《中国移动研究院笔试》专题
-
当我尝试使用负边距向上移动图像时,整个容器都向上移动
问题内容: 因此,这是html代码: And here is css: 因此,我使用margin-top:-10px,但它移动了整个容器,而不仅仅是图像。 问题答案: 这是由于保证金合拢规则。要解决此问题,您可以简单地在元素上使用透明边框: 现在,为什么添加边框会中止边距折叠规则? 这不是防止保证金崩溃的唯一方法。还有其他方法,例如向元素添加填充。 为什么这可以防止利润减少?因为它(元素)与盒子布
-
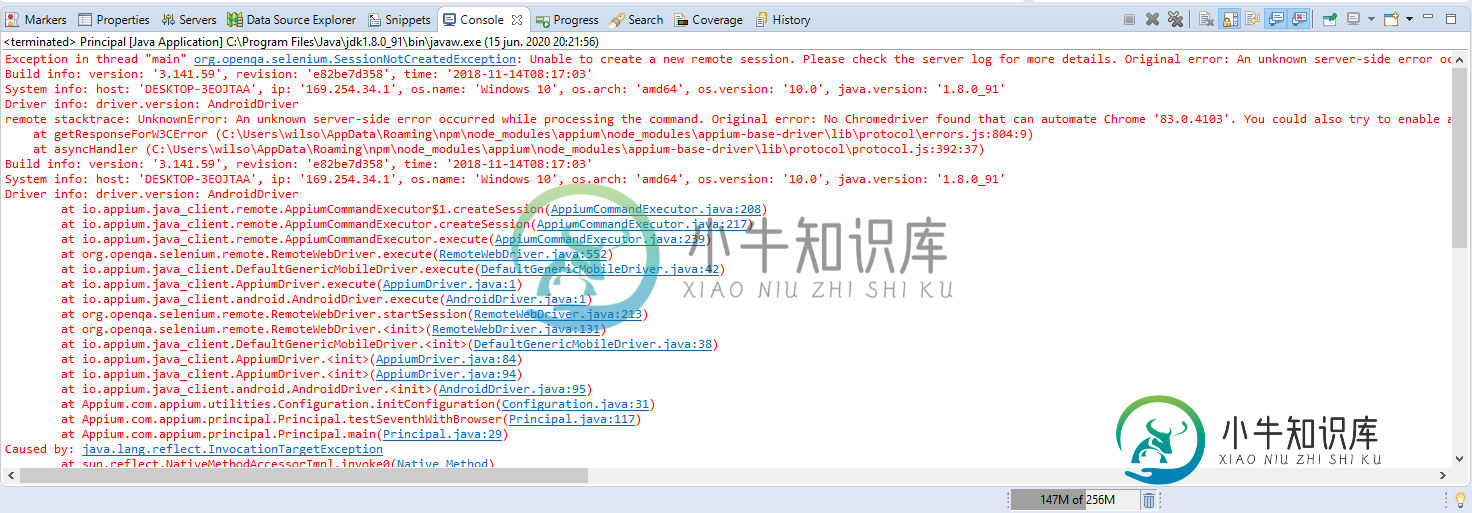
 使用appium的移动自动化——Selenium驱动程序
使用appium的移动自动化——Selenium驱动程序我试图执行一个测试在移动设备但我有下一个错误 Chrome版本:83.04103.101 我正在寻找解决方案,但什么也没找到。
-
Vue 应用移除移动端页面点击延迟
直接使用 WeUI 样式并引入 fastclick 会导致一些点击问题,VUX 组件内部已经做了相关处理。 引入 fastclick 在main.js里引用fastclick const FastClick = require('fastclick') FastClick.attach(document.body) // done
-
JavaScript检测移动浏览器
问题内容: 我正在寻找一个函数,如果用户具有移动浏览器,该函数将返回布尔值。 我知道我可以通过使用正则表达式来使用和编写该函数,但是对于不同的平台,用户代理种类繁多。我怀疑匹配所有可能的设备会很容易,并且我认为这个问题已经解决了很多次,因此应该为此类任务提供某种完整的解决方案。 我当时在看这个站点,但是可悲的是脚本太神秘了,以至于我不知道如何使用它来创建一个返回true / false的函数。 问
-
计算移动平均数MySQL?
