《中国移动研究院》专题
-
重新启动ActiveMQ Artemis时删除的转移
我已经搜索了,但没有在网上和手册上找到任何关于这一点的东西。 重启后如何保持分流有什么想法吗?
-
Xpages移动控件不支持Android Web视图
我已经构建了一个Xpages应用程序,目前在iOS应用程序中出现,运行良好。在我的Android版本中,相同的按钮不起作用。我点击它,什么也没发生。 它在PC上的Chrome工作正常。 它在我的测试Android设备上的浏览器中也可以正常工作。 它只是在Android应用程序中嵌入的Web视图中不起作用。 我需要使用不同类型的网络视图吗? 下面是java代码: 这是Xpage的按钮部分
-
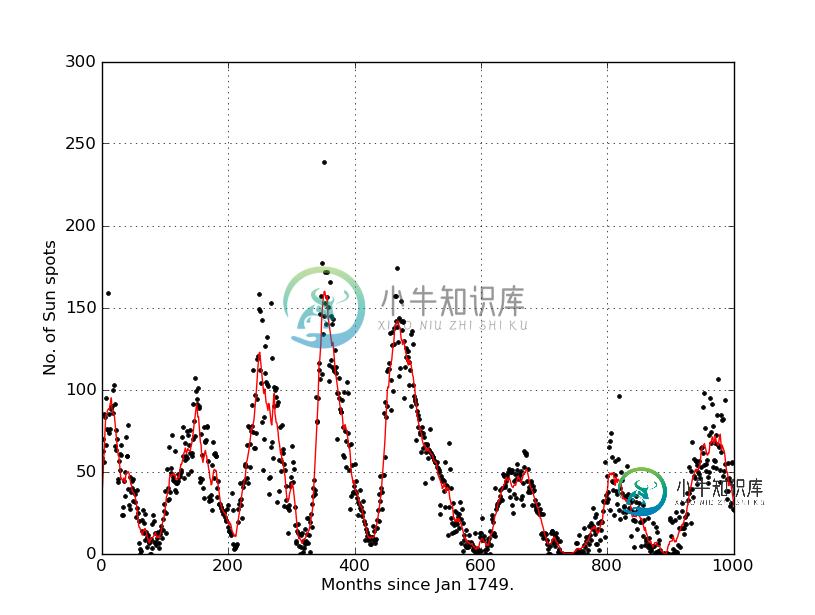
 用Python从数据点求移动平均线
用Python从数据点求移动平均线我又用Python玩了一点,我找到了一本有例子的整洁的书。其中一个例子是绘制一些数据。我有一个有两列的。txt文件,我有数据。我把数据绘制得很好,但在练习中,它说:进一步修改程序,计算并绘制数据的运行平均值,定义如下: 其中在本例中(并且是数据文件中的第二列)。使程序将原始数据和运行平均值绘制在同一张图上。 到目前为止我有这个: 非常感谢^^:)
-
Java FX - 在标签上移动拖放事件
我在拖放标签时遇到了问题。我无法拖动标签并将其放到另一个标签上。检测到事件setOnDragDetected,但未检测到setOnDrugDropped。这些是文件。 FXML: 控制器: 公共类HomeController实现可初始化{ }
-
 JavaFX在不同窗格之间移动节点
JavaFX在不同窗格之间移动节点下图应该有助于尽可能清楚地说明这一点。 我有三个窗格A、B和C。B和C是A的子窗格,B有自己的子窗格(白色框)。通过拖放,我可以将B的孩子移动到B中的任何位置,并能够再次拾取他们,但如果拖到C,甚至是A的一小部分,他们可以被丢弃,但不能再次拾取。 我使用基本控制。要拖动,我使用imgView.setOnMouseDragged。 那么,我如何才能从一个窗格A拖动到窗格B或C,并且仍然允许拾取和拖动
-
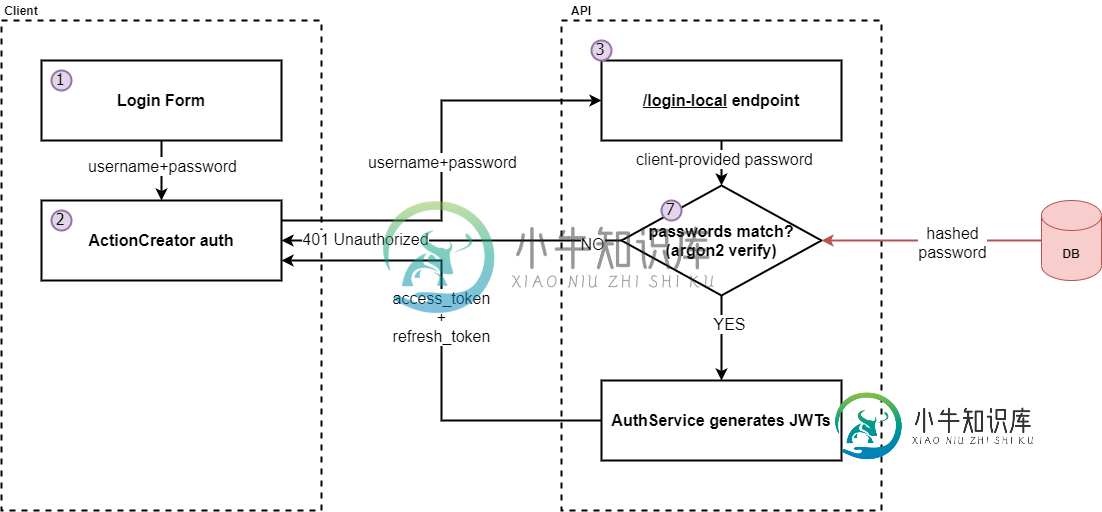
 移动认证方法、JWTs和刷新令牌
移动认证方法、JWTs和刷新令牌REST Api目前通过返回JWTS形式的访问和刷新令牌来对用户进行身份验证。本地(用户名/密码)和oauth2.0(目前只有Google)流都可用,因为我为用户提供了这两个不同的身份验证选项。 所有著名的应用程序都没有提示用户进行身份验证,比如说每周或者最糟糕的是每天,但我仍然相信他们的身份验证实践(几乎)是完美无瑕的。 > 是否应该创建一个特定的endpoint(或多个endpoint),以便
-
移动设备上的Vaadin 14网格列宽
我用的是vaadin 14 TLS。我需要在网格中显示数据。在桌面版本上一切都很好,但是,在移动设备上,列头太窄了,它们不容易读,因为只显示一些首字母,而且有很多列。网格本身适合页面宽度,所以我可以向右和向左滚动,但是,我希望每一列占用更多的空间,以便每一列标题都是可读的,而不会缩短。任何提示都将不胜感激。
-
 某地移动大数据开发岗二面
某地移动大数据开发岗二面面经:主要看学历40%、项目经历30%、籍贯30%,一共17分钟 1.自我介绍 2.负责项目和擅长的编程语言(注意:项目大小由面试官判断) 3.hdfs流程 4.编程语言八股(好笑的是说python面试官都蒙,说Java才能走流程 5.项目追问 遇到问题: 1.非硕不要报,就是刷kpi的,海外本科可以报下,有点恶心; 2.非当地省份户籍的慎重,否则同样kpi,面试官比较看重这一点,对外地很会阴阳怪
