《jquery》专题
-
 JS跨域交互(jQuery+php)之jsonp使用心得
JS跨域交互(jQuery+php)之jsonp使用心得本文向大家介绍JS跨域交互(jQuery+php)之jsonp使用心得,包括了JS跨域交互(jQuery+php)之jsonp使用心得的使用技巧和注意事项,需要的朋友参考一下 什么是jsonp? 说到jsonp,你可能最先想到JSON;它还真和JSON有关系; JSONP(JSON with Padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。由于同源策略,一般
-
jQuery Position方法使用和兼容性
本文向大家介绍jQuery Position方法使用和兼容性,包括了jQuery Position方法使用和兼容性的使用技巧和注意事项,需要的朋友参考一下 1、position方法 jquery api地址:http://jquery.cuishifeng.cn/position.html position方法获取匹配元素相对父元素的偏移。 2、说明 2.1 与offset()区别 .offset
-
jQuery position() 函数详解以及jQuery中position函数的应用
本文向大家介绍jQuery position() 函数详解以及jQuery中position函数的应用,包括了jQuery position() 函数详解以及jQuery中position函数的应用的使用技巧和注意事项,需要的朋友参考一下 position()函数用于返回当前匹配元素相对于其被定位的祖辈元素的偏移,也就是相对于被定位的祖辈元素的坐标。该函数只对可见元素有效。 所谓"被定位的元素",
-
Rails:如何在单击后使Jquery更新数据库列
问题内容: 首先,我知道我想做的并不是Rails特有的。我愿意提出更好的替代方案。我是Rails的新手,欢迎提出建议:) 基本上,我有一个包含5条通知的通知栏。用户单击并查看通知后,我想在数据库中将名为seeed的列设置为true。 这是我的Jquery函数: 这是我尝试仅在单击后执行的代码(位于_notification_count.html.erb中) 但是,该代码似乎是在页面加载时而不是单击
-
SpringMVC框架下JQuery传递并解析Json格式的数据是如何实现的
本文向大家介绍SpringMVC框架下JQuery传递并解析Json格式的数据是如何实现的,包括了SpringMVC框架下JQuery传递并解析Json格式的数据是如何实现的的使用技巧和注意事项,需要的朋友参考一下 json作为一种轻量级的数据交换格式,在前后台数据交换中占据着非常重要的地位。Json的语法非常简单,采用的是键值对表示形式。JSON 可以将 JavaScript 对象中表示的一组数
-
jQuery Easyui Tabs扩展根据自定义属性打开页签
本文向大家介绍jQuery Easyui Tabs扩展根据自定义属性打开页签,包括了jQuery Easyui Tabs扩展根据自定义属性打开页签的使用技巧和注意事项,需要的朋友参考一下 easyui是一个轻量级的后台管理系统框架,各种组件均有,使用简单方便,现在已经有免费版的License了。 1.增加扩展 2.点击事件open方法 以上所述是小编给大家介绍的jQuery Easyui Tabs
-
jQuery实现360°全景拖动展示
本文向大家介绍jQuery实现360°全景拖动展示,包括了jQuery实现360°全景拖动展示的使用技巧和注意事项,需要的朋友参考一下 CSS HTML js drag.js 以上所述就是本文的全部内容了,希望大家能够喜欢。
-
JQuery EasyUI的一些常用组件
本文向大家介绍JQuery EasyUI的一些常用组件,包括了JQuery EasyUI的一些常用组件的使用技巧和注意事项,需要的朋友参考一下 jQuery EasyUI 是一个基于 jQuery 的框架,集成了各种用户界面插件,该框架提供了创建网页所需的一切,帮助您轻松建立站点。 注:本次介绍的JQuery EasyUI版本为1.5版。 一.表单 form提供了各种方法来操作执行表单字段,比如:
-
 为Jquery EasyUI 组件加上清除功能的方法(详解)
