《得物》专题
-
 值得分享的bootstrap table实例
值得分享的bootstrap table实例本文向大家介绍值得分享的bootstrap table实例,包括了值得分享的bootstrap table实例的使用技巧和注意事项,需要的朋友参考一下 bootstrap table 封装了一套完善的数据表格组件,把下面的代码复制一下估计你需要的基本功能都有了,没有的再看看手册对比着我给的实例也能很快的熟悉了。 客户端 服务端: 需要注意的是 1、bootstrap table 可以前端分页也可以
-
如何获得对象的长度
问题内容: 是否有任何内置函数可以返回对象的长度? 例如,我有哪个应该返回。如果我使用它返回。 它可能是一个简单的循环函数,但我想知道是否有内置函数? 问题答案: 对于支持Object.keys()的浏览器,您可以执行以下操作: 否则(特别是在IE <9中),您可以使用循环自己遍历对象: 该是有确保你只从字面对象计数的属性,而不是从它的原型属性是“继承”。
-
如何获得AJAX的PHP变量?
问题内容: 我认为我在正确的PHP和AJAX文件之间传递变量的方式不正确。 我正在通过触发PHP文件中的第二个条件来调试它。 目前,对于“ signup_process.php AJAX 我知道第二个条件正在被触发,因为我在其中放置了一个标头重定向,仅用于测试,它工作正常。 问题答案: 在将数据从php返回到ajax时很好用 json 。 现在,如果要将json数据返回给ajax,则需要将 返回数
-
如何获得枚举的数值?
问题内容: 假设你有 怎么能代表星期日是0,星期三是3等? 问题答案: 但是请注意,如果您更改声明中的枚举常量的顺序,则此值将更改。解决此问题的一种方法是将int值自定义为所有枚举常量,如下所示:
-
如何获得键盘的高度?
问题内容: 不同的iOS设备上的键盘高度不同。有人知道我如何以编程方式获取设备键盘的高度吗? 问题答案: 在Swift中: 您可以通过订阅通知来获取键盘高度。(假设您想知道显示的高度是多少)。 像这样: 迅捷2 迅捷3 斯威夫特4 然后,您可以使用以下功能访问高度: 迅捷2 迅捷3 斯威夫特4
-
 Google即搜即得如何工作?
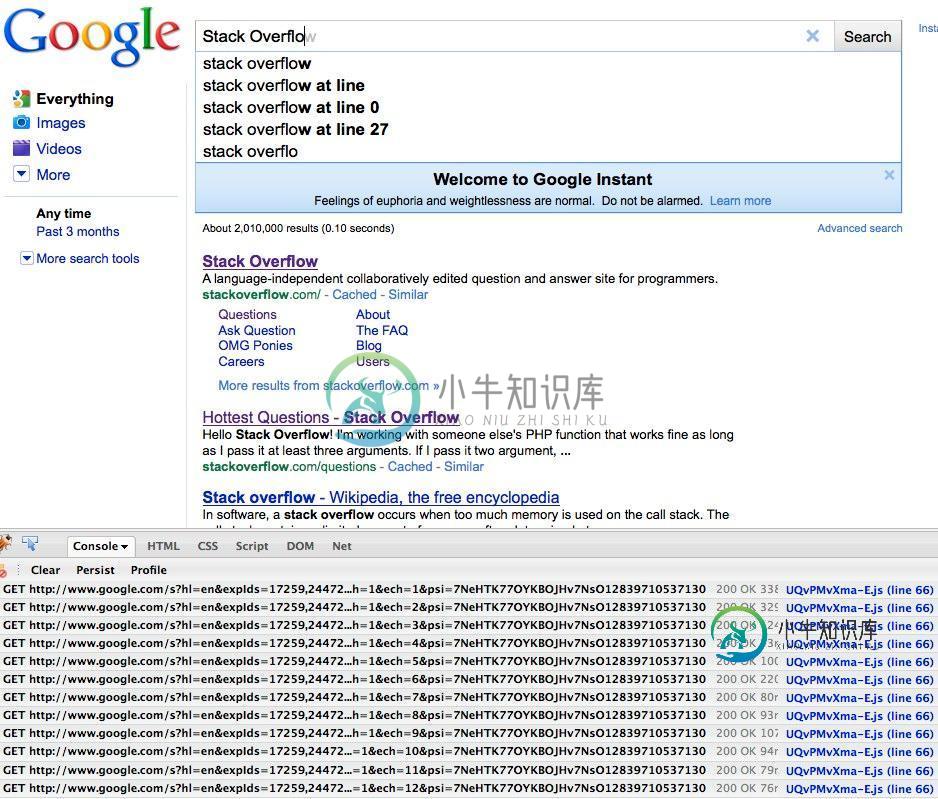
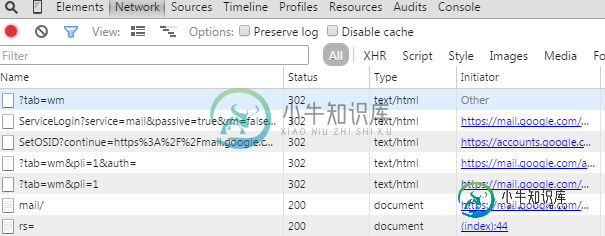
Google即搜即得如何工作?问题内容: 关于新的Google即时搜索的工作原理有什么想法?似乎只是AJAX对旧搜索的调用,但是要简化这么多Google很难。有人猜测吗? 编辑:我知道每次按键都发送AJAX,但这是可预测的吗?还是您认为这只是常规的Google搜索? 问题答案: 更新: Google刚刚在幕后发布了一篇名为Google Instant 的博客文章。这是一个有趣的读物,并且显然与此问题有关。例如,您可以阅读他们如
-
在iOS Swift中获得顶级ViewController
问题内容: 我想实现一个单独的ErrorHandler类,该类在某些事件上显示错误消息。该类的行为应从其他不同的类中调用。发生错误时,它将有一个as输出。此AlertView的显示应始终位于顶部。因此,无论从何处引发错误,最顶层的viewController都应显示AlertMessage(例如,当异步后台进程失败时,无论在前台显示什么视图,我都将收到一条错误消息)。 我发现一些要点似乎可以解决我
-
Java使OneToOne关系变得懒惰
