《中国工商银行软件开发中心》专题
-
将行内容移动到Google工作表中的下一个打开的行
我有两个工作表,我将经常在它们之间移动数据。在Sheet1上,我有我所有的数据,复选框用于将相同的数据发送到Sheet2。当数据发送过来时,会留下空行,这样我就知道在一天结束时重建工作表时有哪些位置可用。 Sheet2上的数据将被修改,在一天结束时,我想将所有内容移回Sheet1,以获得第一个可用的空行。我的第一部分工作正常,但我似乎无法将数据移回Sheet1中的第一个可用单元格(空单元格)。 当
-
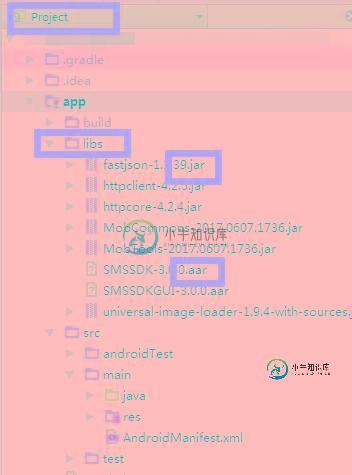
 Android开发中libs和jinLibs文件夹的作用详解
Android开发中libs和jinLibs文件夹的作用详解本文向大家介绍Android开发中libs和jinLibs文件夹的作用详解,包括了Android开发中libs和jinLibs文件夹的作用详解的使用技巧和注意事项,需要的朋友参考一下 前言 相信各位Android开发中们在Android 开发中经常和这两个文件夹打交道,以前一直迷迷糊糊的使用,没去想过。最近遇到了一些问题,仔细研究了一下,特此记录分享。下面话不多说了,来一起看看详细的介绍吧。 li
-
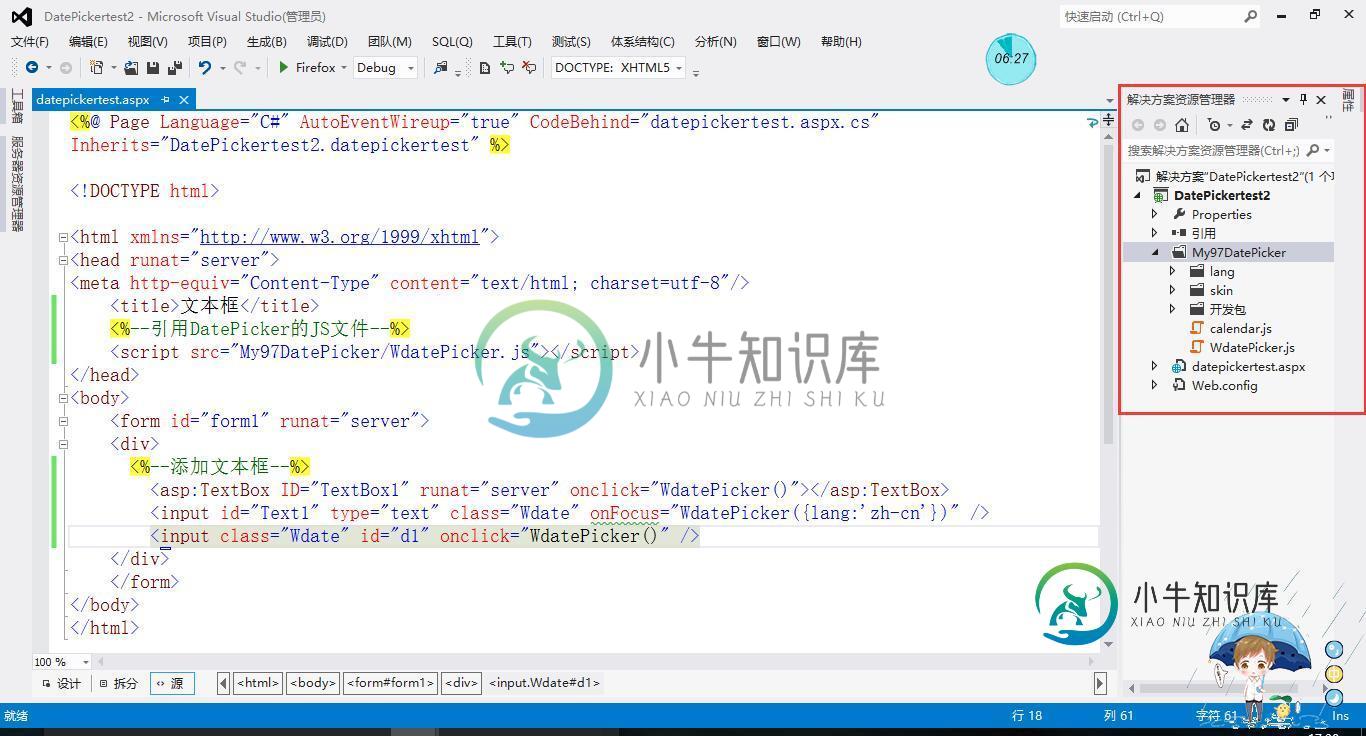
 ASP.NET项目开发中日期控件DatePicker如何使用
ASP.NET项目开发中日期控件DatePicker如何使用本文向大家介绍ASP.NET项目开发中日期控件DatePicker如何使用,包括了ASP.NET项目开发中日期控件DatePicker如何使用的使用技巧和注意事项,需要的朋友参考一下 前几天做项目的时候要用到日期控件,但是在ASP.NET中,没有封装日期控件,第一想法就是百度一下喽~,下面给大家分享如何使用这个控件,扩充一下自己的代码库。 首先需要大家下载一个DatePicker的JavaScri
-
有没有开源的小而美的软件?
