《传音》专题
-
angular-ui-bootstrap模态不传回结果
问题内容: 我遇到了来自Angular-ui-bootstrap的模式服务问题。我已经根据以下示例设置了模态:http : //angular- ui.github.io/bootstrap/, 但是如果我从模态内容中删除列表项并替换它们,则无法从模态中得到结果具有文本区域和其他ng模型。我会设置一个jsfiddle,但是我不知道如何包含显示我想要的特定库(例如angular- ui-bootst
-
在PHP中上传图像时出错
注意:未定义索引:第33行C:\xampp\htdocs\page1.php中的图片 警告:pathinfo()要求参数2较长,字符串以C:\xampp\htdocs\page1给出。php第35行对不起,只有JPG,JPEG,PNG
-
CodeIgniter从多个输入上传文件
我想上传多输入文件。我尝试了下面的代码,但文件没有上传,我无法获得上传目录。 HTML 控制器 我也尝试用下面的代码获取上传的数据,但为什么总是出现错误?
-
将图像上传到telegra。ph与PHP
我不懂Python语言。有人能帮我理解我是否正确地将此转换为PHP吗?我想用PHP上传一个文件到http://telegra.ph,但是我不知道如何从PHP上传。 以下代码是Python Telegraph API包装库中的一个示例: 这是我的PHP代码,不起作用。有什么不对劲吗? 当我运行此代码时,我看到以下错误: 警告:复制(telegra.ph/upload):无法打开流:HTTP包装器不支
-
将值传递到Xpath表达式中
我目前正在写一个针对电子商务网站的测试。当用户搜索特定产品时,将返回项目列表。我希望做的是将一个特定的值(例如数字2)传递到我的测试场景中,在这一点上可以传递到我的XPath表达式(第n个子项),从而能够选择该项。 XPath不正确,不确定如何修复。如果有人能帮忙,我将不胜感激。 结果消息:给定的选择器//@class='itemContainer: nth-child(3)'无效或不会导致Web
-
如何使用RestTemplate传递标题值?
我是新来的Spring。我的一个项目需要调用一个自动任务应用编程接口,它在标题中包含应用编程接口集成代码、用户名和密码。如何将其集成到Rest模板中? 下面是我在swagger上测试的API的截图。使用Swagger调用API的截图
-
将文件从URL传输到Cloud Storage
问题内容: 我是一名Ruby开发人员,尝试使用Python编写的Google Cloud Functions,并且将远程文件从给定的URL传输到Google Cloud Storage(GCS)遇到了麻烦。 在等效的RoR应用程序中,我下载到该应用程序的临时存储,然后上传到GSC。 我希望有一种方法可以通过Cloud Function将远程文件简单地“下载”到我的GCS存储桶中。 这是我正在处理一
-
如何在docker-compose中传递参数?
问题内容: Docker 1.9允许将参数传递给dockerfile。参见链接:https : //docs.docker.com/engine/reference/builder/#arg 如何在docker-compose.yml中传递相同的参数? 如果可能,也请提供示例。 问题答案: 此功能已在Compose 1.6中添加。 参考:https : //docs.docker.com/comp
-
在Angular的$ location.path内部传递参数
问题内容: 我只是想在我的控制器中使用,还要传递自定义变量作为参数。所以我猜看起来像这样: 但这是行不通的。有谁知道该如何在Angular中完成? 问题答案: 要添加参数,您应该使用method: 方法是 可链接的 。 这产生:
-
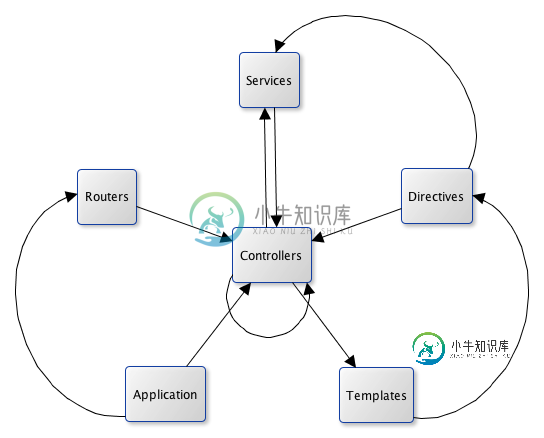
 在控制器之间传递数据
在控制器之间传递数据问题内容: 我打算学习来自许多不同的MV *框架的AngularJS。我喜欢框架,但是在控制器之间传递数据时遇到了麻烦。 假设我有一个带有一些输入(input.html)的屏幕和一个控制器,比方说InputCtrl。 此视图上有一个按钮,可将您带到另一个屏幕,例如,使用控制器ApproveCtrl批准(approve.html)。 此ApproveCtrl需要来自InputCtrl的数据。在较大的
-
AngularJS-在页面之间传递数据
问题内容: 我是AngularJS入门者。我正在尝试从发送数据: A页:范列表页 至 网页B:Van更新页面。 当用户单击货车的更新链接时,我正在调用控制器并在控制器中检索货车详细信息。但是,我无法使用同一控制器将货车详细信息分配给页面B(货车更新页面)…错误 问题答案: 您需要创建一个服务,以便能够在控制器之间共享数据。 在控制器A中: 在控制器B中: 请记住通过将myService作为参数传递
-
在上传Angularjs之前预览图像
问题内容: 嗨,我想知道在使用angularjs上传图像之前是否可以预览图像?我正在使用这个图书馆。https://github.com/danialfarid/angular- file-upload 谢谢。这是我的代码: template.html controller.js 问题答案: OdeToCode为这个东西发布了很棒的服务。因此,通过此简单的指令,您可以轻松预览甚至查看进度栏: 它适
-
javascript结合fileReader 实现上传图片
本文向大家介绍javascript结合fileReader 实现上传图片,包括了javascript结合fileReader 实现上传图片的使用技巧和注意事项,需要的朋友参考一下 关于File API这里就不详细解释了,小伙伴们自行度娘吧,来我们就要利用文件句柄来读取文件内容,这是通过FileReader来实现的,通过FileReader接口,我们可以异步地将文件内容加载到内存中,赋予某个js变量
-
如何将参数传递给模态?
问题内容: 我想将登录用户单击的sa 列表中的传递给twitter bootstrap 。我正在与 angularjs* 一起使用 grails ,其中数据是通过 angularjs 呈现的。 *** 组态 我的grails视图页面是 我的是 所以,我怎么能传递到? 问题答案: 我尝试如下。 我在 鼓励 按钮上打电话给angularjs控制器, 我设置的从angularjs控制器。 我提供了一个p
-
 php+jQuery.uploadify实现文件上传教程
php+jQuery.uploadify实现文件上传教程本文向大家介绍php+jQuery.uploadify实现文件上传教程,包括了php+jQuery.uploadify实现文件上传教程的使用技巧和注意事项,需要的朋友参考一下 这两天用上传的控件,PHP+Jquery今天先介绍这个uploadify,嗯,我今天下载因为我英文不是很好所以我就在网上找的使用教程,我发现好多用不了,我那个去,你看官方文档才知道很多API已经不是以前的API了。今天总结一
