全面解析Bootstrap中Carousel轮播的使用方法
本文实例为大家全面的解析了Bootstrap中Carousel的使用方法,供大家参考,具体内容如下
源码文件:
Carousel.scss
Carousel.js
实现原理:
隐藏所有要显示的元素,然后指定当前要显示的为block,宽、高自适应
源码分析:
1、Html结构:主要分为以四个部分
1.1、容器:最外层div,需要一个data-ride=”carousel”来指定为轮播放插件,并且提供一个Id,方便圆圈指示符的关联
1.2、图片列表部分,用一个外层div包裹所有,然后每个img会被一个div,则class为item的包裹住
1.3、圆圈指示符:用一个ol列表来显示其各图形列表项,每个列表项需要指定data-slide-to=”index”属性,用于标记当前圆圈的索引号
1.4、左右控制按钮:实现向左、向右移动的功能
2、Css样式
2.1、Carousel:只有一个相对定位标记
2.2、Carousel-inner:旋转图片列表区域,其中每项有item来修饰
2.2.1、其中的active、next、prev都认为是可见的
2.2.2、Carousel-caption:表示每个item项应该有标题信息,默认显示下、中位置
2.3、Carousel-control:设置向左、向右按钮的样式,其中会设置渐变、透明度等信息,提供了icon-prev、icon-next两种额外样式
2.4、Carousel-indicators:圆圈部分样式,都是绝对定位,每个li设置为行内块元素,用text-indent:-999来隐藏字体
3、Js代码
3.1、主要核心方法为slide,他实现了图片的切换
3.1.1、在第一次进行图片切换的时候,都会调用pause方法来暂定定时器,在图片切换完成后才调用cycle方法来启用定时器
3.1.2、接受的type和next两个参数
3.1.2.1、Type:表示向上、还是向下换页
3.1.2.2、Next:本次要显示为活动的Item项,如果不传入则需要通过getItemForDirection方法来获取
3.1.3、在获取完成$active(当前活动的Item)、$next(需要成为活动项的Item)、isCycling(定时轮播的定时器句柄)、direction(方向)等基本参数
3.1.4、然后触发slide.bs.carousel事件
3.1.5、然后设置indicators的索引项
3.1.6、切换图片,如果支持css动画就用动画切换,否则直接加css来切换
3.1.7、动画切换原理:
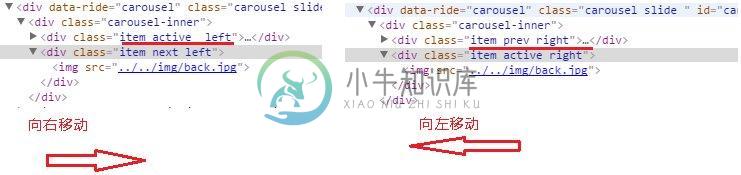
3.1.7.1、Prev:是向右滚动图片,会组合出的样式:active right(active项) prev right(下一项),这时prev自身为-100%,把图片放在最左边
3.1.7.2、Next:是向左滚动图片 active left(active项)、next left(下一项),这时next自身为100%,把图片放在最右边
3.1.7.3、Active right:图片应该是向右,那就应该运动图片宽度的100%
3.1.7.4、Active left:图片向左,那就应该运行图片宽度的-100%
3.1.7.5、对比图:

3.1.8、实现代码(不包含Css3):
.carousel-inner > .active,
.carousel-inner > .next,
.carousel-inner > .prev {
display: block;
}
.carousel-inner > .active {
left: 0;
}
.carousel-inner > .next,
.carousel-inner > .prev {
position: absolute;
top: 0;
width: 100%;
}
.carousel-inner > .next {
left: 100%;
}
.carousel-inner > .prev {
left: -100%;
}
.carousel-inner > .next.left,
.carousel-inner > .prev.right {
left: 0;
}
.carousel-inner > .active.left {
left: -100%;
}
.carousel-inner > .active.right {
left: 100%;
}
如果大家还想深入学习,可以点击这里进行学习,再为大家附3个精彩的专题:
Bootstrap学习教程
Bootstrap实战教程
Bootstrap插件使用教程
精彩专题分享:jQuery图片轮播 JavaScript图片轮播 Bootstrap图片轮播
以上就是本文的全部内容,希望对大家学习javascript程序设计有所帮助。
-
本文向大家介绍Bootstrap 轮播(Carousel)插件,包括了Bootstrap 轮播(Carousel)插件的使用技巧和注意事项,需要的朋友参考一下 Bootstrap 轮播(Carousel)插件是一种灵活的响应式的向站点添加滑块的方式。除此之外,内容也是足够灵活的,可以是图像、内嵌框架、视频或者其他您想要放置的任何类型的内容。 如果您想要单独引用该插件的功能,那么您需要引用 caro
-
本文向大家介绍全面解析多种Bootstrap图片轮播效果,包括了全面解析多种Bootstrap图片轮播效果的使用技巧和注意事项,需要的朋友参考一下 分享了三种Bootstrap图片轮播效果,相信总有一款你满意的! 第一种效果:Bootstrap简单轮播 第二种:带标题轮播(手动) 第三种:JS控制自动轮播 在 carousel() 方法中可以设置具体的参数,如: 使用时,在初始化插件的时候可以传关
-
本文向大家介绍全面解析Bootstrap中tooltip、popover的使用方法,包括了全面解析Bootstrap中tooltip、popover的使用方法的使用技巧和注意事项,需要的朋友参考一下 一、tooltip(提示框) 源码文件: Tooltip.js Tooltip.scss 实现原理: 1、获取当前要显示tooltip的元素的定位信息(top、left、bottom、right
-
本文向大家介绍Bootstrap图片轮播组件使用实例解析,包括了Bootstrap图片轮播组件使用实例解析的使用技巧和注意事项,需要的朋友参考一下 使用Bootstrap来编写图片轮播组件Carousel,则能够节约很多时间,图片轮播组件是一个在网页中很常见的技术,但是如果直接编写的话,需要很长的JavaScript编码,同时也不好控制大小。 同时说一下,Carousel这个词的本义是回旋木马。
-
本文向大家介绍使用BootStrap建立响应式网页——通栏轮播图(carousel),包括了使用BootStrap建立响应式网页——通栏轮播图(carousel)的使用技巧和注意事项,需要的朋友参考一下 1、bootstrap提供了js插件——轮播图 我们还是照旧,直接拿过来用,需要改的地方再说。 2、修改 小屏幕看小图,大屏图看大图:这个可以利用自定义属性(data-XXX)data-i
-
简介 yii2 Carousel是一个基于JavaScript的图片轮播组件,使用Carousel可以快速的在网站任意位置放置一个图片轮播的效果 实例 <?php echo Carousel::widget([ 'items' => [ // 只有图片的格式 '<img src="http://www.yii-china.com/statics/images

