《web开发》专题
-
第1章 开始 - 1.4 创建一个JavaEE的Web项目
与 1.1 类似的创建项目的流程,创建 JavaEE Web 项目仅需要打包成 WAR 并且部署到 Servlet 容器。除了基于 Grizzly 的 archetype, Jersey 也提供了 Maven archetype 用来创建 web 项目,命令如下: mvn archetype:generate -DarchetypeArtifactId=jersey-quickstart-weba
-
Web安全字体(Web safe fonts)
字体组合 CSS3采用了字体组合技术。 在这里,如果浏览器不支持第一种字体,那么它会尝试下一种字体。 衬线字体 字体系列 正常 胆大 Georgia, serif 这是普通文本。 这是普通文本。 “Times New Roman”,Times,serif 这是普通文本。 这是普通文本。 “Palatino Linotype”,Palatino,“Book Antiqua”,serif 这是普通文本
-
Web 测试计划(Web Test Plan)
让我们构建一个测试网页的简单测试计划。 我们在Apache JMeter中编写了一个测试计划,以便我们可以测试URL所显示的Web页面的性能 - http://www.wenjiangs.com/ 。 启动JMeter 单击/home/manisha/apache-jmeter-2.9/bin/jmeter.sh打开JMeter窗口。 JMeter窗口如下所示 - 重命名测试计划 在“ Name文
-
Web SQL数据库(Web SQL Database)
Web SQL数据库API实际上不是HTML5规范的一部分,但它是一个单独的规范,它引入了一组API来使用SQL操作客户端数据库。 我假设你是一个伟大的Web开发人员,如果是这样的话,毫无疑问,你会很清楚SQL和RDBMS的概念。 如果您仍希望与SQL进行会话,则可以查看我们的 SQL教程 。 Web SQL数据库可以在最新版本的Safari,Chrome和Opera中使用。 核心方法 我将在本教
-
WEB前端开发都应知道的jquery小技巧及jquery三个简写
本文向大家介绍WEB前端开发都应知道的jquery小技巧及jquery三个简写,包括了WEB前端开发都应知道的jquery小技巧及jquery三个简写的使用技巧和注意事项,需要的朋友参考一下 一个简单技巧的集合,帮你提升 jQuery 技能。目前小编给大家整理了14个jquery小技巧。 目录结构 1回到顶部按钮 2预加载图片 3检查图片是否加载完毕 4自动修复损坏的图片 5Hover 上的 Cl
-
web中的默认文档。不尊重xml(开发人员/独立服务器)
出于某种原因,当浏览到以文件夹结尾的URL时(例如://localhost:8500/website/directory/),索引。cfm未加载,而是返回404错误页。我已经确认。。。\web inf\web。xml文件正在通过修改筛选器映射来使用,以启用的显示。htm和。txt文件。事实上,欢迎文件列表部分中的任何文件都没有被使用,即使它们存在,这让我相信web的这一部分有问题。xml文件。 网
-
 Python 搭建Web站点之Web服务器与Web框架
Python 搭建Web站点之Web服务器与Web框架本文向大家介绍Python 搭建Web站点之Web服务器与Web框架,包括了Python 搭建Web站点之Web服务器与Web框架的使用技巧和注意事项,需要的朋友参考一下 之前用 Django 做过一个小的站点,感觉Django太过笨重,于是就准备换一个比较轻量级的 Web 框架来玩玩。Web.py 作者已经挂掉,项目好久没有更新,所以不准备用它。而 Flask 也是一个成熟的轻量级 Web 框架
-
如何在LocalHost:8080中直接打开web应用程序,而不是打开tomcat主页
如何在localhost:8080而不是tomcat主页中打开web应用程序?例如,我希望在mysite.com:8080/mywebapp中打开mysite.com:8080,而不使用任何反向代理
-
jQuery移动web开发之页面跳转和加载外部页面的实现
本文向大家介绍jQuery移动web开发之页面跳转和加载外部页面的实现,包括了jQuery移动web开发之页面跳转和加载外部页面的实现的使用技巧和注意事项,需要的朋友参考一下 changePage() 页面跳转 从一个页面跳转到另一个页面,使用$.mobile对象的changePage方法来实现。但要使用此方式的时候,要以点击一个链接或者提交表单来实现。此方法有两个参数。 to:是第一个参数,是必
-
使用Maven / Eclipse开发时可以一次运行两个Web应用程序吗?
