《24实习》专题
-
python实发邮件实例详解
本文向大家介绍python实发邮件实例详解,包括了python实发邮件实例详解的使用技巧和注意事项,需要的朋友参考一下 yagmail 实现发邮件 yagmail 可以更简单的来实现自动发邮件功能。 1、安装 2、简单举例 3、给多个用户发送邮件 4、发送带附件邮件 以上就是本次介绍的关于python实发邮件的全部相关内容,感谢大家的学习和对呐喊教程的支持。
-
实战 - Solidity 的 Truffle 框架实战
前置工作: 安装Solidity的开发框架Truffle,参见:Truffle框架安装 安装开发客户端,参见:Truffle客户端 1. 创建工程目录 在你想放工程的任何位置,创建一个文件夹truffleTest,来做为你的工程根目录。 $ mkdir -p /Users/admin/develop/blockchain_workspace/truffleTest 2. 初始化框架 进入到工程根
-
实验三:虚实地址转换
实验三:虚实地址转换 实验之前 阅读实验指导三,可以结合 lab-3 分支的代码来理解。 本次的实验题将使用 lab-3+ 分支,它包含了后面章节的内容,而我们不需要管那些部分。 实验题 原理:在 os/src/entry.asm 中,boot_page_table 的意义是什么?当跳转执行 rust_main 时,不考虑缓存,硬件通过哪些地址找到了 rust_main 的第一条指令?Click
-
 vue 双向数据绑定的实现学习之监听器的实现方法
vue 双向数据绑定的实现学习之监听器的实现方法本文向大家介绍vue 双向数据绑定的实现学习之监听器的实现方法,包括了vue 双向数据绑定的实现学习之监听器的实现方法的使用技巧和注意事项,需要的朋友参考一下 提到了vue实现的基本实现原理:Object.defineProperty() -数据劫持 和 发布订阅者模式(观察者),下面讲的就是数据劫持在代码中的具体实现。 1.先看如何调用 new一个对象,传入我们的参数,这个Myvue ,做了啥?
-
 快手暑期实习一面6.12(数据平台-java开发实习生)已过
快手暑期实习一面6.12(数据平台-java开发实习生)已过1.介绍滴滴实习经历 2.深挖实习负责的sql优化项目,从方案到数据处理到引入新技术到最后结果评测 八股吟唱 JAVA mysql 1.对着实习经历问的,对mysql索引的了解 2.索引失效的常见场景 jvm 1.垃圾回收器 java基础 1.hashmap和currenthashmap 2.hashmap扩容 3.equals和hashcode 4.hashmap的key只重写了euquals不
-
mongoDB 实现主从读写分离实现的实例代码
本文向大家介绍mongoDB 实现主从读写分离实现的实例代码,包括了mongoDB 实现主从读写分离实现的实例代码的使用技巧和注意事项,需要的朋友参考一下 mongoDB主从读写分离 MongoDB官方已经不建议使用主从模式了,替代方案是采用副本集的模式, 点击查看。如果您的环境不符合副本集模式可参考本文,来实现主从读写分离。 resources.properties mongo_config.x
-
 Android利用爬虫实现模拟登录的实现实例
Android利用爬虫实现模拟登录的实现实例本文向大家介绍Android利用爬虫实现模拟登录的实现实例,包括了Android利用爬虫实现模拟登录的实现实例的使用技巧和注意事项,需要的朋友参考一下 Android利用爬虫实现模拟登录的实现实例 为了用手机登录校网时不用一遍一遍的输入账号密码,于是决定用爬虫抓取学校登录界面,然后模拟填写本次保存的账号、密码,模拟点击登录按钮。实现过程折腾好几个。 一开始选择的是htmlunit解析登录界面htm
-
Thread.sleep()实现
问题内容: 今天,我有一个采访上,我问候选人很平常和基本的问题有关的区别和。我以为他会回答类似这样的,但他说,这些方法基本上是一样的,而且极有可能是用在它里面,但本身并不需要外部锁。这不是完全正确的答案,因为在JDK 1.6中此方法具有以下签名。 但是我的第二个想法是,这不是那么可笑。可以使用定时等待来达到相同的效果。看一下以下代码片段: 在这种情况下,一个对象特别用于同步块内部方法。我假设Sun
