jQuery对table表格进行增删改查
最近要处理一些前端的工作,重新学习了一下jQuery,感觉还是那么的锋利啊!!!
总结了一下对table的增删改查,写一篇留着以后自己recode。
1.首先我自己写了一个简单的div布局。

2.实现几个用<a>标签做的按钮的功能 分别是新增 修改 删除 查询和返回。
代码如下
html+css(原谅我写在一起吧。。毕竟渲染不是我的强项)
<html> <head><title>测试数据</title></head> <style type="text/css"> table, td{ font:100% '微软雅黑'; } table{width:80%;border-collapse:collapse; margin:0 0 0 100px} th, td{text-align:center;border:1px solid #fff;} th{background:#328aa4} td{background:#e5f1f4;} </style> <script type="text/javascript" src="jquery-1.8.0.js"></script> <script type="text/javascript" src="jq.js"></script> <body> <a href="#" style ="margin:100px" id="add_btn">新增</a> <input id="Ktext" type="text"> <a href="#" id="search_btn"> 查询</a> <a href="#" style ="margin:100px" id="back_btn">返回</a> <br/> <table id="tb"> <tr id="trr"> <th style="width:100px">ID</th> <th style="width:100px">Name</th> <th style="width:100px">salary</th> <th style="width:100px">功能</th> </tr> <tbody id="hide_tbody"> <tr style="display:none" id="trr"> <td style="width:100px" id="no_id"><input value='' type='text'></td> <td style="width:100px"><input value='' type='text'></td> <td style="width:100px"><input value='' type='text'></td> <td style="width:200px" id="a"><a href="#" id="save_btn">保存</a> <a href="#" id="edit_btn" style="display:none">修改</a> <a href="#" id="del_btn">删除</a></td> </tr> </tbody> <tbody id="show_tbody"> <tr id="trr" > <td style="width:100px" id="no_id">1</td> <td style="width:100px">小王</td> <td style="width:100px">3000</td> <td style="width:200px" id="a"><a href="#" id="save_btn" style="display:none">保存</a> <a href="#" id="edit_btn">修改</a> <a href="#" id="del_btn">删除</a></td> </tr> <tr id="trr"> <td style="width:100px" id="no_id">2</td> <td style="width:100px">小李</td> <td style="width:100px">4000</td> <td style="width:200px" id="a"><a href="#" id="save_btn" style="display:none">保存</a> <a href="#" id="edit_btn">修改</a> <a href="#" id="del_btn">删除</a></td> </tr> <tr id="trr"> <td style="width:100px" id="no_id">3</td> <td style="width:100px">小张</td> <td style="width:100px">5000</td> <td style="width:200px" id="a"><a href="#" id="save_btn" style="display:none">保存</a> <a href="#" id="edit_btn">修改</a> <a href="#" id="del_btn">删除</a></td> </tr> <tr id="trr"> <td style="width:100px" id="no_id">4</td> <td style="width:100px">小赵</td> <td style="width:100px">6000</td> <td style="width:200px" id="a"><a href="#" id="save_btn" style="display:none">保存</a> <a href="#" id="edit_btn">修改</a> <a href="#" id="del_btn">删除</a></td> </tr> </tbody> </table> </body> </html>