问题内容: 问题出在这里:我们为客户构建Web应用程序。我们还有一个“管理员”网络应用程序,用于修改某些客户端数据结构。由于数据的性质,两个Web应用程序必须在同一JVM中运行。 这在生产中没有问题;您只需将两个webapp放在同一个应用服务器中。 不过,我们最近切换到了一种Mavenish布局Web应用程序的方式,Maven希望每个项目一个Web应用程序。在Eclipse中,这是一个问题,因为如
-
第十三章 前后端实战演练:Web聊天室 - 服务器端开发
在上一章中简单的进行了在开发中经常要经过的一个步骤------详细设计,在详细设计中定义了数据模型,有哪些接口,以及页面的长相。比较简单,并没有对服务器端Python项目的结构进行设计,也没有对前端文件的组织进行规划。但是这个详细设计的目的是达到了,在我个人的实际经验中,项目的开发很少有按照软件工程中的瀑布模型来做的。大部分都是明确阶段目标,然后开发,然后再次明确,再次开发,不断迭代。 因此说到前
-
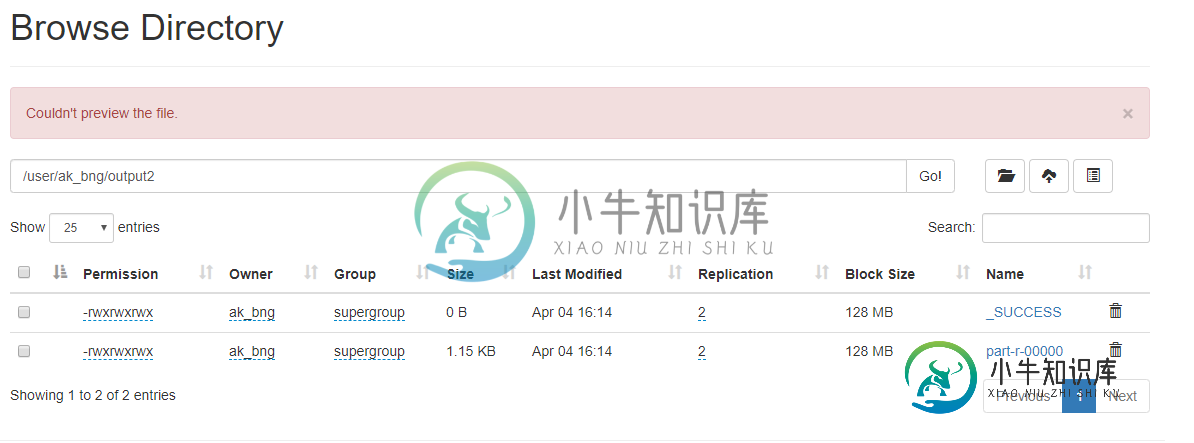
 无法使用Hadoop Web UI在HDFS中打开/下载文件
无法使用Hadoop Web UI在HDFS中打开/下载文件我已经在外部RHEL服务器中配置了一个独立的单节点Hadoop环境。我正在尝试使用Hadoop Web UI查看HDFS中的文件:
-
Selenium webdriver 3.0.1和Java 1.8无法打开Firefox web浏览器50.1.0
我使用的是Firefox浏览器版本50.1.0、Selenium 3.0.1、Java1.8、TestNG和Eclipse。我无法使用以下代码打开Firefox浏览器: 但我得到了以下例外情况:
-
Web浏览器参考(Web browser References)
CSS3浏览器支持参考 下面的列表包含特定Web浏览器支持的属性 - 属性 IE浏览器 火狐狸 铬 苹果浏览器 歌剧 align-content 11 28 21 webkit−7 12.1 align-self 11 20 21 webkit−7 12.1 CSS min/max-width/height 7 2-38 4-43 3.1-8.0 9-29 CSS 2.1选择器 7-TP! 2-3
-
响应式 Web 设计(Responsive Web Design)
CSS3响应式网页设计 响应式网页设计提供最佳体验,易于阅读和轻松导航,只需在桌面,手机和标签等不同设备上进行最小尺寸调整。 反应灵敏的结构 下图显示了网页的响应结构。 灵活的网格演示 <html> <head> <style> body { font: 600 14px/24px "Open Sans",
