《宝信软件》专题
-
 js实现淘宝浏览商品放大镜功能
js实现淘宝浏览商品放大镜功能本文向大家介绍js实现淘宝浏览商品放大镜功能,包括了js实现淘宝浏览商品放大镜功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现淘宝浏览商品放大镜的具体代码,供大家参考,具体内容如下 1、准备两张图片,其中一张图片分辨率为另一张图片的二倍。 2、前端页面布局 3、js写逻辑 完整代码 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 vue实现仿淘宝结账页面实例代码
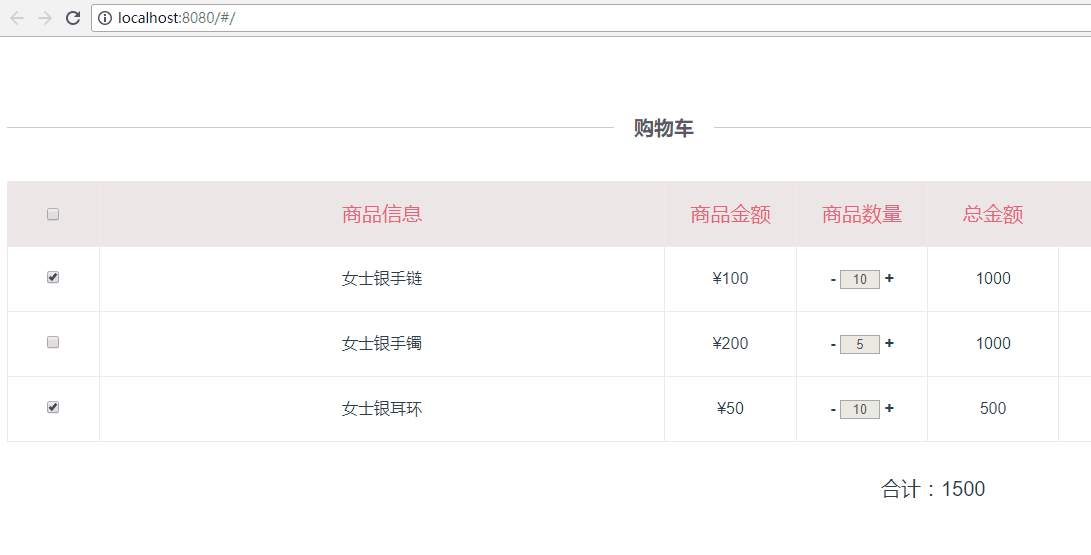
vue实现仿淘宝结账页面实例代码本文向大家介绍vue实现仿淘宝结账页面实例代码,包括了vue实现仿淘宝结账页面实例代码的使用技巧和注意事项,需要的朋友参考一下 虽然Vue最强大的是组件化开发,但是其实多页面开发也蛮适合的。下面小编给大家分享vue实现仿淘宝结账页面实例代码,具体内容大家参考下本文。 这个demo,是小编基于之前的 vue2.0在table中实现全选和反选 文章进行更新后的demo,主要功能呢,是仿照淘宝页面的结
-
SpringBoot集成支付宝沙箱支付(支付、退款)
本文向大家介绍SpringBoot集成支付宝沙箱支付(支付、退款),包括了SpringBoot集成支付宝沙箱支付(支付、退款)的使用技巧和注意事项,需要的朋友参考一下 前言 支付宝推出一个沙箱环境,能够很好的模拟支付宝支付,并且还提供了demo,但demo是一个普通web项目,怎么整合到Spring Boot项目呢,其实很简单 简单配置请参照支付宝沙箱支付开发文档 一、支付部分 AlipayCon
-
 Android仿支付宝支付从底部弹窗效果
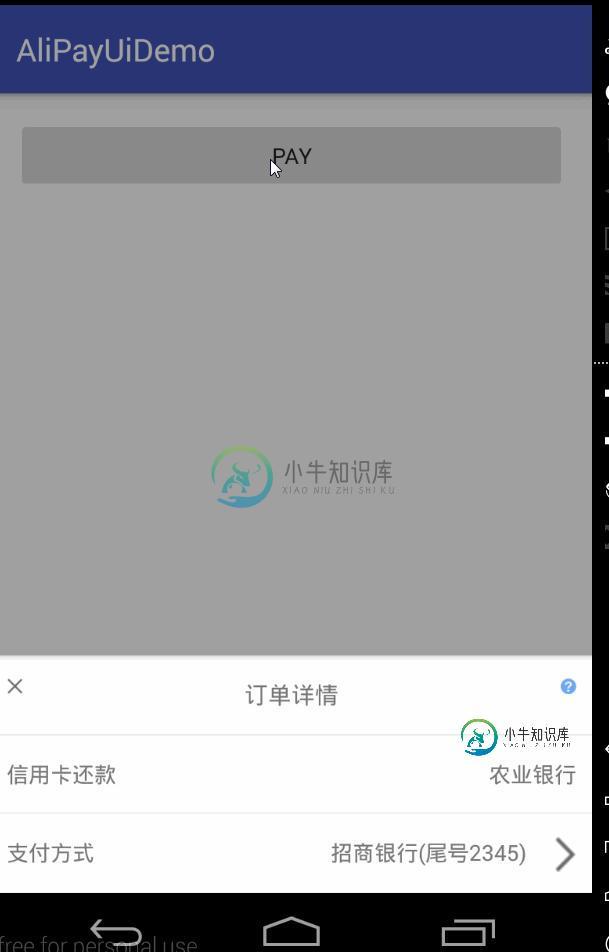
Android仿支付宝支付从底部弹窗效果本文向大家介绍Android仿支付宝支付从底部弹窗效果,包括了Android仿支付宝支付从底部弹窗效果的使用技巧和注意事项,需要的朋友参考一下 我们再用支付宝支付的时候,会从底部弹上来一个对话框,让我们选择支付方式等等,今天我们就来慢慢实现这个功能 效果图 实现 主界面很简单,就是一个按钮,点击后跳到支付详情的Fragment中 接着是支付详情的Fragment代码 还有一个ScrollView嵌
-
 纯js仿淘宝京东商品放大镜功能
纯js仿淘宝京东商品放大镜功能本文向大家介绍纯js仿淘宝京东商品放大镜功能,包括了纯js仿淘宝京东商品放大镜功能的使用技巧和注意事项,需要的朋友参考一下 效果图: 代码如下: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
