《jquery》专题
-
jQuery Mobile:准备文档与页面事件
问题内容: 我正在使用jQuery Mobile,并且无法理解经典文档就绪和jQuery Mobile页面事件之间的区别。 真正的区别是什么? 为何要 胜过 从一页切换到另一页时,页面事件的顺序是什么? 如何将数据从一页发送到另一页,并且可以访问前一页的数据? 问题答案: jQuery Mobile 1.4更新: 我的原始文章旨在用于旧的页面处理方式,基本上是jQuery Mobile 1.4之前
-
用jQuery预加载图像
问题内容: 我正在寻找一种快速简单的方法来用JavaScript预加载图像。如果重要的话,我正在使用jQuery。 但是,对于我想要的东西来说似乎有点过高了! 我知道那里有执行此操作的jQuery插件,但它们看上去都很大(大小);我只需要一种快速,轻松和简短的方式来预加载图像! 问题答案: 快速和简单的: 或者,如果您想要一个jQuery插件:
-
使用jQuery清除
问题内容: 是否可以使用jQuery 清除控件值?我尝试了以下方法: 但这不起作用。 问题答案: 简易:将元素包裹起来,在表单上调用reset,然后使用删除表单。与该线程中不同的解决方案不同,你最终得到的是同一元素(包括在其上设置的自定义属性)。 经过测试并可以在Opera,Firefox,Safari,Chrome和IE6 +中运行。也适用于其他类型的表单元素,但除外。 JSFiddle 如下面
-
可以将jQuery与Node.js一起使用吗?
问题内容: 是否可以使用Node.js在服务器端使用jQuery选择器/ DOM操作? 问题答案: 似乎有一个重大更新,导致原来的答案不再起作用。我找到了这个答案,解释了现在如何使用。我已经在下面复制了相关代码。 注意:原始答案没有提及你还需要使用安装
-
jQuery的键盘快捷键
问题内容: 如果有人按字母,该如何触发事件g? (所有字母BTW的字符映射在哪里?) 问题答案: jQuery Hotkeys使你可以在代码中的任何地方监视键盘事件,从而支持几乎任何按键组合。 要将Ctrl+ 绑定c到函数(f),例如:
-
浅谈jquery之on()绑定事件和off()解除绑定事件
本文向大家介绍浅谈jquery之on()绑定事件和off()解除绑定事件,包括了浅谈jquery之on()绑定事件和off()解除绑定事件的使用技巧和注意事项,需要的朋友参考一下 off()函数用于移除元素上绑定的一个或多个事件的事件处理函数。 off()函数主要用于解除由on()函数绑定的事件处理函数。 该函数属于jQuery对象(实例)。 语法 jQuery 1.7 新增该函数。其主要有以下两
-
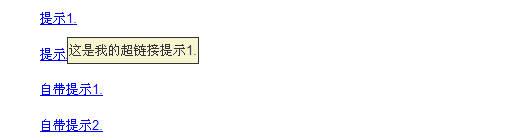
 jQuery文字提示与图片提示效果实现方法
jQuery文字提示与图片提示效果实现方法本文向大家介绍jQuery文字提示与图片提示效果实现方法,包括了jQuery文字提示与图片提示效果实现方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery文字提示与图片提示效果实现方法。分享给大家供大家参考,具体如下: 1.效果如图: 2.文字提示代码: 3.图片提示代码: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery常见经典特效汇总》、《jQuery
-
 jQuery实现简单下拉导航效果
jQuery实现简单下拉导航效果本文向大家介绍jQuery实现简单下拉导航效果,包括了jQuery实现简单下拉导航效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现简单下拉导航效果。分享给大家供大家参考。具体如下: 这里粗略做一款基于jquery的下拉导航菜单效果,我觉得挺不错,虽然没有怎么美化,但是代码易懂,另外修补的空间也比较大,相信对学习CSS以及jquery的朋友有不小的帮助。 运行效果截图如下
-
正则验证不能含有中文的实现方法【jQuery与java实现】
