《jquery》专题
-
jQuery扩展方法实现Form表单与Json互相转换的实例代码
本文向大家介绍jQuery扩展方法实现Form表单与Json互相转换的实例代码,包括了jQuery扩展方法实现Form表单与Json互相转换的实例代码的使用技巧和注意事项,需要的朋友参考一下 JQuery笔记 记两段代码,使用JQuery实现从表单获取json与后端交互,以及把后端返回的json映射到表单相应的字段上。 把表单转换出json对象 将josn对象赋值给form,使表单控件也显示相应的
-
 jQuery常见的遍历DOM操作详解
jQuery常见的遍历DOM操作详解本文向大家介绍jQuery常见的遍历DOM操作详解,包括了jQuery常见的遍历DOM操作详解的使用技巧和注意事项,需要的朋友参考一下 本文实例总结了jQuery常见的遍历DOM操作。分享给大家供大家参考,具体如下: 向上遍历DOM树 .parent():返回被选元素的直接父元素,该方法只会向上一级对DOM树进行遍历 .parents():返回被选元素的所有祖先元素,一直向上遍历,直到文档的根元素
-
 jQuery中clone()函数实现表单中增加和减少输入项
jQuery中clone()函数实现表单中增加和减少输入项本文向大家介绍jQuery中clone()函数实现表单中增加和减少输入项,包括了jQuery中clone()函数实现表单中增加和减少输入项的使用技巧和注意事项,需要的朋友参考一下 之前一直没有深入了解到clone()函数的方法,所以对应表单中增加和减少输入项一直使用如: 问题在于得出的copy_html直接是HTML内容代码,未经过object封装,而使用: 得出未object对象类型,若$(选择
-
 jquery-file-upload 文件上传带进度条效果
jquery-file-upload 文件上传带进度条效果本文向大家介绍jquery-file-upload 文件上传带进度条效果,包括了jquery-file-upload 文件上传带进度条效果的使用技巧和注意事项,需要的朋友参考一下 jQuery File Upload 是一个Jquery图片上传组件,支持多文件上传、取消、删除,上传前缩略图预览、列表显示图片大小,支持上传进度条显示;支持各种动态语言开发的服务器端。 效果图如下所示: html 部分
-
jQuery事件处理的特征(事件命名机制)
本文向大家介绍jQuery事件处理的特征(事件命名机制),包括了jQuery事件处理的特征(事件命名机制)的使用技巧和注意事项,需要的朋友参考一下 JQuery中的bind()和unbind(),提供了事件的绑定和取消机制,既可以绑定html默认支持的事件,也能够绑定自定义的事件。JQuery支持自定义事件,这显然给编程带来了极大的灵活性。下面就一起学习下,jquery事件处理的一些特性。 1、J
-
 jQuery点击按钮弹出遮罩层且内容居中特效
jQuery点击按钮弹出遮罩层且内容居中特效本文向大家介绍jQuery点击按钮弹出遮罩层且内容居中特效,包括了jQuery点击按钮弹出遮罩层且内容居中特效的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了jQuery点击按钮弹出遮罩层且内容居中的特效,下面来看最终实现的效果: 由于是测试的程序,所以我未加关闭的按钮。 一、主体程序 二、CSS样式 三、JS程序 这个才是本次随笔所说的重点,下面来看一段错误的JS程序: 上面这段程序看
-
jQuery遮罩层实现方法实例详解(附遮罩层插件)
本文向大家介绍jQuery遮罩层实现方法实例详解(附遮罩层插件),包括了jQuery遮罩层实现方法实例详解(附遮罩层插件)的使用技巧和注意事项,需要的朋友参考一下 本文实例分析了jQuery遮罩层实现方法。分享给大家供大家参考,具体如下: 1 背景半透明遮罩层样式 需要一个黑色(当然也可以其他)背景,且须设置为绝对定位,以下是项目中用到的css样式: 2 jQuery实现遮罩 3 提示框 遮罩的目
-
jquery结合CSS使用validate实现漂亮的验证
本文向大家介绍jquery结合CSS使用validate实现漂亮的验证,包括了jquery结合CSS使用validate实现漂亮的验证的使用技巧和注意事项,需要的朋友参考一下 自己结合了在网上找的验证功能和漂亮的提示同能后做出来的验证 希望大家喜欢 是不是非常漂亮呢,下伙伴们也可以按照自己的要求美化美化,希望小伙伴们能够喜欢。
