《深圳》专题
-
深度反射比较等于
问题内容: 我试图通过将结果对象与原始对象进行比较来验证例程的序列化和反序列化。这些例程可以序列化任意的和深层嵌套的类,因此,我需要一个比较例程,该例程可以提供原始实例和最终实例,并反射性地遍历每种值类型并比较这些值,然后迭代地浸入引用类型以比较值。 我已经尝试过Apache Commons Lang,但这似乎并没有进行很深入的比较,它只是比较引用类型是否相等,而没有深入研究它们: 以下代码说明了
-
深入理解Nodejs Global 模块
本文向大家介绍深入理解Nodejs Global 模块,包括了深入理解Nodejs Global 模块的使用技巧和注意事项,需要的朋友参考一下 浏览器上有自己的全局对象 window,同理, nodejs 下也有自己的全局对象 global,并且在各个模块下 都可以直接访问 global 对象。 在 nodejs 中,除了可以直接使用 V8 JavaScript 引擎中所支持的原生 JavaScr
-
jquery ready函数深入分析
本文向大家介绍jquery ready函数深入分析,包括了jquery ready函数深入分析的使用技巧和注意事项,需要的朋友参考一下 最近看一些关于jquery ready 有人说他缓慢,有人说他快,说法不一。 于是自己深入研究一下。首先看了一下jquery 文档 关于ready 的描述 翻译一下 虽然JavaScript提供了load事件,当页面渲染完成之后会执行这个函数,在所以元素加载完成之
-
 深入理解vue中的$set
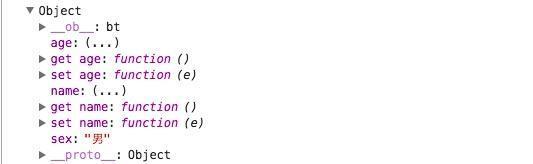
深入理解vue中的$set本文向大家介绍深入理解vue中的$set,包括了深入理解vue中的$set的使用技巧和注意事项,需要的朋友参考一下 在我们使用vue进行开发的过程中,可能会遇到一种情况:当生成vue实例后,当再次给数据赋值时,有时候并不会自动更新到视图上去; 当我们去看vue文档的时候,会发现有这么一句话:如果在实例创建之后添加新的属性到实例上,它不会触发视图更新。如下代码: 运行结果: 为什么会这样呢?当去查对
-
 Spring-cloud Feign 的深入理解
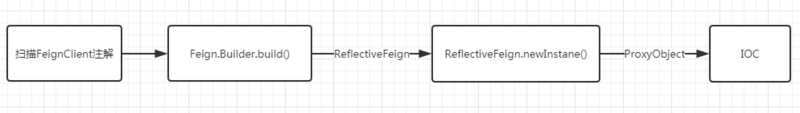
Spring-cloud Feign 的深入理解本文向大家介绍Spring-cloud Feign 的深入理解,包括了Spring-cloud Feign 的深入理解的使用技巧和注意事项,需要的朋友参考一下 feign的调用流程 读取注解信息:EnableFeignClients-->FeignClientsRegistrar-->FeignClientFactoryBean feigh流程:ReflectiveFeign-->Contract
-
用AngularJS深度合并对象
问题内容: 通常我会使用浅拷贝对象 这是一个例子: 将给我们: 但是,如果我想合并对象以使父键不会被子对象覆盖,该怎么办: 将给我们: 是否有一个Angular函数已经执行了我不知道的深度合并? 如果不是,则有一种本机方法可以在javascript中递归地执行n个级别的操作。 问题答案: Angular 1.4或更高版本 用途: 不同于,递归地进入源对象的对象属性,执行深层复制。 旧版本的Angu
-
与条令的深层关系
我目前正在使用以下堆栈开发一个API; Symfony(3) 我想集成通过查询参数指定检索实体/集合时要包含哪些关系的功能,例如; Fractal具有处理包含的能力,但是,由于这发生在响应构建的序列化点周围,每个相关实体都通过延迟加载来检索,从而触发额外的查询。 在检索集合时,有没有一种方法可以告诉条令动态地检索指定的关系?我从Doctrine文档中看到了以下内容,其中显示了如何动态更改获取模式,
-
Java GUI:深度对象注入
我有B、C和D类。刚才,我想添加一个a类,其属性完全绑定到应用程序配置中的值。使用Guice将值注入到类A中的最佳实践是什么? 我能想到的一种可能性是将喷油器实例从D传递到B,并更改B s.t.: 这似乎很糟糕,我没有看到使用它的在线示例。欢迎任何建议。
-
Android深度链接Web回退
我启用了深度链接,还创建了文件夹。 当点击一个URL应用程序打开相关的内容。 我的应用程序中有一个按钮,可以在网络浏览器中打开内容。但是,再次打开链接时,会再次打开应用程序。 我看到我可以尝试设置软件包的目的是,但这不是一个干净的解决方案,因为一些Android用户可能会使用其他浏览器。 我怎样才能正确地做到这一点?
-
Android与uri的深度链接
我正在实现Android深度链接的概念,它工作正常,我的问题是,如果应用程序没有安装在手机上,我想将链接重定向到我的play store应用程序页面。 请引导我找到它,谢谢。
-
AlexNet 8层的深度如何?
我试图理解为什么在MatLab页面上AlexNet被描述为: AlexNet是一个8层的卷积神经网络。 使用analyzeNetwork()检查架构后,显然有25层。 25层与8层深度的关系如何?这两个值之间有什么区别?我肯定我错过了什么,但我不知道是什么。
-
 OpenGL深度缓冲区出错
OpenGL深度缓冲区出错我有一个正在开发的OpenGL应用程序。正在渲染的地形似乎没有遵循深度缓冲规则,所以我猜我在某个地方搞砸了 我的代码中有GL11.glEnable(GL11.GL_CULL_FACE) 这是飞机在没有四边形在另一个后面的情况下的样子,所以即使没有z缓冲区,事情看起来也很正常。请注意,这是从“自上而下”的视图中,其中“相机”在飞机上方 而现在,从不同的角度看 离场景最远的四边形正在更靠近计算机的四边
-
×超过最大更新深度
超过了最大更新深度。当组件重复调用组件WillUpdate或组件DidUpdate中的setState时,可能会发生这种情况。React限制嵌套更新的数量以防止无限循环。 这是bossinfo.js 这是user.redux.js 你为什么一直报告这个问题?这是指向错误的方向吗?寻求帮助
-
创建列表深度副本
我不确定我的问题是出在代码的深度复制部分,还是我在将元素添加到原始列表时犯了错误。到目前为止我所掌握的是: ...其中与此相关联的测试用例是:
-
 【工行深分】科技-数据
【工行深分】科技-数据#非技术2023笔面经# 1.介绍实习、校园实践、绩点、奖学金、干部等经历 2.(根据提前十分钟发的材料进行一个观点简述)pre 3.(简历深挖)页面搭建问题 4.(简历深挖)资源整合问题 5.(简历深挖)资源整合这件事情对你的结果影响最大的点是什么?就或者对你结果产生了怎么样的一个影响? 6.(简历深挖)你当时在设计页面的时候,你的需求方是谁? 7.你有没有用过我们工行的APP或者其他银行的?根
