《小码哥带你圆梦大厂》专题
-
密码生成器正在获取“RangeError:已超过最大调用堆栈大小”[closed]
我正在处理密码生成器,但我一直得到 这是什么意思?下面是给出这个错误的代码... 当单击“获取”按钮时,代码应该获取文本框的值,并在生成随机字符或随机密码时将其用作“允许的字符”,然后使用console.log它。 null null
-
点C与大圆上弧AB的不正确距离
我得到的CD长度不正确,其中D标记了弧AB上第三点C的投影: 输入以上代码:: startX,STARTY-弧的起始点坐标-->(48.1388,11.54988)
-
JScrollPane和JViewport的最大滚动大小小于内容的限制
问题内容: 我有一个含含。该包含一组秒。我正在其中加载很多文本(大约8k-10k个字符)。 尽管滚动有点滞后,但布局工作正常。 真正的问题是,它似乎,和有硬32767大小的限制,所以当任何增长高于,不能滚动任何进一步显示文本的最后1/3。 在下面,您可以看到该问题的最小示例。我使用了NetBeans 设计器,因此它可能有点冗长,但是我从默认设置更改的唯一一件事是s是的直接子级,滚动条策略和稍大的字
-
使用CSS自动调整浏览器大小的图像大小
问题内容: 我希望在调整浏览器窗口大小时自动调整所有(或部分)图像的大小。我发现了以下代码-尽管它什么也没做。 HTML CSS 在调整浏览器窗口的大小时,如何基本设置全屏设计(带有),并使元素处于完全相同的位置(明智的选择),同时它们的大小也进行调整(就像对背景一样)? 要使图像灵活,只需添加和。图像并在IE7中有效,但在IE8中无效(是的,另一个怪异的IE错误)。要解决此问题,您需要添加IE8
-
Java-切换大小写,多个大小写调用同一函数
问题内容: 由于我有多个案件应该以相同的方式处理,因此我尝试: 但是我得到一个编译器错误。 在Java中,我是否应该逐个调用相同的函数: 有没有更简单的风格? 问题答案: 您必须为每个String 使用关键字,如下所示: 编辑02/05/2019 Java 12 从Java 12开始,提出了新的switch case语法,因此要解决此问题,方法如下: 现在,您可以选择多个选项,并用逗号分隔,一个箭
-
 如何将avd大小重新调整为实际设备大小?
如何将avd大小重新调整为实际设备大小?嗨,我猜我在问一个愚蠢的问题,但我真的对avd的事情感到困惑。首先,我想在三星Galaxy Ace上测试我的应用程序,因为我找不到该设备的实际模拟器。是否有在线可用的实际设备模拟器??? 我将其皮肤添加到AVD中,并使用以下配置: 目标:API 8级 SD卡: size: 512mb 皮肤:内置:HVGA 硬件:抽象LCD密度:160 在启动AVD的过程中,我选中了“缩放显示到真实大小”,并设置
-
React Native-根据Android上容器的大小调整字体大小
我正在尝试将文本放入一个有限的空间(黄色容器)。如何在Android中解决这个问题? 在iOS中,该问题通过adjustsFontSizeToFit={true}解决。 我的代码:
-
CSS圆角
问题内容: 我已经看到了很多代码,但是似乎没有一个代码可以很好地工作或根本无法工作。我已经使用了图片作为圆角,但是我需要代码,以使其能够围绕的边界。我针对此问题找到的唯一解决方案是在边框周围的单元格中具有图像。我还能尝试什么吗? 问题答案: 尝试: 这将在Firefox,Safari,Chrome和任何其他CSS3兼容浏览器中运行。为此创建一个单独的类可能会更容易-完全兼容需要3条语句。 另外,请
-
ImageView圆角
问题内容: 我希望图像具有圆角。我实现此xml代码,并在我的图像视图中使用它。但图像与形状重叠。我正在通过异步任务下载图像。 问题答案: 我使用通用图像加载器库下载图像并绕过图像的角落,它对我有用。
-
 CSS圆角
CSS圆角主要内容:border-*-radius,border-radius在制作网页的过程中,有时我们可能需要实现圆角的效果,以前的做法是通过切图(将设计稿切成便于制作成页面的图片),使用多个背景图像来实现圆角。在 CSS3 出现之后就不需要这么麻烦了,CSS3 中提供了一系列属性来设置元素的圆角效果,如下所示: border-top-left-radius:为元素左上角设置圆角效果; border-top-right-radius:为元素右上角设置圆角效果; bord
-
 JavaFX圆弧
JavaFX圆弧主要内容:弧形,圆形,示例,实例-2弧形 以下代码显示如何绘制以,为中心,半径为并从角度延伸到角度(270度长)的圆弧。 上面的代码生成以下结果。 圆形 类创建一个新的圆,其中指定的半径和中心位置以像素为单位。 上面的代码生成以下结果。 示例 以下代码显示了如何使用构造函数传递半径和中心。 上面的代码生成以下结果。 实例-2 圈形与DropShadow,如下代码所示 - 方法返回节点的边界区域,例如其宽度和高度。计算包括节点的实际尺
-
1.4.9 椭圆
基础示例 <vuep template="#example"></vuep> <script v-pre type="text/x-template" id="example"> <template> <div class="amap-page-container"> <el-amap vid="amapDemo" :zoom="zoom" :center="c
-
SVG 椭圆
SVG 椭圆 - <ellipse> 实例 1 <ellipse> 元素是用来创建一个椭圆: 椭圆与圆很相似。不同之处在于椭圆有不同的x和y半径,而圆的x和y半径是相同的: 下面是SVG代码:<svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <ellipse cx="300" cy="80" rx="100" ry="50" style=
-
SVG 圆形
SVG 圆形 - <circle> <circle> 标签可用来创建一个圆: 下面是SVG代码: <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red"/> </svg> 对于Opera用
-
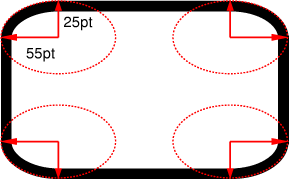
4.1 圆角
圆角矩形是iOS的一个标志性审美特性。这在iOS的每一个地方都得到了体现,不论是主屏幕图标,还是警告弹框,甚至是文本框。按照这流行程度,你可能会认为一定有不借助Photoshop就能轻易创建圆角举行的方法。恭喜你,猜对了。 CALayer有一个叫做conrnerRadius的属性控制着图层角的曲率。它是一个浮点数,默认为0(为0的时候就是直角),但是你可以把它设置成任意值。默认情况
