《kpi面》专题
-
selenium高效应对Web页面元素刷新的实例讲解
本文向大家介绍selenium高效应对Web页面元素刷新的实例讲解,包括了selenium高效应对Web页面元素刷新的实例讲解的使用技巧和注意事项,需要的朋友参考一下 当我们在页面上进行selenium.type()或者selenium.click()操作的时候,往往需要需要等待一个元素的出现,对于一般的网页,当我们进入一个新页面的时候,往往会使用selenium.waitForPageToLoa
-
 java+selenium实现自动化打开页面的方法
java+selenium实现自动化打开页面的方法本文向大家介绍java+selenium实现自动化打开页面的方法,包括了java+selenium实现自动化打开页面的方法的使用技巧和注意事项,需要的朋友参考一下 闲聊一下: 毕业后的第一份工作很重要,我2015年6月985硕士毕业,7月参加工作,由于自己对职业生涯的迷茫,再加上对offer选择错误的后果(考虑太多也是错),导致自己现在并未从事自己一直愿意从事的自动化测试工作,今年想换工作了,还是
-
 解决Android软键盘弹出覆盖h5页面输入框问题
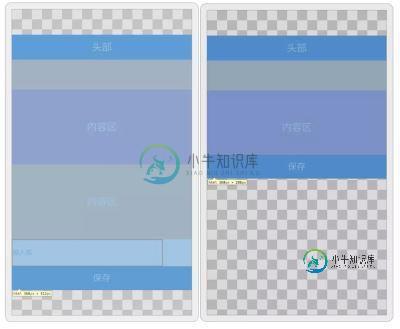
解决Android软键盘弹出覆盖h5页面输入框问题本文向大家介绍解决Android软键盘弹出覆盖h5页面输入框问题,包括了解决Android软键盘弹出覆盖h5页面输入框问题的使用技巧和注意事项,需要的朋友参考一下 之前我们在使用vue进行 h5 表单录入的过程中,遇到了Android软键盘弹出,覆盖 h5页面 输入框 问题,在此进行回顾并分享给大家: 系统:Android 条件:当输入框在可视区底部或者偏下的位置 触发条件:输入框获取焦点,弹出软
-
Vue单页及多页应用全局配置404页面实践记录
本文向大家介绍Vue单页及多页应用全局配置404页面实践记录,包括了Vue单页及多页应用全局配置404页面实践记录的使用技巧和注意事项,需要的朋友参考一下 前后端分离后,控制路由跳转的责任转移到了前端,后端只负责给前端返回一个html文档以及提供各种接口。下面我们用作例子的两个项目,均采用vue作为基础框架,一个是SPA应用,另一个是多页应用,均由前端进行路由控制及渲染的。 总体思路 无论单页还是
-
 Vue页面骨架屏的实现方法
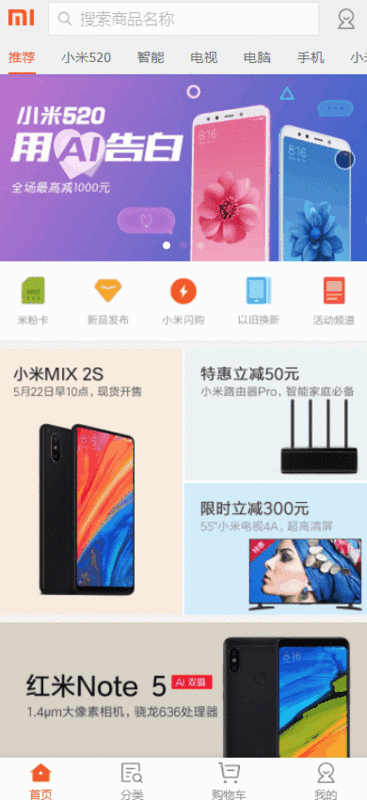
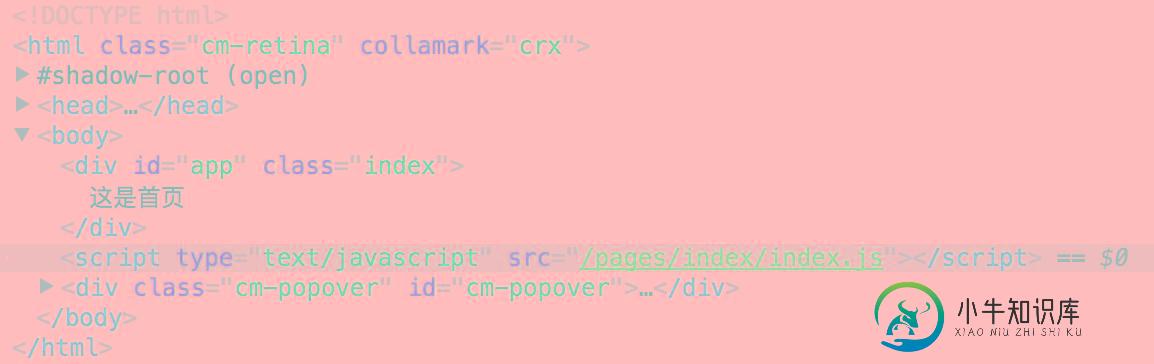