为Jquery EasyUI 组件加上清除功能的方法(详解)本文向大家介绍为Jquery EasyUI 组件加上清除功能的方法(详解),包括了为Jquery EasyUI 组件加上清除功能的方法(详解)的使用技巧和注意事项,需要的朋友参考一下 1、背景 在使用 EasyUI 各表单组件时,尤其是使用 ComboBox(下拉列表框)、DateBox(日期输入框)、DateTimeBox(日期时间输入框)这三个组件时,经常有这样的需求,下拉框或日期只允许选择、
-
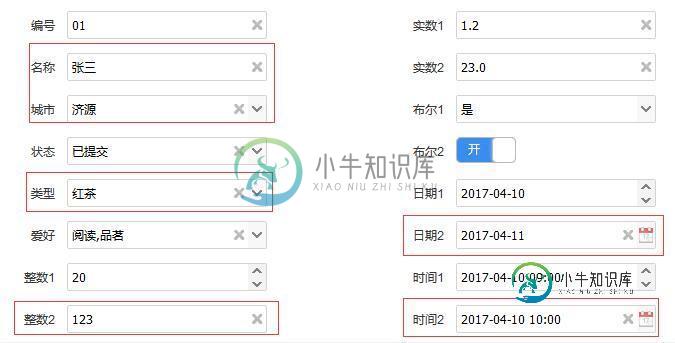
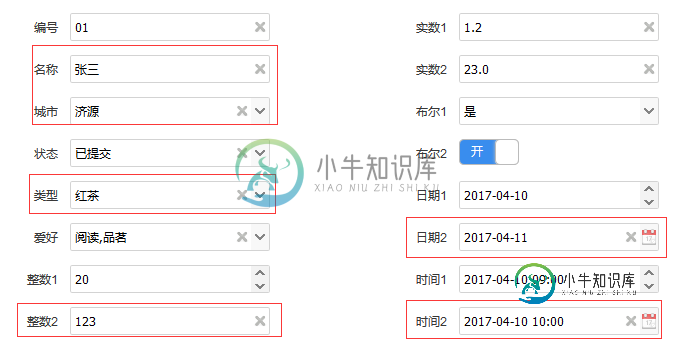
 jQuery EasyUI 组件加上“清除”功能实例详解
jQuery EasyUI 组件加上“清除”功能实例详解本文向大家介绍jQuery EasyUI 组件加上“清除”功能实例详解,包括了jQuery EasyUI 组件加上“清除”功能实例详解的使用技巧和注意事项,需要的朋友参考一下 1、背景 在使用 EasyUI 各表单组件时,尤其是使用 ComboBox(下拉列表框)、DateBox(日期输入框)、DateTimeBox(日期时间输入框)这三个组件时,经常有这样的需求,下拉框或日期只允许选择、
-
jQuery中$(function() {});问题详解
本文向大家介绍jQuery中$(function() {});问题详解,包括了jQuery中$(function() {});问题详解的使用技巧和注意事项,需要的朋友参考一下 $(document).ready() 里的代码是在页面内容都加载完才执行的,如果把代码直接写到script标签里,当页面加载完这个script标签就会执行里边的代码了,此时如果你标签里执行的代码调用了当前还没加载过来的代码
-
 jQuery实现购物车表单自动结算效果实例
jQuery实现购物车表单自动结算效果实例本文向大家介绍jQuery实现购物车表单自动结算效果实例,包括了jQuery实现购物车表单自动结算效果实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现购物车表单自动结算效果。分享给大家供大家参考。具体如下: 这里jQuery实现购物车表单自动结算,只要用户把所购商品的数量输入进去,就可以适时计算出商品总额,金额+运费,类似淘宝的购物车结算功能,计算过程是适时的,用jqu
-
 jQuery基于ajax实现带动画效果无刷新柱状图投票代码
jQuery基于ajax实现带动画效果无刷新柱状图投票代码本文向大家介绍jQuery基于ajax实现带动画效果无刷新柱状图投票代码,包括了jQuery基于ajax实现带动画效果无刷新柱状图投票代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery基于ajax实现带动画效果无刷新柱状图投票代码。分享给大家供大家参考。具体如下: 这里介绍的jQuery ajax投票特效,带动画效果 类似进度条风格的柱状图,以你最喜欢的编程语言是哪一种为例来
-
 jQuery实现的图文高亮滚动切换特效实例
jQuery实现的图文高亮滚动切换特效实例本文向大家介绍jQuery实现的图文高亮滚动切换特效实例,包括了jQuery实现的图文高亮滚动切换特效实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现的图文高亮滚动切换特效。分享给大家供大家参考。具体如下: 这里介绍jQuery图文高亮滚动切换特效,jQuery鼠标滑过图文开关灯切换特效,背景变暗,子内容向上滑动显示出来,鼠标的操作感极强,希望大家喜欢本效果。 运行效果
-
 jQuery解决input超多的表单提交
jQuery解决input超多的表单提交本文向大家介绍jQuery解决input超多的表单提交,包括了jQuery解决input超多的表单提交的使用技巧和注意事项,需要的朋友参考一下 近段时间接到一个比较奇葩的需求,对方要求在企业站中加入一个类似word的表单,并供用户在线填写与提交。 仔细看了一下,该表单的字段高达一百多个,这个量级是相当可怕的。如果每个input手动去填写id和name的话,该是一个多么可怕的体力活啊。 反复思考了一
