《移动研究院》专题
-
如何在Java中聆听按键时移动图像。
问题内容: 我开始学习Java编程,并且我认为通过游戏开发学习Java很酷。我知道如何绘制图像并听按键,然后移动该图像。但是,当窗口正在听按键时,是否可以使图像在窗口中来回移动?例如,当图像或对象(如太空飞船)在窗口中从左向右移动时,如果按空格键,激光将在屏幕底部发射(很酷的:D)。但是基本上,我只是想知道在窗口正在听按键时如何使图像左右移动。 我在想将一个关键侦听器添加到我的窗口,然后触发一个无
-
CSS3 100vh在移动浏览器中不是恒定的
问题内容: 我有一个非常奇怪的问题……在每个浏览器和移动版本中,我都遇到了以下问题: 加载页面时,所有浏览器都有一个顶部菜单(例如,显示地址栏),当您开始滚动页面时,该菜单会向上滑动。 有时 仅在视口的可见部分计算100vh ,因此当浏览器栏向上滑动时100vh会增加(以像素为单位) 由于尺寸已更改,所有布局都会重新绘制和重新调整 对用户体验的不良影响 如何避免这个问题?当我第一次听说viewpo
-
XSLT:将一组html元素移动到各节级别
问题内容: 我正在尝试编写一个XSLT,根据标题级别将HTML文件组织到不同的部分级别。这是我的输入: 目前,我正在使用一个非常简单的结构,因此该模式在一段时间内将保持不变。我需要这样的输出… 但是,我无法使其完全满足我的需要。 我正在使用Saxon 9在Oxygen中运行xslt for dev。我将在生产中使用cmd / bat文件。还是Saxon9。如果可能的话,我想处理多达4个嵌套部分。
-
Jenkins-如何清理/移动“ builds”目录下的文件
问题内容: 我正在将Jenkins与Pipeline脚本一起使用。在脚本末尾,我想删除/移动某些内容(即一些日志和build.xml)。 如何使用管道来完成?我试过了 但它不起作用,文件仍然存在。有人可以帮忙吗? 问题答案: Jenkins将无法删除其自己的工作目录确实很有意义。我猜您可以做的就是首先保存要保存的工件(如Daniel所述),然后触发第二项工作(例如),该工作负责清理工作区。它看起来
-
检测移动设备的最佳方法是什么?
问题内容: 有没有可靠的方法来检测用户是否在jQuery中使用移动设备?类似于CSS @media属性吗?如果浏览器在手持设备上,我想运行其他脚本。 jQuery 函数不是我想要的。 问题答案: 编者注: 对于现代Web应用程序,不建议使用用户代理检测技术。请参阅此答案下方的评论以确认这一事实。建议使用特征检测和/或媒体查询来使用其他答案之一。 除了使用jQuery,您还可以使用简单的JavaSc
-
基于JavaScript实现移动端无限加载分页
本文向大家介绍基于JavaScript实现移动端无限加载分页,包括了基于JavaScript实现移动端无限加载分页的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现移动端无限加载分页的具体代码,供大家参考,具体内容如下 原理:当滚动条到达底部时,执行下一页内容。 判断条件需要理解三个概念: 1.scrollHeight 真实内容的高度 2.clientHeigh
-
 clipboard.js在移动端复制失败的解决方法
clipboard.js在移动端复制失败的解决方法本文向大家介绍clipboard.js在移动端复制失败的解决方法,包括了clipboard.js在移动端复制失败的解决方法的使用技巧和注意事项,需要的朋友参考一下 1.前沿 一句话介绍下clipboard.js:实现了纯 JavaScript (无 Flash)的浏览器内容复制到系统剪贴板的功能。 在项目中使用clipboard.js插件去实现点击按钮,复制一段网址到剪切板的功能。功能做好后,一开
-
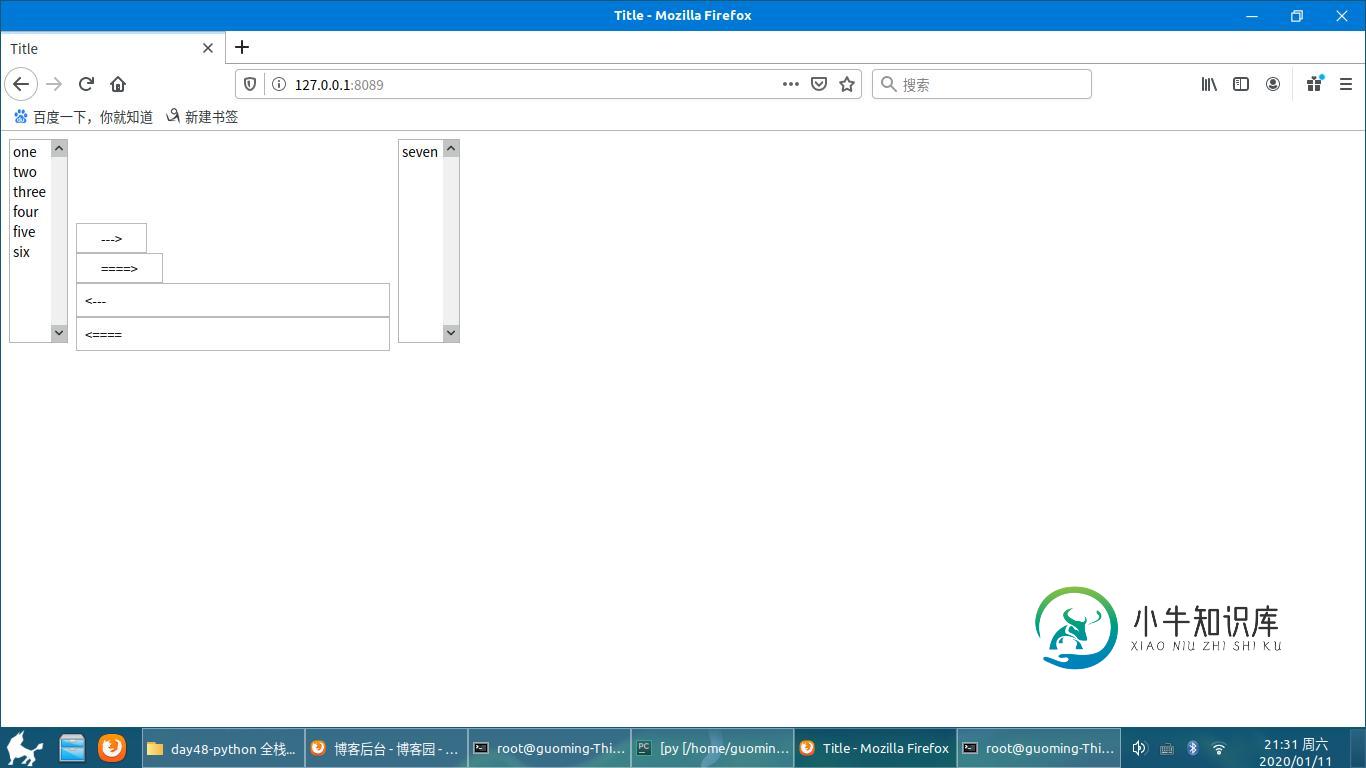
 JavaScript, select标签元素左右移动功能实现
JavaScript, select标签元素左右移动功能实现本文向大家介绍JavaScript, select标签元素左右移动功能实现,包括了JavaScript, select标签元素左右移动功能实现的使用技巧和注意事项,需要的朋友参考一下 通过JavaScript设计一段代码,实现下面的功能.初始界面如下图,选中左面标签中的几个选项后再点-->,则将他们移动到右侧框内,同时左侧选项消失.点击====>后,左侧全部选项移动到右侧.点击右侧几个选项后,再点