Vue页面骨架屏的实现方法本文向大家介绍Vue页面骨架屏的实现方法,包括了Vue页面骨架屏的实现方法的使用技巧和注意事项,需要的朋友参考一下 在开发webapp的时候总是会受到首屏加载时间过长的影响,主流的解决方法是在载入完成之前显示loading图效果,而一些大公司会配置一套服务端渲染的架构来解决这个问题。考虑到ssr所要解决的一系列问题,越来越多的APP采用了“骨架屏”的方式去提升用户体验。 小米商城: 一、分析Vue
-
 详解基于webpack2.x的vue2.x的多页面站点
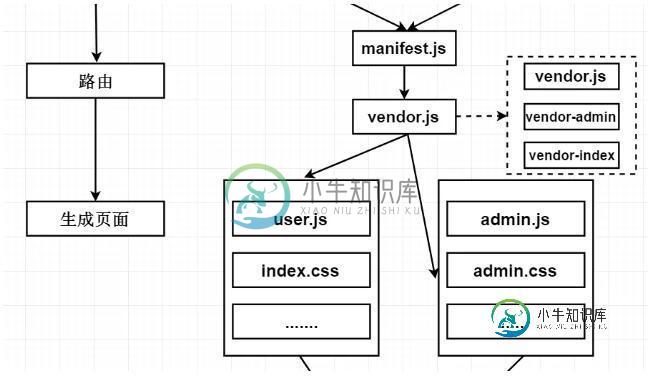
详解基于webpack2.x的vue2.x的多页面站点本文向大家介绍详解基于webpack2.x的vue2.x的多页面站点,包括了详解基于webpack2.x的vue2.x的多页面站点的使用技巧和注意事项,需要的朋友参考一下 本文介绍了基于webpack2.x的vue2.x的多页面站点,分享给大家,具体如下: vue的多页面 依旧使用vue-cli来初始化我们的项目 然后修改主要目录结构如下: 编写每个页面 可以看到这里我们有4个单独的页面,分别是b
-
 用vue构建多页面应用的示例代码
用vue构建多页面应用的示例代码本文向大家介绍用vue构建多页面应用的示例代码,包括了用vue构建多页面应用的示例代码的使用技巧和注意事项,需要的朋友参考一下 最近一直在研究使用vue做出来一些东西,但都是SPA的单页面应用,但实际工作中,单页面并不一定符合业务需求,所以这篇我就来说说怎么开发多页面的Vue应用,以及在这个过程会遇到的问题。 这是我放在GitHub上的项目,里面有整个配置文件,可以参看一下:multiple-vu
-
vue2.0之多页面的开发的示例
本文向大家介绍vue2.0之多页面的开发的示例,包括了vue2.0之多页面的开发的示例的使用技巧和注意事项,需要的朋友参考一下 我们平常用vue开发的时候总觉得vue好像就是专门为了单页面应用而诞生的,其实不是。因为vue在工程化开发的时候很依赖webpack,而webpack是将所有的资源整合到一块,弄成一个单页面。但是vue不止可以做单页面,它还可以做多页面,如果要做多页面的话需要对他的依赖,
-
 vue多页面开发和打包正确处理方法
vue多页面开发和打包正确处理方法本文向大家介绍vue多页面开发和打包正确处理方法,包括了vue多页面开发和打包正确处理方法的使用技巧和注意事项,需要的朋友参考一下 前段时间做项目,技术栈是vue+webpack,主要就是官网首页加后台管理系统 根据当时情况,分析出三种方案 一个项目代码里面嵌两个spa应用(官网和后台系统) 分开两套项目源码 一套项目源码里面就一个spa应用 思考: 直接否定了一套项目源码里一个spa应用(ui样
-
负面清单索引?
