《中国银行软件开发中心》专题
-
无法在Eclipse中安装AEM开发者工具插件
我试图通过下载com在eclipse中安装AEM开发工具插件。土砖花岗岩石斑鱼类。p2update-1.0.4。在本地压缩并安装。但它失败了,并显示以下消息: 无法完成安装,因为找不到一个或多个必需项`正在安装的软件:AEM Developer Tools 1.0.4(com.adobe.granite.ide.feature.feature.group 1.0.4)缺少要求:Sling ide
-
 腾讯软件工程-数开实习三面
腾讯软件工程-数开实习三面昨天面了腾讯软件工程-数开实习的三面,下面记录一下问题: 1.自我介绍,有无实习经历(无),做的两个项目是自己练手的?(是) 2.描述了一个场景,有一张员工表,有姓名、年龄、性别,求出所有姓张、年龄小于20的所有女性。口头作答 3.刚才你说的这个sql怎么优化?(添加索引、联合索引) 4.添加索引有什么副作用?(会占用空间) 5.假设表的内容越来越多,比如上千万行,怎么优化表?(分区、缓存) 6.
-
 腾讯软件工程-数开实习一面
腾讯软件工程-数开实习一面面了1个小时左右,下面记录一下问的问题 1.上来介绍了一下业务,是做qq浏览器的 2.问了一下做过的项目背景(尚硅谷离线数仓) 3.问了一下大数据专业在校课程学什么,会学计算机的基础课程吗(我说了会,然后就开始疯狂拷打计算机基础......但计算机基础几乎没看,主要都在准备大数据的课程) 4.进程和线程的区别 5.死锁的四个条件 6.python怎么创建线程 7.线程安全怎么保证 8.http和h
-
有没有开源的小而美的软件?
比如kotlin swift java go写的记事本这样简单的软件。 想看看别人咋写的?
-
jQuery 插件开发指南
本文向大家介绍jQuery 插件开发指南,包括了jQuery 插件开发指南的使用技巧和注意事项,需要的朋友参考一下 那么首先我们来简单的看一下最正统的 jQuery 插件定义方式: 先来看模板中的第一行代码(当然我们要把这一行代码的后半部分给揪出来一起看,不然第一行就完全无意义了): 这行代码其实是用于创建一个匿名函数。如果你对匿名函数和闭包不了解,将会对这种代码非常疑惑,那么强烈建议您阅读
-
jQuery插件开发汇总
本文向大家介绍jQuery插件开发汇总,包括了jQuery插件开发汇总的使用技巧和注意事项,需要的朋友参考一下 一、jQuery插件开发两个底层方法 jQuery.extend([deep ], target [, object1 ] [, objectN ] ) 将两个或更多对象的内容合并到第一个对象。 1、deep 如果是true,合并成为递归(又叫做深拷贝) 2、target 一个对象,如果
-
Django静态文件开发
问题内容: 从主题上类似标题的数量来看,这似乎引起了很多混乱,但是尝试使用django开发服务器尝试在静态文件中可以找到的所有内容,我几乎放弃了希望! 因此,我的静态文件从C:/ Users / Dan / seminarWebsite / static /提供,其中我有用于图像,css等的子文件夹。 设置: 静态文件应用程序也处于活动状态。 网址: 模板: 但是,只有一个断开的链接出现在此地址处
-
使用eclipse开发插件
我目前想从developi开始 我得到这个每包附带一款软件名称 之后,我得到了一个与jetty相关的异常(为什么?) 这似乎是很多麻烦让一个程序
-
 无法开发Minecraft插件
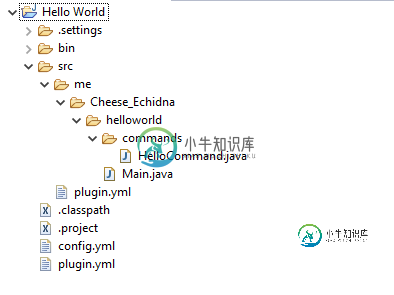
无法开发Minecraft插件遵循YouTube教程,但当我运行插件时,Minecraft根本没有注册它。该插件旨在返回“嗨!”当这出戏开始/你好或/你好时。当我把插件放在我的服务器上时,什么都没有,甚至没有在/plugins中注册 代码: Main.java: 你好,司令部。爪哇: plugin.yml: YT教程:https://www.youtube.com/watch?v=XaU8JKQW0Ao 任何帮助都将不胜感激。
-
开发小程序插件
插件,是可被添加到小程序内直接使用的功能组件,是对一组 js 接口、自定义组件或页面的封装,。开发者可以像开发小程序一样开发一个插件,供其他小程序使用。同时,小程序开发者可直接在小程序内使用插件,无需重复开发,但是在使用第三那个插件时,无法看到插件的代码。插件适合用来封装自己的功能或服务,提供给第三方小程序进行展示和使用。 开发小程序插件,大致要经过 开通插件功能,填写开发信息,提交审,发布,管理
-
react 架构插件开发
实践 在本篇实现一个app 插件demo,在demo页面可以显示服务器端时间。 插件入口 在该文件中定义插件名,描述,以及插件前端和后端入口,配置。 export default function (kibana) { return new kibana.Plugin({ require: ['elasticsearch'], name: 'demo', uiExpor
-
angularjs 架构插件开发
通过查看kibana源码,发现很多组件都迁移成react组件,并且官网的文档也在推荐使用react来开发插件。建议大家在选型之前和官网文档保持一致,采用react写相应的插件。 实现 参考教程《app插件案例》 参考 Angular to React Migration
-
MicroPython 固件开发指南
MicroPython 固件开发指南 如果手上没有官方支持固件的开发板,就需要自己来动手制作 MicroPython 固件了。由于 RT-Thread 官方提供了 MicroPython 软件包,并且 MicroPython 底层和硬件绑定时对接了 RT-Thread 驱动框架,因此可以很方便地在运行了 RT-Thread 的板卡上将 MicroPython 跑起来。 注意:RT-Thread M
-
自定义组件开发
需求分析 使用自定义组件进行场景搭建首先需要以下几点: 跟客户进行深入的讨论和研究,确定客户的需求。 通过手绘或者电脑绘制出大致的样式,继续跟客户确定是否可行。 通过美术组对之前绘制的图形进行美化、加工和配色。 拿到美术组绘制的图片后,确定下实施的方案。 确定数据格式。 ===> (非常重要,如果数据不对极易出现双方返工的现象) 通过 JavaScript 脚本来实现。 由于已经确定好客户的需求,
-
Vim 插件开发指南
Vim 插件开发中文指南,主要包括 Vim 脚本语法、插件开发技巧等。 基本语法 注释 在写脚本时,经常需要在源码里面添加一些注释信息,辅助阅读源码,Vim 脚本注释比较简单,是以 " 开头的,只存在行注释,不存在块注释。因此,对于多行注释,需要再每行开头添加 "。 示例: " 这是一行注释, let g:helloworld = 1 " 这是在行尾注释 变量 在 Vim 脚本里,可以使用关键