问题内容: 美好的一天, 我正在使用以下代码来计算9天移动平均线。 但这是行不通的,因为它会在调用限制之前先计算所有返回的字段。换句话说,它将计算该日期之前或等于该日期的所有关闭时间,而不仅仅是最后9个。 因此,我需要从返回的选择中计算出SUM,而不是直接计算出来。 IE浏览器 从SELECT中选择SUM … 现在我将如何去做,这是非常昂贵的还是有更好的方法? 问题答案: 使用类似 内查询返回的所
-
numpy二维移动平均线
问题内容: 我有一个二维的numpy数组。我想对每个条目取n个最近条目的平均值,就像对一维数组取滑动平均值一样。什么是最干净的方法? 问题答案: 这与将 滤镜 应用于 图像的 概念类似。 幸运的是,有很多功能可以做到这一点。您所追求的是。 可以这样使用: 如果您需要5x5滤镜,请使用。该选项控制如何处理边缘。您没有指定要如何处理边缘。在此示例中,“常量”模式表示将数组边界之外的每个项目都视为常量值
-
AWS SNS移动推送通知
我们有一个要求有一个持久的移动推送通知;我们发现了带有AWS认知的AWS SNS。我们最关心的是,我们发现AWS SNS不像OneSignal那样支持图像或blob数据类型。 AWS SNS有什么方法可以在推送移动通知中支持图像(图像也会在notif预览中显示)
-
甲骨文移动平均线
问题内容: 我有一个表(日期,有效负载),其中包含约10年的数据,我想基于14天(2周)和90天(12周)的间隔计算移动平均值(MA),以显示有效负载的趋势 我已经写了这个查询,但是它得到了错误的值 实际上我知道是什么,但我不了解Oracle的工作原理! 我可以在Excel中进行计算,但是我需要在数据库级别执行此操作,能否请您告诉我如何执行此操作? 问题答案: 我不明白使用的目的是什么?根据文档,
-
js解决movebox移动问题
本文向大家介绍js解决movebox移动问题,包括了js解决movebox移动问题的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了js解决movebox移动问题,并且取消图片默认拖动事件的相关操作,供大家参考,具体内容如下 html: js: css: 以上就是本文的全部内容,希望对大家的学习有所帮助。
-
PHP警告:move_uploaded_file()无法移动
问题内容: 我一直在慢慢学习PHP,并找到了有关其他开发人员发布的主题和解决方案的一系列信息。我正在尝试让Android应用程序通过HTTP发布将文件上传到PHP服务器。但是,尝试在PHP中写入文件时,服务器端无法正常工作。 这是PHP代码: 我已经从检查客户端的鲨鱼中知道HTTP帖子已正确发送,并且我已确保将文件写入的目录具有正确的权限,并且php安全模式已设置为off。 apache2 err
-
下拉菜单向右移动
我有一个下拉菜单,除了一个我无法解决的小错误外,它工作得很好。 第一个下拉框项正常出现。然而,第二个下拉框项稍微向右移动。我猜想是我设置的链接的边距导致下拉框稍微向右移动。如果是这样的话,我能做些什么来解决这个问题呢? 这是一个简单的导航菜单,它将drop菜单项的位置设置为绝对位置,并由父元素的overflow:隐藏功能隐藏。悬停时,下拉框会显示溢出:可见。 现场在这里- CSS 超文本标记语言
-
JQuery移动电子书开发
我正在为各种移动设备开发一本电子书。这本电子书将涉及数学,旨在通过平板电脑和智能手机为初中儿童提供服务。我的目标是使用JQuery mobile实现这一点,然后使用Phone gap将其移植到各种本机应用程序,这些应用程序可以通过各种平台访问,如android、iPhone等。我想知道是否有任何教程或帮助可以获得。如果有人能给我指出一些类似的东西,我会非常有用。请注意,我想从头开始使用Jquery
-
PHP移动浏览器检测?
问题内容: 我需要一种在服务器端检测移动浏览器的方法。我想要一种方法,几乎不需要做任何设置,也不需要维护,但仍然可以(至少非常准确地)为我提供对Android,Mobile Safari和Blackberry浏览器以及Opera之类的浏览器的准确检测。 我希望至少 涵盖整个移动市场 ,并且如果花费不多,我实际上会更喜欢几乎所有的市场。 问题答案: WURLF是移动浏览器检测的最终方法,并且提供
-
基于PygameTile的移动速度
感谢您抽出时间阅读此文章。现在我正在制作一个非常基本的基于瓷砖的游戏。地图是大量的16x16分幅,角色图像也是16x16分幅。我的角色有自己的类,它是sprite类的扩展,x和y位置根据平铺位置保存。 要注意,我是相当缺乏经验pyplay。 我的问题是,我计划将角色移动限制在一次一个图块,我不知道如何做到这一点,即使玩家快速按下方向键几十次,(WASD或箭头键)它也只会移动以一定的速度从瓷砖到瓷砖
-
将WordPress从Live移动到Localhost
我试图将一个实时网站移动到本地主机上进行测试,但无法加载该网站。当我转到localhost:8888/example时,我的浏览器无限期地加载页面,并且只显示一个空白的白色页面。 我从live迁移到local的步骤来自本教程 > 安装免费版MAMP 在MAMP上使用phpMyAdmin导入我的实时数据库 使用此工具将http://www.example.com的所有实例更改为http://loca
