《武汉超星》专题
-
超全局变量
一般来讲,在 Swoole 项目中,你是无法使用 $_GET、$_POST等超全局变量的。 自 imi v1.0.15 版本开始支持,启用方法: 在项目配置文件的 beans 中加入: [ 'SuperGlobals' => [ 'enable' => true, ], ]
-
保存超链接
保存连结 将超链接转换为档案并保存至Memory Stick™或主机内存。 1. 让指标对准想要保存的连结,从选单列中选择[档案] > [保存连结]。 2. 选择[保存]。 因应文件类型,自动选择适切的保存位置。 提示 部分超链接可改变文件名或保存位置。若要变更,请选择各项输入栏,并执行决定。 若没有适合的保存位置,将保存至[COMMON]文件夹。但保存于COMMON文件夹的档案,无法使用PSP™
-
超声波模块
超声波模块组件用于检测与前方障碍物的距离,检测范围为3~300cm。 净重量:12.4g 体积:24×48×14mm 参数 测量范围:3~300cm 测量精度:±5% 工作电压:DC 5V 抗跌落能力:1.5m 工作温度:-10℃~55℃ 工作湿度:<95% 特点 神经元独占
-
14 Markdown 超链接
1. 前言 Markdown 官方对于超链接的定义如下: Markdown 支持两种超链接的定义方式:行内定义和全局声明。不管哪种方式,其都是由 「中括号 []」来声明。 如果需要创建行内链接的创建方式,用一对紧跟「中括号 []」的「小括号 ()」描述目标链接,小括号内不仅可以包含链接的地址,也可以用「引号 ""」设定链接的标题。 原文出处:daringfireball.net。 超链接是网页中常
-
Middleware 请求超时
Middleware: 请求超时 请求超时控制也是不可或缺的中间件: <?php class RequestTimeout implements Middleware { public $timeout; public $exception; private $timerId; public function __construct($timeout, \Ex
-
超声波模块
超声波模块 超声波模块是一个用来测量距离的电子模块,测量范围是 3 cm 到 400 cm.。可以用来帮助小车避开障碍或加入其他有关测距的项目。本模块接口是黄色色标,说明是单数字接口,需要连接到主板上的黄色标识的接口。 技术规格 工作电压: 5V DC 工作温度:-25~+80℃ 测量角度:30度范围内 测量范围:3-400cm(误差小于1cm) 超声波频率:42kHz 控制方式:单数字口控制 模
-
如何将日语字符分为汉字或假名?
问题内容: 给定以下文本,如何将每个字符分类为假名或汉字? 谁か确认上记これらのフ 为了得到这样的东西 (对不起,如果我做错了。) 问题答案: 此功能内置在Character.UnicodeBlock类中。与日语相关的Unicode块的一些示例: 但是,一如既往,魔鬼在细节中: 哪里是全角字符。因此,这与上面的半角片假名属于同一类别。请注意,全角与常规(半角)不同:
-
如何使用CSS绘制一个汉堡式菜单
本文向大家介绍如何使用CSS绘制一个汉堡式菜单相关面试题,主要包含被问及如何使用CSS绘制一个汉堡式菜单时的应答技巧和注意事项,需要的朋友参考一下 比较常见的两种方法: 利用元素自身、和伪元素绘制3个长宽一致的矩形,然后设定其y偏移值。 利用上下和自身元素内容绘制:
-
 JAVA实现汉字转拼音功能代码实例