比如kotlin swift java go写的记事本这样简单的软件。 想看看别人咋写的?
-
Spring AMQP发布商在amqp出站网关中确认
我正在使用spring amqp使用出站网关将消息发布到RabbitMQ。我在连接工厂上设置了publisher confirms,并添加了自定义回调侦听器。 问题是我的相关数据总是空,我不能在出站网关上添加任何相关数据。这仅适用于出站通道适配器。 对于出站网关,出版商是否会确认工作? 编辑我的配置如下。我查看了SI代码,是的,publisher确认已启用。问题是当我收到NACK时我会做什么?由于
-
jQuery 插件开发指南
本文向大家介绍jQuery 插件开发指南,包括了jQuery 插件开发指南的使用技巧和注意事项,需要的朋友参考一下 那么首先我们来简单的看一下最正统的 jQuery 插件定义方式: 先来看模板中的第一行代码(当然我们要把这一行代码的后半部分给揪出来一起看,不然第一行就完全无意义了): 这行代码其实是用于创建一个匿名函数。如果你对匿名函数和闭包不了解,将会对这种代码非常疑惑,那么强烈建议您阅读
-
jQuery插件开发汇总
本文向大家介绍jQuery插件开发汇总,包括了jQuery插件开发汇总的使用技巧和注意事项,需要的朋友参考一下 一、jQuery插件开发两个底层方法 jQuery.extend([deep ], target [, object1 ] [, objectN ] ) 将两个或更多对象的内容合并到第一个对象。 1、deep 如果是true,合并成为递归(又叫做深拷贝) 2、target 一个对象,如果
-
Django静态文件开发
问题内容: 从主题上类似标题的数量来看,这似乎引起了很多混乱,但是尝试使用django开发服务器尝试在静态文件中可以找到的所有内容,我几乎放弃了希望! 因此,我的静态文件从C:/ Users / Dan / seminarWebsite / static /提供,其中我有用于图像,css等的子文件夹。 设置: 静态文件应用程序也处于活动状态。 网址: 模板: 但是,只有一个断开的链接出现在此地址处
-
使用eclipse开发插件
我目前想从developi开始 我得到这个每包附带一款软件名称 之后,我得到了一个与jetty相关的异常(为什么?) 这似乎是很多麻烦让一个程序
-
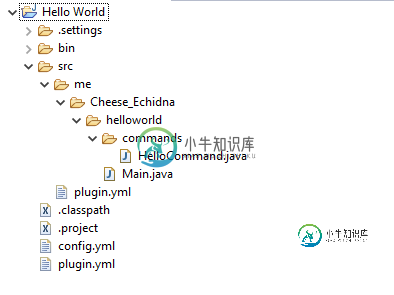
 无法开发Minecraft插件
无法开发Minecraft插件遵循YouTube教程,但当我运行插件时,Minecraft根本没有注册它。该插件旨在返回“嗨!”当这出戏开始/你好或/你好时。当我把插件放在我的服务器上时,什么都没有,甚至没有在/plugins中注册 代码: Main.java: 你好,司令部。爪哇: plugin.yml: YT教程:https://www.youtube.com/watch?v=XaU8JKQW0Ao 任何帮助都将不胜感激。
-
开发小程序插件
插件,是可被添加到小程序内直接使用的功能组件,是对一组 js 接口、自定义组件或页面的封装,。开发者可以像开发小程序一样开发一个插件,供其他小程序使用。同时,小程序开发者可直接在小程序内使用插件,无需重复开发,但是在使用第三那个插件时,无法看到插件的代码。插件适合用来封装自己的功能或服务,提供给第三方小程序进行展示和使用。 开发小程序插件,大致要经过 开通插件功能,填写开发信息,提交审,发布,管理
-
react 架构插件开发
实践 在本篇实现一个app 插件demo,在demo页面可以显示服务器端时间。 插件入口 在该文件中定义插件名,描述,以及插件前端和后端入口,配置。 export default function (kibana) { return new kibana.Plugin({ require: ['elasticsearch'], name: 'demo', uiExpor
-
angularjs 架构插件开发
通过查看kibana源码,发现很多组件都迁移成react组件,并且官网的文档也在推荐使用react来开发插件。建议大家在选型之前和官网文档保持一致,采用react写相应的插件。 实现 参考教程《app插件案例》 参考 Angular to React Migration
-
MicroPython 固件开发指南
MicroPython 固件开发指南 如果手上没有官方支持固件的开发板,就需要自己来动手制作 MicroPython 固件了。由于 RT-Thread 官方提供了 MicroPython 软件包,并且 MicroPython 底层和硬件绑定时对接了 RT-Thread 驱动框架,因此可以很方便地在运行了 RT-Thread 的板卡上将 MicroPython 跑起来。 注意:RT-Thread M
-
自定义组件开发
需求分析 使用自定义组件进行场景搭建首先需要以下几点: 跟客户进行深入的讨论和研究,确定客户的需求。 通过手绘或者电脑绘制出大致的样式,继续跟客户确定是否可行。 通过美术组对之前绘制的图形进行美化、加工和配色。 拿到美术组绘制的图片后,确定下实施的方案。 确定数据格式。 ===> (非常重要,如果数据不对极易出现双方返工的现象) 通过 JavaScript 脚本来实现。 由于已经确定好客户的需求,