-
 jQuery+css实现炫目的动态块漂移效果
jQuery+css实现炫目的动态块漂移效果本文向大家介绍jQuery+css实现炫目的动态块漂移效果,包括了jQuery+css实现炫目的动态块漂移效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery+css实现的动态块漂移效果.分享给大家供大家参考,具体如下: 运行效果截图如下: 具体代码如下: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery动画与特效用法总结》及《jQuery常见经典特效汇总
-
JS图片压缩(pc端和移动端都适用)
本文向大家介绍JS图片压缩(pc端和移动端都适用),包括了JS图片压缩(pc端和移动端都适用)的使用技巧和注意事项,需要的朋友参考一下 最近在做移动端遇到了一个问题就是:手机拍照后,图片过大如果上传到服务器务必会浪费带宽,最重要的是流量啊别慌,好事儿来了,务必就会有人去研究研究图片的压缩: 鄙人结合前人的经验,结合自己实战,总结出一个方法供大家参考: 当然返回的是一个base64的一个字符串; 如
-
 Unity实现移动物体到鼠标点击位置
Unity实现移动物体到鼠标点击位置本文向大家介绍Unity实现移动物体到鼠标点击位置,包括了Unity实现移动物体到鼠标点击位置的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Unity实现移动物体到鼠标点击位置的具体代码,供大家参考,具体内容如下 目的: 移动物体到鼠标点击处屏幕所对应的空间位置,并使物体正对着点击的对象,不能倾斜。 首先,需要获取点击屏幕所对应的空间位置,这可以通过先获取屏幕坐标,然后转成空间坐标
-
 原生js实现拖拽移动与缩放效果
原生js实现拖拽移动与缩放效果本文向大家介绍原生js实现拖拽移动与缩放效果,包括了原生js实现拖拽移动与缩放效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现拖拽移动与缩放效果的具体代码,供大家参考,具体内容如下 效果图如下-实现了简单的拖拽和缩放功能 第一步—简单的拖拽功能 效果如下,简单的拖拽 第二步—简单的缩放功能 1.设置方位 2.给原型绑定缩放的方法 效果图如下 最终效果,盒子可以拖动,可以缩
-
PHP移动文件指针ftell()、fseek()、rewind()函数总结
本文向大家介绍PHP移动文件指针ftell()、fseek()、rewind()函数总结,包括了PHP移动文件指针ftell()、fseek()、rewind()函数总结的使用技巧和注意事项,需要的朋友参考一下 在对文件进行读写过程中,有时需要在文件中跳转、同不同位置读取,以及将数据写入到不同的位置。例如,使用文件模拟数据库保存数据,就需要移动文件指针。指针的位置是以从文件头开始的字节数度量的,默
-
移动设备web开发首选框架:zeptojs介绍
本文向大家介绍移动设备web开发首选框架:zeptojs介绍,包括了移动设备web开发首选框架:zeptojs介绍的使用技巧和注意事项,需要的朋友参考一下 最近看到了一篇文章,是介绍一种新的js框架,名为zepto.js,他适用于移动设备已经桌面浏览器除了ie系列的。。 他兼容jquery的API,所以学起来或用起来并不吃力。他比jquery的优势在于 1.他够小,只有21k左右。。功能俱全。 2
-
在移动设备上进行selenium测试值得吗?
问题内容: 我们一直在计划使用Selenium对我们的Web应用程序进行UI测试。我们现在有第二个想法。据我所知,Android和iOS设备的网络驱动程序并未使用用户会使用的实际浏览器。相反,他们使用的WebView可能与实际的浏览器相似,也可能不同。我看过许多关于Android的报告,这些报告似乎表明WebView的行为不同于内置浏览器和Chrome的行为,而Chrome现在是某些设备上的默认设