jQuery的代码如下
$(document).ready(function(){
var tb = $("#tb");
//添加
$("#add_btn").click(function(){
var hideTr = $("#hide_tbody",tb).children().first();
var newTr = hideTr.clone().show();
$("#show_tbody",tb).append(newTr);
});
//保存
$("#save_btn",tb).die('click').live('click',function(){
var tr = $(this).parent().parent();
$("input[type='text']",tr).each(function(i,el){
el = $(el);
el.parent().text(el.val());
el.remove();
});
$("#save_btn",tr).hide();
$("#edit_btn",tr).show();
});
//修改
$("#edit_btn",tb).die('click').live('click',function(){
var tr = $(this).parent().parent();
$("td:not('#a')",tr).each(function(i,el){
el = $(el);
var html = "<input value='"+el.text()+"' type='text'>";
el.html(html);
});
$("#edit_btn",tr).hide();
$("#save_btn",tr).show();
});
//删除
$("#del_btn",tb).die('click').live('click',function(){
$(this).parent().parent().remove();
});
//查询
$("#search_btn").click(function(){
var key = $("#Ktext").val();
var sbody = $("#show_tbody");
var trr = $("#trr",sbody);
var keyword = $("#no_id",sbody).text();
for(var i = 0; i < keyword.length;i++)
{
if(keyword[i]== key[0]){
trr.eq(i).show();
}else{
trr.eq(i).hide();
}
}
});
//返回
$("#back_btn").click(function(){
var sbody = $("#show_tbody");
$("#trr",sbody).show();
});
});
虽然有点简陋不过还是蛮实用的。
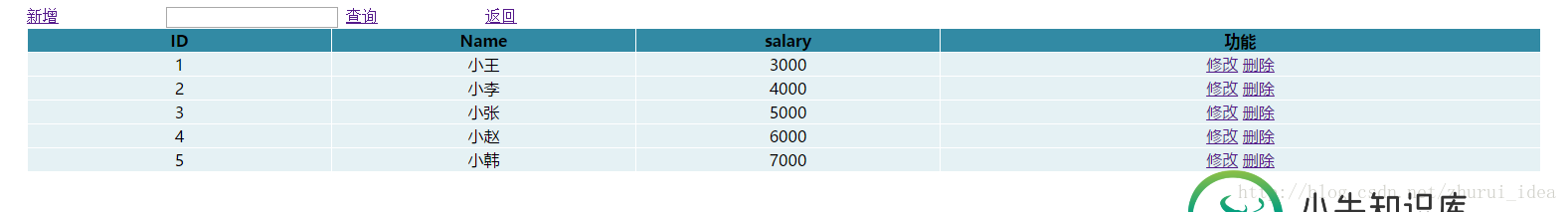
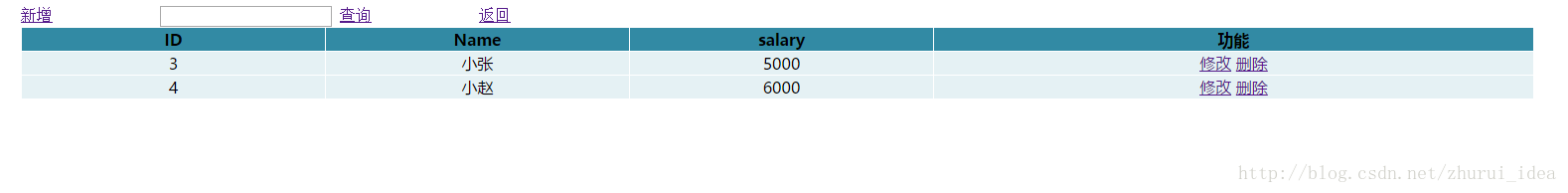
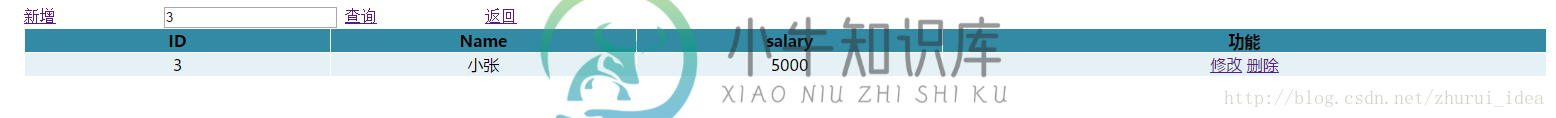
功能展示如下




其中查询功能是按照ID来进行查询的,点返回后可以复原数据。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍jquery动态增加删减表格行特效,包括了jquery动态增加删减表格行特效的使用技巧和注意事项,需要的朋友参考一下 基于jQuery表格增加删除代码是一款动态增加删减表格行特效代码。分享给大家供大家参考。具体如下: 运行效果截图如下: 具体代码如下: html代码: js代码: 希望本文所述对大家学习javascript成程序设计有所帮助。
-
本文向大家介绍Jquery对select的增、删、改、查操作,包括了Jquery对select的增、删、改、查操作的使用技巧和注意事项,需要的朋友参考一下 逃不开传统的四种操作:增、删、改、查。 <四处搜刮了jquery对select操作的代码,汇集一下,方便以后查看。日历天数变化代码为原创。> [增]: [删]: [改](设置选中项): [查](获取选中值): 1.获取选中项的value 附上代
-
本文向大家介绍js处理表格对table进行修饰,包括了js处理表格对table进行修饰的使用技巧和注意事项,需要的朋友参考一下 js处理表格 1、行颜色间隔显示 css样式:两个选择器 2、鼠标移动到某一行,改行颜色加亮,移开后恢复原来颜色
-
本文向大家介绍JavaScript获取表格(table)当前行的值、删除行、增加行,包括了JavaScript获取表格(table)当前行的值、删除行、增加行的使用技巧和注意事项,需要的朋友参考一下
-
我们引入表格依赖后table后,我们就可以通过Table来进行相关表格的初始化和绑定相关事件。 返回的Table对象包括以下几个对象: { list:[], //实例化的表格对象列表 defaults:{}, //默认表格参数 columnDefaults:{}, //默认列参数 config:{}, //相关按钮的DOM选择类 button:{}, //默
-
本文向大家介绍Node.js对MongoDB进行增删改查操作的实例代码,包括了Node.js对MongoDB进行增删改查操作的实例代码的使用技巧和注意事项,需要的朋友参考一下 MongoDB简介 MongoDB是一个开源的、文档型的NoSQL数据库程序。MongoDB将数据存储在类似JSON的文档中,操作起来更灵活方便。NoSQL数据库中的文档(documents)对应于SQL数据库中的一行。将一

