《千寻位置校招》专题
-
 Win7 64位下python3.6.5安装配置图文教程
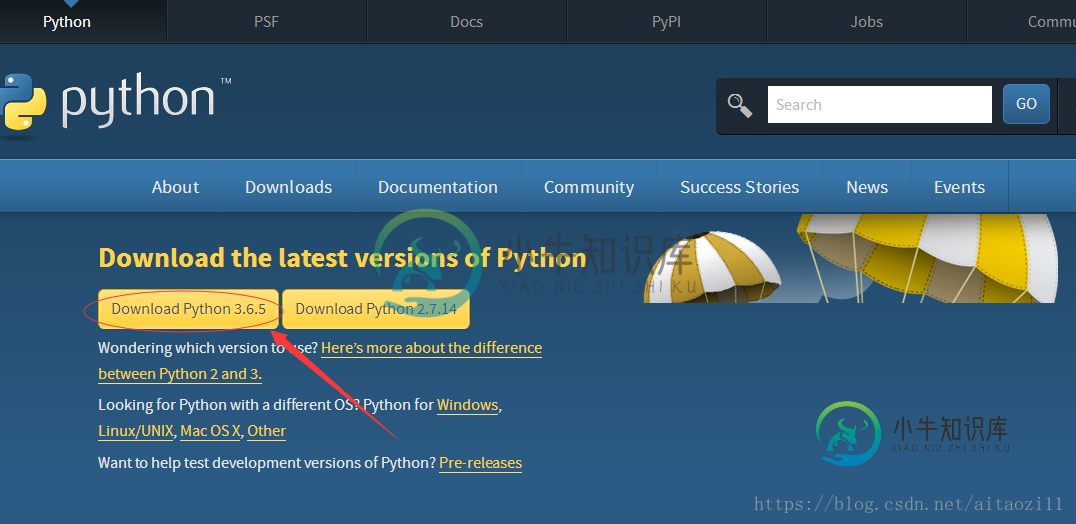
Win7 64位下python3.6.5安装配置图文教程本文向大家介绍Win7 64位下python3.6.5安装配置图文教程,包括了Win7 64位下python3.6.5安装配置图文教程的使用技巧和注意事项,需要的朋友参考一下 python安装教程,分享给大家。 一、安装python 1、首先进入网站下载:点击打开链接(或自己输入网址),进入之后如下图,选择图中红色圈中区域进行下载。 2、下载完成后如下图所示 3、双击exe文件进行安装,如下图,并
-
 关于matplotlib-legend 位置属性 loc 使用说明
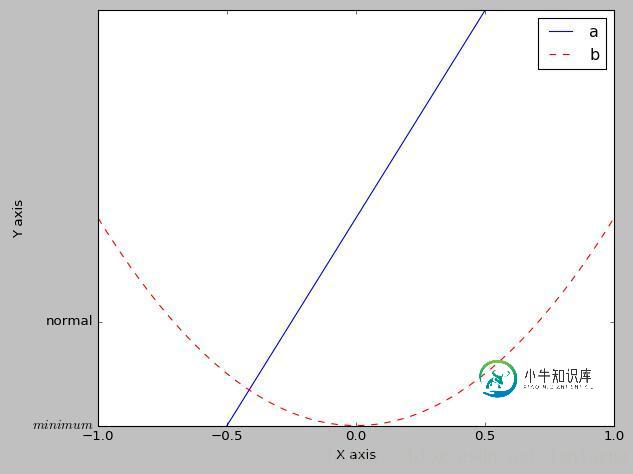
关于matplotlib-legend 位置属性 loc 使用说明本文向大家介绍关于matplotlib-legend 位置属性 loc 使用说明,包括了关于matplotlib-legend 位置属性 loc 使用说明的使用技巧和注意事项,需要的朋友参考一下 在使用matplotlib画图时,少不了对性能图形做出一些说明和补充。一般情况下,loc属性设置为'best'就足够应付了 plt.legend(handles = [l1, l2,], labels =
-
html5-canvas 检测鼠标在画布上的位置
本文向大家介绍html5-canvas 检测鼠标在画布上的位置,包括了html5-canvas 检测鼠标在画布上的位置的使用技巧和注意事项,需要的朋友参考一下 示例 本示例将说明如何获取鼠标相对于画布的位置,例如(0,0)HTML5 Canvas的左上角。的e.clientX和e.clientY将获得相对于文档的顶部位置的鼠标,来改变这种是基于画布的顶部,我们减去left,并right从客户端X和
-
如何向tweepy模块添加位置过滤器
问题内容: 我发现以下代码非常有效,可以让我在Python Shell中查看标准的1%的twitter firehose: 如何添加过滤器以仅分析来自特定位置的推文?我见过人们在其他与Twitter相关的Python代码中添加GPS,但我在Tweepy模块中找不到sapi的任何特定内容。 有任何想法吗? 谢谢 问题答案: 流API不允许同时按位置AND关键字进行过滤。 边界框不充当其他过滤器参数的
-
 小程序实现上下移动切换位置
小程序实现上下移动切换位置本文向大家介绍小程序实现上下移动切换位置,包括了小程序实现上下移动切换位置的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了小程序实现上下移动切换位置的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
如何允许使用Selenium进行位置访问?
