《示例》专题
-
 Pycharm提示
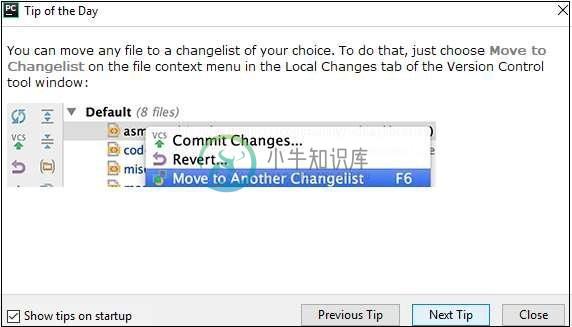
Pycharm提示主要内容:将文件更改为特定的更改列表,显示一个类中所有用法的列表,查找操作的菜单命令,通过代码运行检查,指定设置列表,运行/调试脚本文件PyCharm在启动过程中提供了各种提示,帮助用户了解其功能和操作。 它还包含一些强制理解的捷径。 在本章中,您将看到一些重要的PyCharm技巧。 将文件更改为特定的更改列表 本技巧演示了如何根据用户的选择将文件更改为特定更改列表。 这有助于根据版本控制系统设置管理存储库。 观察下面的截图以便更好地理解 - 显示一个类中所有用法的列表 此功能显示项目中特定类别
-
提示框
添加一小块叠层内容,就像iOS中常见的那样,给一些元素放置次要信息。 概述 在使用提示框插件的时候你需要知道这些: 提示框依赖第三方库Tether实现定位。你必须在bootstrap.js之前调用 tether.min.js,才能使提示框起作用。 提示框需要依赖提示冒泡插件。 出于性能的原因,提示框是选择性加入的,所以你必须自己初始化它们。 标题零长度的提示框不会显示出来。 指定container
-
Alert 提示
用少量的可用的灵活的alert消息为一些典型的用户动作提供上下文相关的反馈信息。 示例 Alert对任何长度的文本都可用,同时还可以视情况添加“抹除”按钮。为了适当的样式,必须使用下文中四个类中的一个(例如,.alert-success)。对于行内的抹除,请使用 alerts jQuery 插件。 <div class="alert alert-success" role="alert"> <
-
display显示
void display(string template [, string cache_id [, string compile_id]]) This displays the template. Supply a valid template resource type and path. As an optional second parameter, you can pass a cach
-
Toast 提示
main.js import Vue from "vue"; import { Toast } from "feui"; window.Toast = Toast; methods: { showSuccess() { Toast.success({ duration: 1500, message: "操作成功" }); }, sh
-
提示 / Tip
Tip 组件 如何标识目标 只需要给目标 DOM 添加样式类tooltips即可 <div class="container"> <div class="content"></div> </div> require(['jquery', 'moye/Tip'], function ($, Tip) { var content = $('.content'); for (
-
toast 提示
toast 用于临时显示某些信息,并且会在数秒后自动消失。这里使用小程序原生 API wx.showToast(OBJECT)来完成。不过有个哥们自己写了一个基于 mpvue框架的一个toast组件,详情请点 mpvue-toast。在mpvue框架中使用wx.showToast(OBJECT)实现如下: <template> <div class="page"> <div class
-
演示( Presentation)
通常,我们使用MS-PowerPoint来创建演示文稿。 现在让我们看看如何使用Java创建演示文稿。 完成本章后,您将能够使用Java程序创建新的MS-PowerPoint演示文稿并打开现有的PPT。 创建空演示文稿 要创建一个空的表示,您必须实例化org.poi.xslf.usermodel包的XMLSlideShow类 - XMLSlideShow ppt = new XMLSlideSho
-
告示框
除了支持基本的 Markdown 语法,我们还通过 remark-admonitions 和 MDX 添加了对告示框的支持。告示框用 3 个冒号表示。 示例: :::note The content and title *can* include markdown. ::: :::tip You can specify an optional title Heads up! Here's a pr
-
Tips 提示
总是力求为你的系统或其他部分构建模型,成为纯函数(pure functions)。纯函数易于被测试并且能被用来修改操作符的行为。 当你在使用 Rx,首先尝试使用组合内置操作符。 如果你经常使用一些操作符的组合,那幺封装你自己的操作符 例如: extension ObservableType where E: MaybeCool { @warn_unused_result(message="
-
显示屏
显示文字或者表情。 用法 Your browser does not support the video tag. 案例:保险箱 说明:使用旋钮制作密码器,通过显示屏显示密码。输入密码正确后指示灯亮起,按下按钮保险箱被开启。 所需模块:电源、蓝牙模块、按钮、旋钮、显示屏、双舵机驱动、舵机驱动包、转接线10cm。
-
指示灯
这是一颗指示灯。有“亮”和“灭”两种状态。 用法 Your browser does not support the video tag. 案例:小台灯 功能:按下按钮灯亮,松开灯灭
-
显示屏
显示屏模块能够显示输入值。你也可以通过编程自定义要显示的信息,如数字、标点和表情信息等。 净重量:12.4g 体积:24×48×14mm 参数 工作电压:DC 5V 抗跌落能力:1.5m 工作温度:-10℃~55℃ 工作湿度:<95% 特点 支持图像、表情、ASCII编码字符等多种输出。
-
channel 演示
channel演示 这是我们最终得到的接口: <?php function go(...$args) { spawn(...$args); } function chan($n = 0) { if ($n === 0) { return new Channel(); } else { return new BufferChannel($n
-
显示类
LED点阵屏幕 小程的屏幕是由128颗LED组成的点阵,可以显示英文字符、数字与图案。 坐标示意图 如上图所示,表情面板以左上角为坐标 0 点, x ,y 的方向如箭头示意。参数有效范围: x:-15 ~ 15 y:-7 ~ 7 1. 显示图案()()秒 在小程的屏幕上显示图案,持续一段时间后熄灭。图案和时间由用户自定义,鼠标单击可修改,默认值如下: 示例: 当按下按钮A时,小程的屏幕会依次显示这