JS实现的仿淘宝交易倒计时效果
本文向大家介绍JS实现的仿淘宝交易倒计时效果,包括了JS实现的仿淘宝交易倒计时效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现的仿淘宝交易倒计时效果。分享给大家供大家参考,具体如下: 希望本文所述对大家JavaScript程序设计有所帮助。
-
 [秋招] 阿里大淘宝前端一二面面经
[秋招] 阿里大淘宝前端一二面面经09-13 一面(75min) 电话面 自我介绍 实习项目介绍 react 为什么要引入Hooks?有写过哪些自定义Hooks? react的虚拟dom是什么?怎么去比对? react18的事件系统相比于之前有什么变化? key的作用是什么?如果将列表的index设置为key会有什么问题? 浏览器输入一段url发生了什么? js垃圾回收机制了解哪些? Es6经常使用哪些东西? class 语法相比
-
 原生js模拟淘宝购物车项目实战
原生js模拟淘宝购物车项目实战本文向大家介绍原生js模拟淘宝购物车项目实战,包括了原生js模拟淘宝购物车项目实战的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了原生js模拟淘宝购物车实现代码。分享给大家供大家参考。具体如下: 通过JavaScript实现类似与淘宝的购物车效果,包括商品的单选、全选、删除、修改数量、价格计算、数目计算、预览等功能的实现。实现的效果图: 相应的代码: shoppingCart.html s
-
 支付宝支付开发IOS图文教程案例
支付宝支付开发IOS图文教程案例本文向大家介绍支付宝支付开发IOS图文教程案例,包括了支付宝支付开发IOS图文教程案例的使用技巧和注意事项,需要的朋友参考一下 前言:继上次《微信支付开发IOS图文教程案例》以来,一直没有太多时间,更新总结详细支付这样的长篇大论,很抱歉。今天,推出支付宝支付的详细流程。 1、开始下载和查看支付宝支付的Demo。 我们直接进入支付宝的支付平台参考来进行集成支付宝支付: https://doc
-
 轻松实现Android仿淘宝地区选择功能
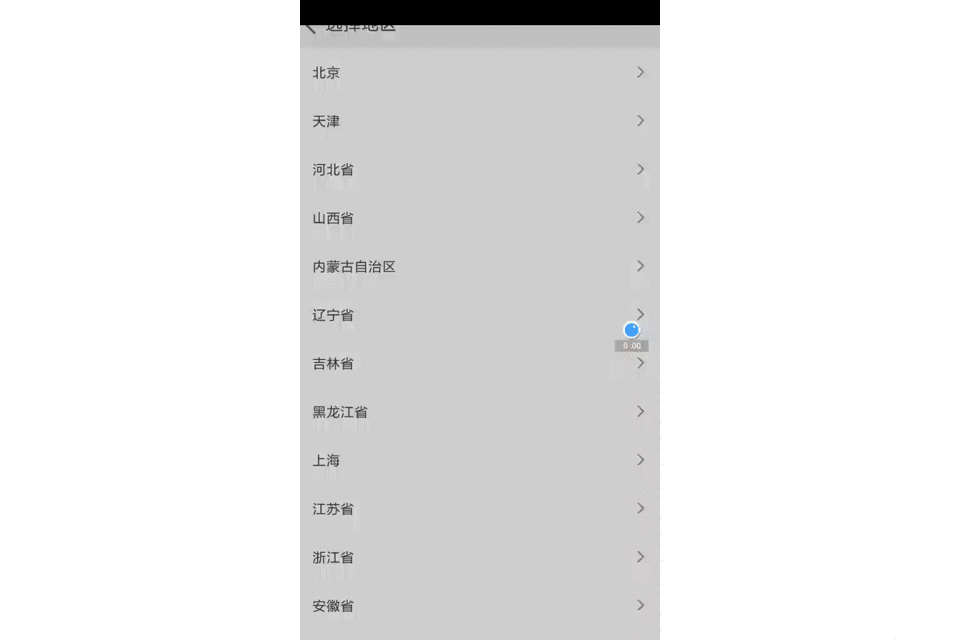
轻松实现Android仿淘宝地区选择功能本文向大家介绍轻松实现Android仿淘宝地区选择功能,包括了轻松实现Android仿淘宝地区选择功能的使用技巧和注意事项,需要的朋友参考一下 最近用淘宝客户端的时候,编辑地址的时候有个地区选择的功能。看上面的效果觉得挺酷,滚动的时候,是最后一个从下面飞上来挨着前一个。就自己鼓捣一个出来玩玩。 说了效果可能不太直观,下面上两张图看看效果 淘宝地区选择效果 再来一张自己的效果 gif的效果可能不太好
-