问题内容: 在我们正在开发的此应用程序中,我们注意到一个视图特别慢。我剖析了该视图,并注意到,即使数据库中只有两个对象要获取,也执行了一个查询,该查询花费了10秒。所有和关系都是懒惰的,所以这不是问题。在检查实际执行的SQL时,我注意到查询中有80多个联接。 在进一步检查该问题时,我注意到该问题是由实体类的深入层次结构和实体类之间的关系引起的。所以,我想,我只是让它们变得懒惰,应该可以解决问题。但
-
如何获得onclick调用对象?
问题内容: 我需要在onclick事件的调用对象上有一个处理程序 即 我想在不使用jquery的$()。click或$()。live的情况下执行此操作,但要使用上述方法。 问题答案: 传递内联点击处理程序 或在函数中使用根据[W3C DOM 2级事件模型 但是,当然,IE是不同的,因此处理此问题的原始JavaScript方法是 或更详细 其中是被传递到在比IE其他浏览器的功能。 如果您使用的是jQ
-
你觉得vuex有什么缺点?
本文向大家介绍你觉得vuex有什么缺点?相关面试题,主要包含被问及你觉得vuex有什么缺点?时的应答技巧和注意事项,需要的朋友参考一下 工具都是用来提高工作效率的,如果不能,那就说明工具用的不对。如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。比如就几个状态的话 不用比较好
-
如何获得HttpUrlConnection完整响应
在过去的几天里做了一些阅读后,我已经取得了一些进展,下面是我想出的代码: 主要活动: HTTPRequest 没有错误,一切运行正常,但问题是-我已经建立了这个代码作为一个测试,如果我可以登录我试图登录的网站,但我无法从中获得任何信息。在我按下按钮后,似乎发生了什么事情,我发送到用户界面线程的输入流给了我这个:“java.io.BufferedInputStream@afe19b8”,每次按下按钮
-
 JSoup如何获得所有响应
JSoup如何获得所有响应你好,我一直在尝试自动化监控一个站点,但它“响应”多个文档,我想知道如何浏览他们或选择哪一个我想要分析。 代码非常简单: 站点这样“回应”: 它不允许我发布图片,但这里有链接: 如何选择不同的单据而不是第一个单据?
-
 Wind 万得前端面经(上海)
Wind 万得前端面经(上海)0.自我介绍,为什么选择前端,不考虑后端?做项目对前端学习的提升? 1.三列布局 2.伪元素的应用 3.伪元素引入icon与普通标签引入的区别? 4.高度塌陷&如何解决 5.隐藏元素display:none和visibility:hidden的区别 6.请求URL到页面显示花了很长时间如何优化? 7.平时如何学习前端?其他的前端项目?相对于其他同龄人,你的优势? 8.反问 (中间休息5分钟,面试官
-
 Wind 万得前端liang经(南京)
Wind 万得前端liang经(南京)1.自我介绍 2.Vue双向数据绑定 3.JS继承 4.闭包 5.前后端分离开发模式的优点 6.深拷贝&浅拷贝 7.哪种数据结构便于遍历操作? 8.线程数据结构有哪些? 9.数组和链表的区别 10.二叉平衡树和链表查找元素谁速度快? 11.散列表xxx(忘记了) 12.看过哪些前端书籍? 13.在项目当中遇到的难题 14.了解Java,数据库吗? 15.设计模式了解吗? 16.接受加班吗?(面试官
-
 汉得信息 Java 开发面经
汉得信息 Java 开发面经面试时间:9.11 面试时长:30min 面试形式:电话面试 面试过程: 自我介绍 实习经历介绍 介绍简历中的一个项目 Redis 与 MySQL 的区别与使用场景 在项目中如何使用 Redis 开发的项目是如何分层的(MVC、DDD) 使用 DDD 有哪些好处 对分布式与微服务的了解 Gateway 作用介绍 对 Seata 的理解 Seata 是如何保证一致性的 告知面试通过,询问期望薪资 反
