的方式 在文档页面上有数据属性,但我在已安装的软件包中检查了MdDialogConfig。 配置类中没有数据属性。 现在我如何通过数据的访问?
-
每当选择项目时,我都必须传递选项的值。但在我的事件发生后,传递的值总是未定义的。我的代码如下: 我的angular2代码如下: 问题是,每当选项发生任何更改时,传递给handle函数的参数(值)总是“未定义”。 在这一行中,参数“value”的值始终未定义。 请帮帮忙! 提前感谢!
-
在我的Angular 2路由的一个模板(FirstComponent)中,我有一个按钮 first.component.html 我的目标是实现: 按钮点击->route to另一个组件,同时保留数据,而不使用另一个组件作为指令。 这是我试过的... 第一种方法 在同一个视图中,我存储、收集基于用户交互的相同数据。 First.Component.TS 通常通过ID路由到SecondCompone