 重启宝塔面板后提示-ModuleNotFoundError: No module named 'geventwebsocket'
重启宝塔面板后提示-ModuleNotFoundError: No module named 'geventwebsocket'本文向大家介绍重启宝塔面板后提示-ModuleNotFoundError: No module named 'geventwebsocket',包括了重启宝塔面板后提示-ModuleNotFoundError: No module named 'geventwebsocket'的使用技巧和注意事项,需要的朋友参考一下 背景: 因服务器部署了flask项目,安装了python3,故重启宝塔面板报错
-
 vue实现的仿淘宝购物车功能详解
vue实现的仿淘宝购物车功能详解本文向大家介绍vue实现的仿淘宝购物车功能详解,包括了vue实现的仿淘宝购物车功能详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了vue实现的仿淘宝购物车功能。分享给大家供大家参考,具体如下: 下面是一张众所周知的淘宝购物车页面,今天要讲解的案例就是用vue.js做一个类似的页面 首先简单介绍一下可能会用到的一些vue.js的用法: v-bind,绑定属性;例如v-bind:class
-
使用智能按钮创建贝宝订单-(React/NodeJS)
[React/NodeJS]我在寻找有关此主题的适当文档方面遇到了巨大的困难——我希望在我的网站上实现PayPal,但限制条件是,在我们的离线服务完成后,客户将被收取费用(具有可变成本,但考虑到某种解决方案,如果我可以“授权”等于我们最大成本的金额,我们将是a-OK).我的初步研究表明,PayPal订单至少在一定程度上满足了这一需求,即在我们授权收费之前,订单和资金不会被搁置,最好是在离线服务完成
-
ap.openLocation 使用支付宝内置地图查看位置
ap.openLocation(OPTION, CALLBACK) 使用支付宝内置地图查看位置。 OPTION 参数说明 名称 类型 必填 描述 longitude String 是 经度 latitude String 是 纬度 name String 否 位置名称 address String 否 地址的详细说明 scale Number 否 缩放比例,范围3~19,默认为15 代码示例 <s
-
 交互设计师 面试经验( 武汉 ) - 淘宝网
交互设计师 面试经验( 武汉 ) - 淘宝网校园招聘面试:1v1面试 1、自我介绍, 2、对交互设计的看法 3、根据简历问了相关的实习单位的工作情况 4、对淘宝网的界面设计的意见 5、对新浪微博的界面设计的意见? 6、自己设计一个上传头像的界面 主要是根据简历和专业知识提问。面试难度一般,但自我感觉表现很不好,不够积极主动,哎,错失机会啊。
