《kpi面》专题
-
如何在Spring Security登录页面中传递附加参数
问题内容: 我正在尝试从Spring安全性登录页面将数据库名称设置为请求输入参数。目前,我只获得使用spring security检索到的用户名。 如何访问在登录页面上设置的其他字段? 问题答案: 详细阐述@Vacuum的评论 这是一种简单的方法(未经测试,但我相信这会起作用) 1)创建一个新类,它将扩展默认过滤器并获取其他参数并将其存储在会话中。它看起来像这样: 2)在你的实现中,修改你的实现:
-
Spring Boot和自定义404错误页面
问题内容: 在我的Spring Boot应用程序中,我试图配置自定义错误页面,例如404,我在应用程序配置中添加了以下Bean: 此外,我还创建了以下简单的Thymeleaf模板: 并将其添加到文件夹中。现在,在404错误上,我只能看到白屏。 我在做什么错以及如何正确设置404页面?此外,是否可以将模板而不是仅将静态页面用于自定义错误页面? 问题答案: 在Spring Boot 1.4.x中,你可
-
Spring:标准日志方面(拦截器)
问题内容: 我发现了很多关于如何创建使用像Spring框架登录定制方面的例子这还是这个,但没有发现这种情况和问题,standard/common Spring实现。是否有来自Spring的日志记录方面的任何标准实现? 问题答案: 签出CustomizableTraceInterceptor API,你可以定义带有几个占位符的单独的enter / exit / exception消息: -替换为被调
-
@Aspect方面的Spring自动装配的Bean为空
问题内容: 我有以下spring配置: 然后我有一个方面: 此方面有效(我可以在afterPoll上达到断点),但是simpleEmailSender为null。不幸的是,我找不到清楚的文档说明为什么这样做。(作为记录,我的simpleEmailSender bean存在并且已正确连接到其他类中)以下几点使我感到困惑: 是context:component-scan应该是@Aspect吗?如果可以
-
更改部署为War的Spring Boot应用程序的默认欢迎页面
问题内容: 我试图找到一种方法来更改作为生产环境中的战争而部署的spring-boot应用程序的默认欢迎页面,但是如果没有web.xml文件,我将找不到一种方法。 根据文档,我们可以使用带有以下代码的EmbeddedServletContainerFactory来执行此操作: 虽然,当我们创建一个war文件并将其部署到tomcat而不使用嵌入式Tomcat时,它没有做任何事情。 任何的想法?如果我
-
设置JPA Pageable对象的默认页面大小
问题内容: 我有一个PagingandSorting存储库,该存储库具有接受可分页对象的方法。我还有一个控制器,可以通过URL接受可分页的对象。 我的用例是,如果用户在URL中指定页面大小参数,则我必须为可分页对象使用该值。如果他不提及,则采用默认值50。 但是可分页对象现在默认为20。 任何建议都会有所帮助 问题答案: 如果你正在谈论Spring Data PagingAndSortingRep
-
使用Spring Security 3.2.0.RELEASE,如何在没有标签库的纯HTML页面中获取CSRF令牌
问题内容: 我从具有单独的java config依赖项的Spring Security 3.1.4升级到了包含Java config的新3.2.0版本。CSRF默认情况下处于启用状态,我知道可以使用“ http.csrf()。disable()”在覆盖的configure方法中将其禁用。但是,假设我不想禁用它,但是我需要在登录页面上使用CSRF令牌,该页面上没有使用JSP标签库或Spring标签库
-
Golang反射:无法设置包装结构的界面字段
问题内容: 我正在尝试实现一种方法,该方法更改可以具有任意结构的对象中字段的值。当我有一个指向结构的指针时,字段的遍历是没有问题的。但是,当我有一个不包装指向结构的指针但包装结构本身的接口时,简而言之,我无法更改字段: 长:http://play.golang.org/p/OsnCPvOx8F 我已阅读《反射定律》,因此我知道只有在具有指向结构的指针时,才可以修改字段。现在我的问题是: 如何获取结
-
如何获取重定向URL而不是golang中的页面内容?