-
JQuery异步获取返回值中文乱码的解决方法
本文向大家介绍JQuery异步获取返回值中文乱码的解决方法,包括了JQuery异步获取返回值中文乱码的解决方法的使用技巧和注意事项,需要的朋友参考一下 用jqgrid异步获取列表值,遇到个问题,服务器端从数据库取到的数据没有出现中文乱码问题(日志打出来是没有乱码的),但是异步传到客户的时候却出现了乱码。 服务器端已经编码过了(UTF-8编码)。开始一直怀疑是客户端的问题,比如客户端和服务器端编码不
-
 jquery+thinkphp实现跨域抓取数据的方法
jquery+thinkphp实现跨域抓取数据的方法本文向大家介绍jquery+thinkphp实现跨域抓取数据的方法,包括了jquery+thinkphp实现跨域抓取数据的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery+thinkphp实现跨域抓取数据的方法。分享给大家供大家参考,具体如下: 今天做一个远程抓取数据的功能,记得jquery可以用Ajax远程抓取,但不能跨域。再网上找了很多。但我觉得还是来个综合的,所以我现
-
 jQuery Ajax使用FormData对象上传文件的方法
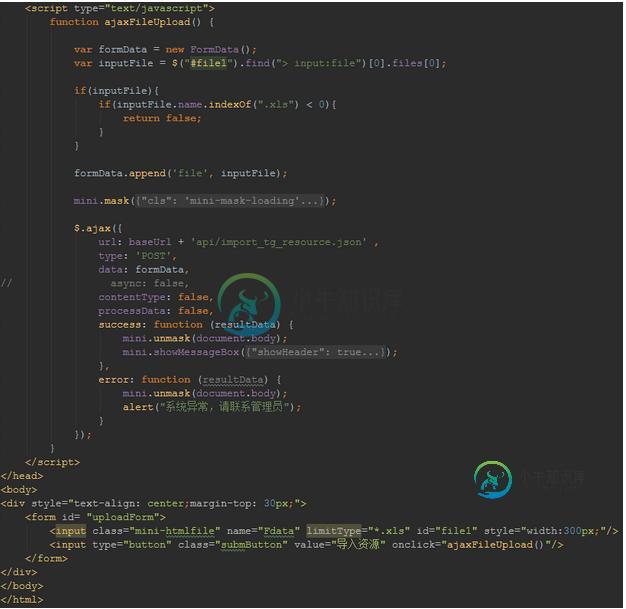
jQuery Ajax使用FormData对象上传文件的方法本文向大家介绍jQuery Ajax使用FormData对象上传文件的方法,包括了jQuery Ajax使用FormData对象上传文件的方法的使用技巧和注意事项,需要的朋友参考一下 FormData对象,是可以使用一系列的键值对来模拟一个完整的表单,然后使用XMLHttpRequest发送这个"表单"。 在 Mozilla Developer 网站 使用FormData对象 有详尽的FormDa
-
JQuery中$.ajax()方法参数详解
本文向大家介绍JQuery中$.ajax()方法参数详解,包括了JQuery中$.ajax()方法参数详解的使用技巧和注意事项,需要的朋友参考一下 全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML); 是指一种创建交互式网页应用的网页开发技术。 jquery中的ajax方法参数总是记不住,这里记录一下。 1.url: 要求为String类型
-
 Jquery中使用show()与hide()方法动画显示和隐藏图片
Jquery中使用show()与hide()方法动画显示和隐藏图片本文向大家介绍Jquery中使用show()与hide()方法动画显示和隐藏图片,包括了Jquery中使用show()与hide()方法动画显示和隐藏图片的使用技巧和注意事项,需要的朋友参考一下 (1)功能描述 在页面中单击“显示”连接,通过show()方法以动画的方式显示一幅图片,同时在方法中执行一个回调函数,用于改变图片的边框样式;单击已显示的图片时,通过hide()以动画的方式隐藏该图片。
-
jQuery+Ajax+PHP“喜欢”评级功能实现代码
本文向大家介绍jQuery+Ajax+PHP“喜欢”评级功能实现代码,包括了jQuery+Ajax+PHP“喜欢”评级功能实现代码的使用技巧和注意事项,需要的朋友参考一下 本文章来给大家介绍一个jQuery+Ajax+PHP实现“喜欢”评级功能代码,用户点击页面中自己喜欢的图片上的红心按钮时,前端页面向后台发送一个ajax请求,后台PHP程序接收请求后,查询IP库中是否已经有该用户的点击记录,如果
-
 jQuery插件bxSlider实现响应式焦点图
jQuery插件bxSlider实现响应式焦点图本文向大家介绍jQuery插件bxSlider实现响应式焦点图,包括了jQuery插件bxSlider实现响应式焦点图的使用技巧和注意事项,需要的朋友参考一下 优秀响应式jQuery焦点图插件bxSlider,优秀响应式布局设计jQuery插件,自适 应任何设备,切换内容可以是视频、图片、HTML、支持触摸设备,自定义函数 callback,支持众多的参数自定义配置,浏览器支持Firefox, C
