《示例》专题
-
一个综合示例
一个综合示例 <?php $app = new Application(); $app->υse(new Logger()); $app->υse(new Favicon(__DIR__ . "/favicon.iRco")); $app->υse(new BodyDetecter()); // 输出特定格式body $app->υse(new ExceptionHandler()); //
-
10.5 初始化示例
$TITLE ('Initial Task') NAME INIT init_stack SEGMENT RW DW 20 DUP(?) tos LABEL WORD init_stack ENDS init_data SEGMENT RW PUBLIC DW 20 DUP(?) init_data ENDS init_code SEGMENT ER PUBLIC ASSUME DS:init_d
-
 React Native使用百度Echarts显示图表的示例代码
React Native使用百度Echarts显示图表的示例代码本文向大家介绍React Native使用百度Echarts显示图表的示例代码,包括了React Native使用百度Echarts显示图表的示例代码的使用技巧和注意事项,需要的朋友参考一下 Echarts是百度推出的免费开源的图表组件,功能丰富,涵盖各行业图表。相信很多同学在网页端都使用过。今天我就来介绍下在React Native中如何使用Echarts来显示各种图表。 首先需要在我们的Rea
-
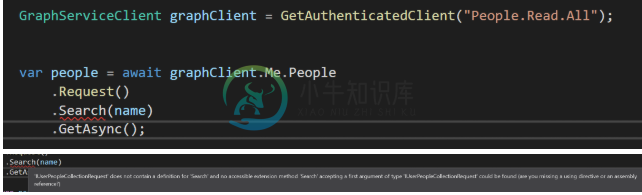
 C#示例通过microsoft graph explorer表示未定义的方法
C#示例通过microsoft graph explorer表示未定义的方法你的c#示例https://graph.microsoft.com/v1.0/me/people?$search=“jesper” 我得到的错误是: 不确定这是否是注定要发生的,但似乎是错误的,你不能使用搜索功能https://developer.microsoft.com/en-us/graph/graph-explorer
-
 android调用H5显示加载中效果的示例代码
android调用H5显示加载中效果的示例代码本文向大家介绍android调用H5显示加载中效果的示例代码,包括了android调用H5显示加载中效果的示例代码的使用技巧和注意事项,需要的朋友参考一下 我们在看有些应用在引入h5的时候经常会有一个进度条在转,显示加载的意思,那么这个东西其实一般是我们android端做的事(不要把所有的事都推给h5~~~),其实实现起来很简单, ok 废话不多说,上代码吧 其中的onPageStarted 和
-
 jQuery简单实现列表隐藏和显示效果示例
jQuery简单实现列表隐藏和显示效果示例本文向大家介绍jQuery简单实现列表隐藏和显示效果示例,包括了jQuery简单实现列表隐藏和显示效果示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery简单实现列表隐藏和显示效果。分享给大家供大家参考,具体如下: 运行效果图如下: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》、《jQuery拖拽特效与
-
如何使Swagger 3 UI以DDMMYYYY格式显示示例日期?
我有一个带有REST API的Spring Boot应用程序,在一个请求对象中,我声明了一个字段,该字段应该以DDMMYYYY格式保存日期: 在Swagger UI中,请求正文中该字段的示例值始终显示如下(当前日期的格式为YYYY-MM-DD)。 我在pom.xml中有这样的内容: 如何使Swagger UI以DDMMYYYY格式显示示例日期?正如你在我上面的代码中看到的,我输入了@Paramet
-
在swagger UI中生成示例示例(在Spring boot项目中)
我正在使用一个Spring Boot应用程序,并使用Swagger UI进行配置。 我想知道我们是否可以用示例值预先填充示例值,这样我们就可以点击“try it out!”按钮,而不必输入一些示例值以获得响应。 我正在使用一个带有springfox-swagger2:2.7.0和springfox-swagger-ui:2.7.0的Spring Boot项目,并使用Gradle添加了依赖项。
-
ANTD/Angular工具提示未显示
我是Angular和Antd的新手,正在尝试在Antd图标上实现一个简单的工具提示。根据https://ng.ant.design/components/tooltip/en中给出的示例,代码看起来是正确的,虽然我确实得到了预期的图标,但悬停在它上面并不会显示工具提示。 在我的app.module.ts文件中: 在我的声明数组中: 并且在我的导入数组中: 最后,这里是我的tooltip.compo
-
 vscode不显示git密码提示
vscode不显示git密码提示我在远程服务器上有一个git repo,并使用ssh和密码身份验证来克隆、拉、推。从命令行,一切正常。 但是在 vscode 中,当我尝试从远程存储库拉取或推送时,没有显示密码提示。Vscode似乎在等待什么,但什么也没发生。这是一个错误,还是我做错了什么? 我想在linux上使用visualstudio代码作为git客户端。 从命令行: 在vscode中:
-
 通过AngularJS实现图片上传及缩略图展示示例
通过AngularJS实现图片上传及缩略图展示示例本文向大家介绍通过AngularJS实现图片上传及缩略图展示示例,包括了通过AngularJS实现图片上传及缩略图展示示例的使用技巧和注意事项,需要的朋友参考一下 通过AngularJS实现图片上传及缩略图展示示例,废话不多说了,具体如下: 从项目中截出的代码 HTML部分: JS部分: 最后的效果如图: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
iOS中金额字符串格式化显示的方法示例
本文向大家介绍iOS中金额字符串格式化显示的方法示例,包括了iOS中金额字符串格式化显示的方法示例的使用技巧和注意事项,需要的朋友参考一下 前言 由于项目中很多地方展现统计金额, 比如在一些金融类的 App 中,对于表示金额类的字符串,通常需要进行格式化后再显示出来。例如: 0 –> 0.00 123 –> 123.00 123.456 –> 123.46 102000 –> 102,000.00
-
Bootstrap实现的标签页内容切换显示效果示例
本文向大家介绍Bootstrap实现的标签页内容切换显示效果示例,包括了Bootstrap实现的标签页内容切换显示效果示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Bootstrap实现的标签页内容切换显示效果。分享给大家供大家参考,具体如下: PS:关于bootstrap布局,这里再为大家推荐一款本站的在线可视化布局工具供大家参考使用: 在线bootstrap可视化布局编辑工具:
-
thinkPHP控制器变量在模板中的显示方法示例
本文向大家介绍thinkPHP控制器变量在模板中的显示方法示例,包括了thinkPHP控制器变量在模板中的显示方法示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了thinkPHP控制器变量在模板中的显示方法。分享给大家供大家参考,具体如下: 控制器中变量 模板中引用位置一:php代码中,直接用$i; 模板中引用位置二:模板中直接应用{$i}或者 class="{$unlogined}"
-
 PHP实现浏览器格式化显示XML的方法示例
PHP实现浏览器格式化显示XML的方法示例本文向大家介绍PHP实现浏览器格式化显示XML的方法示例,包括了PHP实现浏览器格式化显示XML的方法示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了PHP实现浏览器格式化显示XML的方法。分享给大家供大家参考,具体如下: 在头部加上 刚开始加上了发现还是不行。最近一直尝试最后终于找到解决办法。在代码最后加上exit;就可以了 终于显示了,很爽 PS:这里再为大家提供几款关于xml操作