问题内容: 我正在向服务器发送请求,但它正在返回网页。有没有办法获取网页的网址呢? 问题答案: 您需要检查重定向并停止(捕获)它们。如果捕获重定向,则可以使用响应结构的定位方法获取重定向URL(重定向到该URL)。
-
AngularJS前端页面操作之用户修改密码功能示例
本文向大家介绍AngularJS前端页面操作之用户修改密码功能示例,包括了AngularJS前端页面操作之用户修改密码功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了AngularJS前端页面操作之用户修改密码功能。分享给大家供大家参考,具体如下: 最近在做前端设计,主要使用的知识有AngularJS和nodejs来进行页面显示和数据请求、处理等工作。在设计页面比如忘记密码时,发现
-
 全面解析Bootstrap中Carousel轮播的使用方法
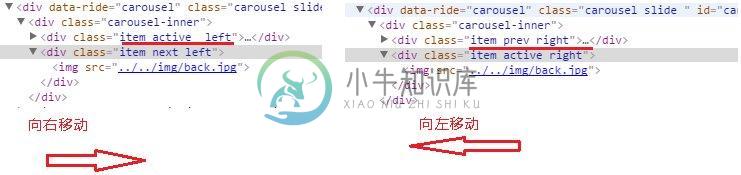
全面解析Bootstrap中Carousel轮播的使用方法本文向大家介绍全面解析Bootstrap中Carousel轮播的使用方法,包括了全面解析Bootstrap中Carousel轮播的使用方法的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家全面的解析了Bootstrap中Carousel的使用方法,供大家参考,具体内容如下 源码文件: Carousel.scss Carousel.js 实现原理: 隐藏所有要显示的元素,然后指定当前要显示的为
-
使用vue实现点击按钮滑出面板的实现代码
本文向大家介绍使用vue实现点击按钮滑出面板的实现代码,包括了使用vue实现点击按钮滑出面板的实现代码的使用技巧和注意事项,需要的朋友参考一下 在通信的时候容易出错,或者信息根本传不过来。那么这里就示例一下,怎么通过组件之间的通信完成点击事件。 index.vue文件中: 传递中介 引入组件,即是要弹出的组件 该文件里面的方法就是这样。 然后就是弹出组件docsForm.vue怎样向上传数据 在组
-
 全面解析Bootstrap中tooltip、popover的使用方法
全面解析Bootstrap中tooltip、popover的使用方法本文向大家介绍全面解析Bootstrap中tooltip、popover的使用方法,包括了全面解析Bootstrap中tooltip、popover的使用方法的使用技巧和注意事项,需要的朋友参考一下 一、tooltip(提示框) 源码文件: Tooltip.js Tooltip.scss 实现原理: 1、获取当前要显示tooltip的元素的定位信息(top、left、bottom、right
-
BootStrap学习笔记之nav导航栏和面包屑导航
本文向大家介绍BootStrap学习笔记之nav导航栏和面包屑导航,包括了BootStrap学习笔记之nav导航栏和面包屑导航的使用技巧和注意事项,需要的朋友参考一下 nav导航栏 响应式的导航栏 具有不同对齐风格和固定的导航栏 面包屑导航(BreadCrumb) 层次导航,让我想起UC的极速模式的 X 级页面 以上所述是小编给大家介绍的BootStrap学习笔记之nav导航栏和面包屑导航,希望对
-
 学做Bootstrap的第一个页面
学做Bootstrap的第一个页面本文向大家介绍学做Bootstrap的第一个页面,包括了学做Bootstrap的第一个页面的使用技巧和注意事项,需要的朋友参考一下 本文实例分享了第一个Bootstrap页面的实现代码,供大家参考,具体内容如下 效果图: 实现代码: 相信大家一定还没过瘾吧,下面再为大家分享几篇文章: 《值得分享和收藏的Bootstrap学习教程》 《Bootstrap学习教程》 以上就是本文的全部内容,希望对大家