-
Kubernetes 上的 TiDB 集群故障自动转移
故障自动转移是指在 TiDB 集群的某些节点出现故障时,TiDB Operator 会自动添加一个节点,保证 TiDB 集群的高可用,类似于 K8s 的 Deployment 行为。 由于 TiDB Operator 基于 StatefulSet 来管理 Pod,但 StatefulSet 在某些 Pod 发生故障时不会自动创建新节点来替换旧节点,所以,TiDB Operator 扩展了 Stat
-
5.1.3 移动站点对百度友好全解
如何布局您的 PC 站和移动站,并表达两者之间内容的对应关系 目前较流量的 PC 站与移动站配置方式有三种,百度站在搜索引擎角度将这三种分别称为跳转适配、代码适配和自适应,以下为这三种配置方式的名词解释及异同对比。 跳转适配:该方法会利用单独的网址向每种设备提供不同的代码。这种配置会尝试检测用户所使用的设备或 ua,然后使用 HTTP 重定向和 Vary HTTP 标头重定向到相应的页面。 代码适
-
5.1.1 百度移动搜索优化指南 2.0
前期准备工作 【域名】 与 PC 网站一样,域名是用户对一个网站的第一印象。一个好的移动域名,不仅容易记忆、易于输入,还能方便用户向其他人推荐。域名应尽量简短易懂,越短的域名记忆成本越低,越容易理解的域名能让用户更直观了解网站主旨。移动站域名建议多采用m.a.com/3g.a.com/wap.a.com等,避免使用过于复杂或技术性的形式,例如 adcbxxx.a.com/html5.a.com
-
控制台移动应用程序(Console Mobile App)
Amazon Web Services提供的AWS Console移动应用程序允许其用户查看选定服务的资源,并且还支持针对所选资源类型的一组有限管理功能。 以下是可以使用移动应用程序访问的各种服务和支持的功能。 EC2 (Elastic Compute Cloud) 浏览,过滤和搜索实例。 查看配置详细信息 检查CloudWatch指标和警报的状态。 通过启动,停止,重启,终止等实例执行操作。 管
-
 MIP 移动网页加速器开发文档
MIP 移动网页加速器开发文档MIP(Mobile Instant Pages - 移动网页加速器),是一套应用于移动网页的开放性技术标准。通过提供 MIP-HTML 规范、MIP-JS 运行环境以及 MIP-Cache 页面缓存系统,实现移动网页加速。
-
使用设备模式模拟移动设备
使用 Chrome 开发者工具的Device Mode(设备模式)来构建移动优先,完全响应式的网站。了解如何使用它来模拟各种设备及其功能。警告: `Device Mode`(设备模式)可以近似估计您的网站在移动设备上的显示效果,但要获得完整的状况,你应该总是在真实的设备上测试你的网站。例如,DevTools无法模拟移动设备的性能特点。 简而言之 在不同的屏幕尺寸和分辨率,包括Retina显示屏,上
-
 陕西移动金钟子 面经(AI算法)
陕西移动金钟子 面经(AI算法)一个HR,一个技术,被技术面试官全程拷打,面试官不断打断我说的话,不提问我主要的研究方向,搁那儿一个劲儿的对我们一起合作的项目使劲儿问,我说我不是负责这块的,还要问,还说我是不是师兄师姐给做的项目,我直接mmp(老师的开山大弟子,第一届,哪来的师兄师姐),合作的项目,分工合作不懂嘛。HR象征性问了两句,体验感极差,压力面也不是这样的压力面,感觉自己完全被撕碎成渣渣。 大概我太菜了,说自己发表了哪些