-
WSDL实例
下面给出了一个WSDL文件,用于演示简单的WSDL程序。 假设这个服务提供了一个名称为的公共可用函数。 此函数需要单个字符串参数并返回单个字符串问候语。 例如,如果传递参数值为:,那么服务函数将返回问候语:。 示例 HelloService.wsdl 文件的内容如下所示 - 示例分析说明 定义 - 类型 - 使用内置数据类型,它们在XMLSchema中定义。 消息 - - 参数 - 问候的返回值
-
 WebSocket实现
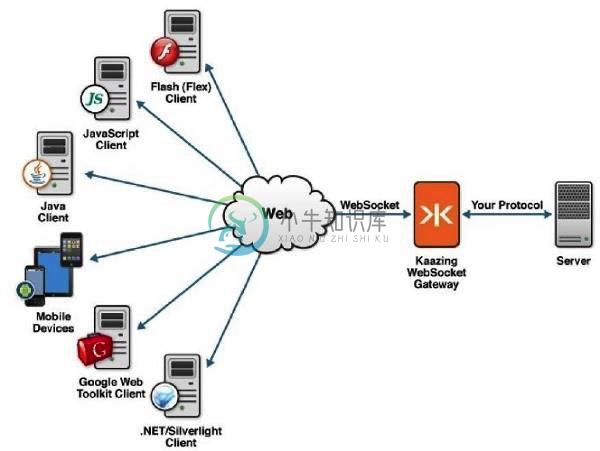
WebSocket实现Web套接字不仅在Web中而且在移动行业中都发挥着关键作用。Web套接字的重要性如下。 Web套接字(如名称所示)与Web相关。Web由一些浏览器的技术组成; 它是广泛的通信平台,适用于大量设备,包括台式电脑,笔记本电脑,平板电脑和智能手机。 利用Web套接字的HTML5应用程序可以在任何支持HTML5的Web浏览器上运行。 主流操作系统支持Web套接字。移动行业的所有主要参与者都在自己的原生应用
-
DTD实体
实体是用于定义XML文档中特殊字符的快捷方式。 实体主要有四种类型 - 内置实体 字符实体 常规实体 参数实体 1. 实体声明语法 通常,实体可以在内部或外部声明。 让我们了解以下各项及其语法如下 - 1.1. 内部实体 如果在DTD中声明实体,则称为内部实体。 语法 以下是内部实体声明的语法 - 在上面的语法中 - 是实体的名称,后跟双引号或单引号中的值。 保存实体名称的值。 通过向实体名称(即
-
 DB2实例
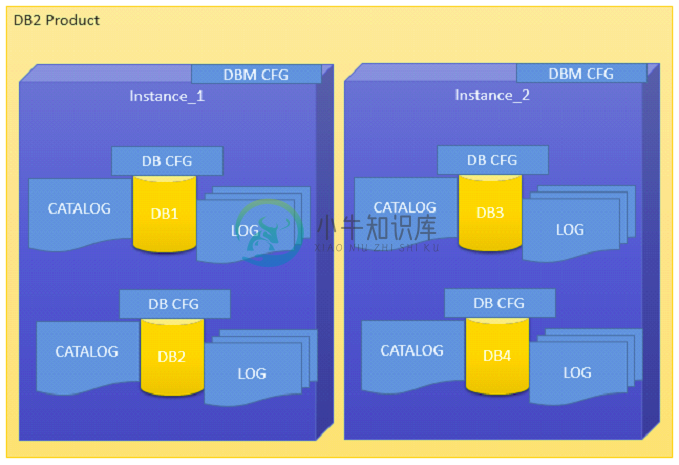
DB2实例主要内容:DB2产品中的实例体系结构,在Linux上创建实例,如何列出实例,实例环境命令,设置实例,启动DB2服务器,停止DB2服务器,创建一个实例,更新实例,其他命令与Instance一起使用DB2实例是DB2的逻辑数据库管理器环境。它用于管理数据库。可以根据需要创建多个实例。 实例目录包含: 数据库管理器配置文件 系统数据库目录 节点目录 节点配置文件 调试文件,转储文件 DB2 Database Server的缺省实例是。 创建后,无法更改实例目录的位置。 实例可以管理多个数据库。 在一个
-
XML 实例
这些例子演示了 XML 文件、XML 格式化和 XML 转换(XSLT)。 还演示了与 XML 一起使用的 JavaScript(AJAX)。 查看 XML 文件 查看一个简单的 XML 文件(note.xml) 查看一个带有错误的相同的 XML 文件 查看一个 XML 的 CD 目录 查看一个 XML 的植物目录 查看一个 XML 的食物菜单 实例解释 XML 和 CSS 查看一个 XML 的
-
ASP 实例
主要内容:基础,变量,Date/Time 函数(VBScript),其他函数(VBScript),程序,表单,Cookie,Response 对象,Request 对象,Session 对象,Server 对象,FileSystem 对象,TextStream 对象,Drive 对象,File 对象,Dictionary 对象,AdRotator 组件,Browser Capabilities 组件,ContentRotator 组件,Content Linking 组件基础 用ASP写文本 向
-
Vue.js 实例
主要内容:导航菜单,文本编辑,订单列表,搜索页面,切换不同布局本章节为大家介绍几个 Vue.js 实例,通过实例练习来巩固学到的知识点。 导航菜单实例 导航菜单 创建一个简单的导航菜单: <div id="main"> <!-- 激活的菜单样式为 active 类 --> <!-- 为了阻止链接在点击时跳转,我们使用了 "prevent" 修饰符 (preventDefault 的简称)。 --> <nav v-bind:class="active" v-o