JAVA实现汉字转拼音功能代码实例本文向大家介绍JAVA实现汉字转拼音功能代码实例,包括了JAVA实现汉字转拼音功能代码实例的使用技巧和注意事项,需要的朋友参考一下 JAVA中汉字转拼音的方法并不复杂,可以使用pinyin4j包来实现。 一、下载pinyin4j的架包,并导入项目中,如下: 如果是maven项目,maven依赖如下: 二、汉字转拼音方法,附上代码例子,如下: 其中,拼音格式参数说明: HanyuPinyinCase
-
 Java常用数字工具类 数字转汉字(1)
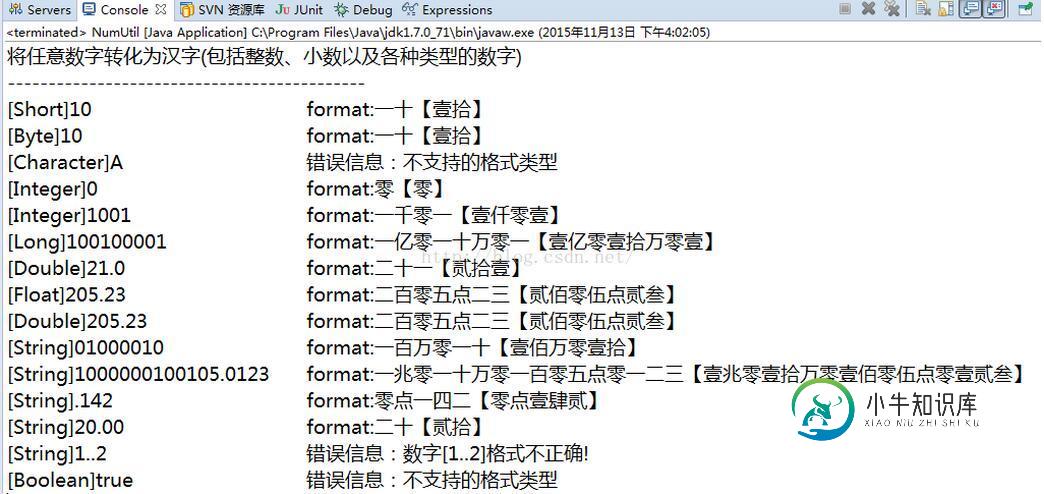
Java常用数字工具类 数字转汉字(1)本文向大家介绍Java常用数字工具类 数字转汉字(1),包括了Java常用数字工具类 数字转汉字(1)的使用技巧和注意事项,需要的朋友参考一下 本人是从事互联网金融行业的,所以会接触到一些金融类的问题,常见的一种就是数字转汉字大小写的问题。所以抽空就写了一个小小的工具类,实现了数字转汉字、大数相加、相减、相乘的工具类,希望能帮助有需求的同行们。本篇就分享一下数字转化为汉字的思路吧。 数字转汉字的原
-
 Java实现验证码具体代码(图片、汉字)
Java实现验证码具体代码(图片、汉字)本文向大家介绍Java实现验证码具体代码(图片、汉字),包括了Java实现验证码具体代码(图片、汉字)的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享两个实例,相信大家一定会喜欢。 实例1:随机生成验证码图片并将之输出为一个png文件 效果图: 实例2:Java随机生成常用汉字验证码 更多关于验证码的文章请点击查看:《java验证码》 以上就是java生成图片验证码、汉字验证码的相关代码,
-
写一个汉字与Unicode码的互转的方法
本文向大家介绍写一个汉字与Unicode码的互转的方法相关面试题,主要包含被问及写一个汉字与Unicode码的互转的方法时的应答技巧和注意事项,需要的朋友参考一下
-
在较大屏幕尺寸上删除汉堡菜单
我已经为我的网站创建了一个汉堡包菜单,我希望它在更大的屏幕尺寸下完全消失。我希望在更大的屏幕尺寸下删除.在我的所有导航元素上显示的类。当我在更大的屏幕尺寸下运行时,我的汉堡包菜单保持打开。我不知道这个问题的解决方案是否简单,但我是一个在js的大块头,我不知道如何解决它。[小汉堡菜单][1] null null
-
 汉得信息 Java研发岗 上海 一面 已offer
汉得信息 Java研发岗 上海 一面 已offer已拒 9.6 笔试 9.8 一面 9.29 offer 1.实习项目 2.redis中pipeline和lua脚本 3.哨兵模式和cluster模式 4.Java集合 5.innodb的默认隔离级别,索引的注意事项 时长:20分钟 10.8号之前要签,手上的第一家offer,但是不太想去(uu们交流下) 发面经,攒人品
-
 如何使汉堡包菜单显示下拉列表
如何使汉堡包菜单显示下拉列表我正在学习Bootstrap 4,我已经成功地把我的navbar中的内容变成了汉堡菜单,就像我想要的那样,在更小的屏幕尺寸下。我现在遇到的问题是,成为汉堡菜单的其中一个东西是一个Browse按钮,它以更大的屏幕尺寸显示下拉列表: 在较小的屏幕尺寸下,它确实变成了一个汉堡包菜单,但当我点击汉堡包菜单时,浏览按钮就会出现在它的右边,而这并不是我想要的: 我正在尝试消除在较小屏幕尺寸的点击,并使汉堡包菜