问题内容: 我正在尝试理解以下代码: 具体来说,我不明白索引所指的是什么。如果索引指向第一个元素,那么它指的是什么? 问题答案: 负数表示您是从右数而不是从左数。因此,指的是最后一个元素,是倒数第二个,依此类推。
-
 详解vue-router 动态路由下子页面多页共活的解决方案
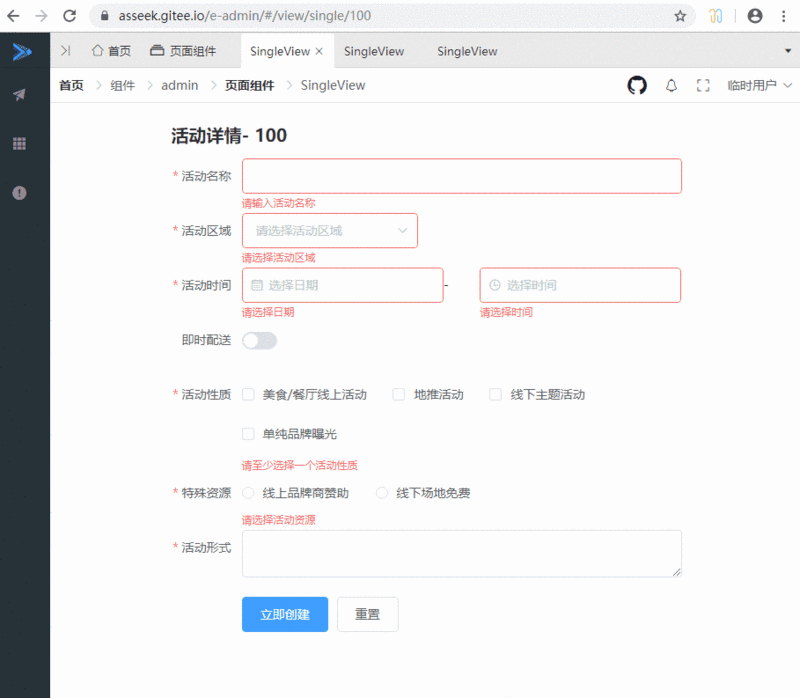
详解vue-router 动态路由下子页面多页共活的解决方案本文向大家介绍详解vue-router 动态路由下子页面多页共活的解决方案,包括了详解vue-router 动态路由下子页面多页共活的解决方案的使用技巧和注意事项,需要的朋友参考一下 我们都知道 vue-router 的动态路由匹配 对组件是原地复用的策略,需要我们在组件中根据不同的 $route 参数展示不同的数据,这在大部分情景下是很高效的做法,但这无疑增加了组件的复杂度,而且不同参数间切换因
-
sorted(key = lambda:…)后面的语法
问题内容: 我不太理解该参数背后的语法: 是不是随心所欲?为什么在看起来像是两次? 问题答案: 是一个函数,在比较它们之前将调用该函数来转换它们。传递给的参数必须是可调用的。 使用创建一个匿名函数(可调用)。在可调用的情况下仅采用一个参数。Python很简单。它只能做并真正返回一件事。 的语法是单词,后跟参数名称列表,然后是单个代码块。参数列表和代码块用冒号表示。这类似于在python其他构建体,
-
 Vestacp免费VPS主机控制面板的安装与使用教程
Vestacp免费VPS主机控制面板的安装与使用教程本文向大家介绍Vestacp免费VPS主机控制面板的安装与使用教程,包括了Vestacp免费VPS主机控制面板的安装与使用教程的使用技巧和注意事项,需要的朋友参考一下 VestaCP是由俄罗斯的人编写的VPS主机控制面板,支持中文,部落用过之后第一个感觉就是Vestacp功能强大,基本上已经和Cpanel相看齐了。支持Apache、Nginx、Bind、Exim、Dovecot、vsftpd、My
-
 扔掉VPS面板!网站平滑迁移到LNMP或LAMP建站环境的方法图解
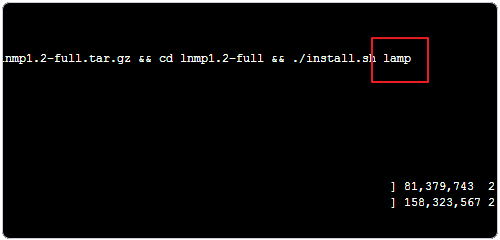
扔掉VPS面板!网站平滑迁移到LNMP或LAMP建站环境的方法图解本文向大家介绍扔掉VPS面板!网站平滑迁移到LNMP或LAMP建站环境的方法图解,包括了扔掉VPS面板!网站平滑迁移到LNMP或LAMP建站环境的方法图解的使用技巧和注意事项,需要的朋友参考一下 对于刚刚用VPS建站的朋友来说,给VPS主机安装控制面板可以省掉Web环境配置的麻烦,同时又可以方便管理网站,例如绑定域名、FTP上传文件、数据备份等等。现在不少的VPS主机面板已经做得和虚拟主机面板差不
-
JS实现简单短信验证码界面
本文向大家介绍JS实现简单短信验证码界面,包括了JS实现简单短信验证码界面的使用技巧和注意事项,需要的朋友参考一下 1.要实现短信验证码界面,首先要有一个文本框,旁边是按钮,点击时开始倒计时。 2.先创建文本框和按钮,按钮设置对应的id,然后在js中通过id获取按钮这个元素,对其执行操作。同时应设置倒计时时间以及计时器变量,并使点击发送按钮后倒计时结束前无法继续点击按钮重新发送。 3.倒计时结束后