问题内容: 我正在尝试使用Java中的Selenium来获取用户的地理坐标,但是使用IP地址不够准确,因此我想使用该网站http://www.whataremycoordinates.com/,但是它无法正常工作,我猜这是因为您必须允许位置使用,所以无论如何我都可以在Selenium中使用位置使用,或者也许可以通过其他方法来获取确切的地理坐标 问题答案: 通常,当站点想要获取此类数据时,浏览器会询
-
从Java中的文件位置获取文件名
问题内容: 我有一个提供文件(包括文件名)的绝对路径的文件。我只想获取文件名。最简单的方法是什么? 必须尽可能地笼统,因为我无法事先知道该URL是什么。我不能简单地创建一个URL对象并使用-尽管所有可能的情况都是理想的- 因为它不一定是前缀,它可以是c:/或类似的东西。 问题答案: 要么 请注意,第一个解决方案取决于系统。它仅考虑系统的路径分隔符。因此,如果您的代码在Unix系统上运行并接收Win
-
JavaSQlite获取最近的位置(经度和纬度)
问题内容: 我在SQLite数据库中存储了经度和纬度数据,我想获取与所输入参数最接近的位置(例如,我当前的位置-纬度/经度等)。 我知道这在MySQL中是可能的,并且我已经做了大量的研究,认为SQLite需要Haversine公式的自定义外部函数(计算球体上的距离),但是我还没有发现任何用Java编写并且可以工作的东西。 另外,如果要添加自定义功能,则需要org.sqlite.jar(用于org.
-
加载时在特定位置启动HTML5视频?
问题内容: 我需要HTML5视频才能从某个位置开始。假设是从50秒开始的时间。 我试过了,但是没有按预期工作。我做错什么了吗? 这是代码: 页面加载时,它只是从头开始播放。但是,如果我在播放过程中(如一段时间后)称呼它,则效果很好。我有什么想念的吗? 问题答案: 您必须等到浏览器知道视频的时长,然后才能搜索特定的时间。因此,我认为您想等待“ loadedmetadata”事件,如下所示:
-
获取鼠标在画布中的位置[重复]
问题内容: 有没有一种方法可以将位置鼠标插入标签?我想要相对于而不是整个页面右上角的位置。 问题答案: 最简单的方法可能是向canvas元素添加onmousemove事件侦听器,然后您可以从事件本身获取相对于画布的坐标。 如果您只需要支持特定的浏览器,则完成此任务很简单,但是f.ex之间存在差异。Opera和Firefox。 像这样的东西应该适用于这两个:
-
更新输入值而不丢失光标位置
问题内容: 我想使用JavaScript强制文本框的值小写。我已经尝试过下面的代码,但是每次您按一个键,光标就会跳到输入的末尾。如何避免这种情况? 问题答案: $(“#beLowerCase”).on(‘input’, function(){ 这实际上也适用于CSS: 服务器可以照顾实际的下壳体…
-
如何更改jQuery DatePicker控件的弹出位置
问题内容: 是否知道如何使DatePicker显示在关联的文本框的末尾而不是直接在其下方?趋向于发生的情况是,文本框位于页面底部,而DatePicker向上移动以解决该问题,并完全覆盖了文本框。如果用户想输入日期而不是选择日期,则不能。我宁愿它出现在文本框之后,所以它如何垂直调整都无关紧要。 知道如何控制定位吗?我没有看到小部件的任何设置,也没有运气来调整CSS设置,但是我很容易会丢失一些东西。
-
jQuery-相对于窗口外的元素的位置
我有一个表和一个div,我想使用position()将div相对于表单元格放置: 如果td1在窗口内(无水平滚动),则div放置正确。但是,如果桌子比窗口宽,则div放置错误(推到左侧)-位置()。top是正确的,但position()。左侧是这样的:div将完全位于窗口内。我试着把桌子放在一个足够宽(比窗户宽)的div里,但我仍然看到同样的行为。 关于如何正确定位div相对于窗口之外的元素的任何
-
div容器在位置:绝对[重复]后收缩
<代码> html CSS
-
反应本机异步存储位置和使用
我对React Native还不熟悉,我正在努力掌握异步存储的使用。我已经查看了文档,并查看了一些可用的包装,但找不到几个问题的答案。 > 是否有一个地方我可以查看Asyncstore中的数据。我似乎找不到任何关于这些数据位置的信息。在应用程序或xcode中是否有我可以查看和/或直接更新的文件?