本文向大家介绍正则验证不能含有中文的实现方法【jQuery与java实现】,包括了正则验证不能含有中文的实现方法【jQuery与java实现】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了正则验证不能含有中文的实现方法。分享给大家供大家参考,具体如下: jQuery利用正则验证不能含有中文 Java验证字符串没有中文 PS:这里再为大家提供2款非常方便的正则表达式工具供大家参考使用: J
-
 jQuery对table表格进行增删改查
jQuery对table表格进行增删改查本文向大家介绍jQuery对table表格进行增删改查,包括了jQuery对table表格进行增删改查的使用技巧和注意事项,需要的朋友参考一下 最近要处理一些前端的工作,重新学习了一下jQuery,感觉还是那么的锋利啊!!! 总结了一下对table的增删改查,写一篇留着以后自己recode。 1.首先我自己写了一个简单的div布局。 2.实现几个用<a>标签做的按钮的功能 分别是新增 修改 删除
-
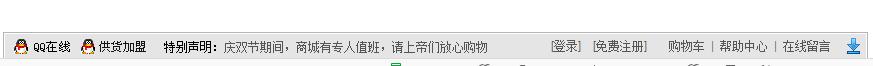
 jQuery实现可关闭固定于底(顶)部的工具条菜单效果
jQuery实现可关闭固定于底(顶)部的工具条菜单效果本文向大家介绍jQuery实现可关闭固定于底(顶)部的工具条菜单效果,包括了jQuery实现可关闭固定于底(顶)部的工具条菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现可关闭固定于底(顶)部的工具条菜单效果。分享给大家供大家参考,具体如下: 这是一款可关闭始终在页面底部的工具条菜单,浮动在页面顶部的大家见的比较多了,本款从形式上来说与其它的没什么差别,只是浮动在页
-
 jquery插件锦集【推荐】
jquery插件锦集【推荐】本文向大家介绍jquery插件锦集【推荐】,包括了jquery插件锦集【推荐】的使用技巧和注意事项,需要的朋友参考一下 本篇的由来是群里面某个朋友提到说:有没有一个倒计时的特效,格式如分钟:秒;由此思考了下,觉得弄几个常用效果的js小插件还是不错的,可以供大家学习和使用,这里我取名为:shenniu.effect.js;希望大家喜欢,多多点赞支持: . 时钟效果 . 倒计时 . 全选效果 . ta
-
jquery 遍历数组 each 方法详解
本文向大家介绍jquery 遍历数组 each 方法详解,包括了jquery 遍历数组 each 方法详解的使用技巧和注意事项,需要的朋友参考一下 JQuery拿取对象的方式 $(‘#id') :通过元素的id $(‘tagName') : 通过元素的标签名 $(‘tagName tagName') : 通过元素的标签名,eg: $(‘ul li') $(‘tagName#id): 通过元素的id
-
 快速解决jquery.touchSwipe左右滑动和垂直滚动条冲突
快速解决jquery.touchSwipe左右滑动和垂直滚动条冲突本文向大家介绍快速解决jquery.touchSwipe左右滑动和垂直滚动条冲突,包括了快速解决jquery.touchSwipe左右滑动和垂直滚动条冲突的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了jquery.touchSwipe左右滑动和垂直滚动条冲突问题的解决方法,具体内容如下 正好需要Html5做一个左右可以切换的功能,但是要保留上下滚动条功能。我在移动端使用的jquery.
-
 jquery跟随屏幕滚动效果的实现代码
jquery跟随屏幕滚动效果的实现代码本文向大家介绍jquery跟随屏幕滚动效果的实现代码,包括了jquery跟随屏幕滚动效果的实现代码的使用技巧和注意事项,需要的朋友参考一下 我们在很多网站看到,当我们滚动网页时,网页内的广告或某个小区域并不会消失,而是浮动在屏幕的某个地方,特别是一些局域广告。那么这是怎么实现的呢?本文将引用乌徒帮的跟随屏幕滚动代码,对此效果做详解。 一、原始代码 下面是乌徒帮的跟随屏幕滚动代码,它的作用域为乌徒帮
