《OPPO提前批》专题
-
 vue单页面实现当前页面刷新或跳转时提示保存
vue单页面实现当前页面刷新或跳转时提示保存本文向大家介绍vue单页面实现当前页面刷新或跳转时提示保存,包括了vue单页面实现当前页面刷新或跳转时提示保存的使用技巧和注意事项,需要的朋友参考一下 前言 最近公司vue项目中有一个需求,需要在当前页面刷新或跳转时提示保存并可取消刷新,以防止填写的表单内容丢失。刚开始思考觉得很简单,直接在Router的钩子中判断就好了,但是会发现还有新的问题存在,浏览器刷新和当前页面关闭的时候无法监听,最终用w
-
查询以提取超过30m年前更新的时间戳不起作用
问题内容: 我绞尽脑汁想解决这个问题。一切似乎都已签出,但无法正常工作:( 我有以下文件的索引: 可以看到我有 理论上,该文件最近一次于昨天更新。 20分钟前(今天=撰写本文时,17:30)在今天(08/18)进行了最后更新的文档 明天“最新更新”的文档,只是为了说明为什么我感到困惑,为什么这不起作用。 我有以下查询: 它提取今天(20分钟前)更新的记录,以及昨天更新的记录。我希望它只会在昨天刷新
-
在当前事务之外提交事务(例如Oracle中的自主事务)
问题内容: 我需要从存储过程中写入日志表。现在,此日志信息必须能够在回滚过程中幸免。 我知道以前曾问过这个问题,但是我的情况有所不同,在这些问题中找不到我的问题的答案。 当存储过程中没有错误时,事情就很简单了,日志表中的条目就在那里。 当有错误时,事情就变得复杂了。 在该过程中,我可以在catch中进行回滚,然后将数据插入日志表,我知道并且我已经在这样做了。 但是问题是当存储过程这样调用时: 我知
-
如何要求在提交表单之前至少选中一个复选框?
我有多个复选框的列表。用户可以检查所有表单,但至少应检查其中一个以允许表单提交。我如何执行该要求?
-
如何在服务器身份验证后为前端提供JSON web令牌?
到目前为止,我只处理了服务器呈现的应用程序,在用户通过用户名/密码或使用OAuth提供商(Facebook等)登录后,服务器只是设置一个会话cookie,同时重定向到相关页面。 然而,现在我正在尝试使用更“现代”的方法构建一个应用程序,前端是React,后端是JSON API。显然,这方面的标准选择是使用JSON web令牌进行身份验证,但我很难弄清楚我应该如何将JWT提供给客户机,以便将其存储在
-
为当前目录提供服务的简单文件服务器[已关闭]
-
为什么弱化前提条件不违反利斯科夫替代原则
我正在详细学习LSP,我确实理解为什么强化先决条件违反了这一原则(使用来自http://www.ckode.dk/programming/solid-principles-part-3-liskovs-substitution-principle/#contravariance): 在这里,我清楚地看到,对于基类有效的东西对于它的派生类将失败。换句话说,在不改变行为的情况下,我无法用基类的导数替换
-
QName 的创建采用默认的 namesapce 前缀,而不是提供的参数
我使用来创建。我的XML我有几个自定义字段,我使用<code>JAXB XmlAdapter<code>选项创建这些字段。自定义字段是使用<code>JAXBElement 根据 文档,它需要 3 个参数 、 和 。我正在传递所有这些参数。但是由于某种原因,创建的 采用默认命名空间前缀 而不是 创建参数中提供的命名空间前缀。 一切都按预期工作,没有任何问题。我只是想知道如何让占用我作为参数传递的值
-
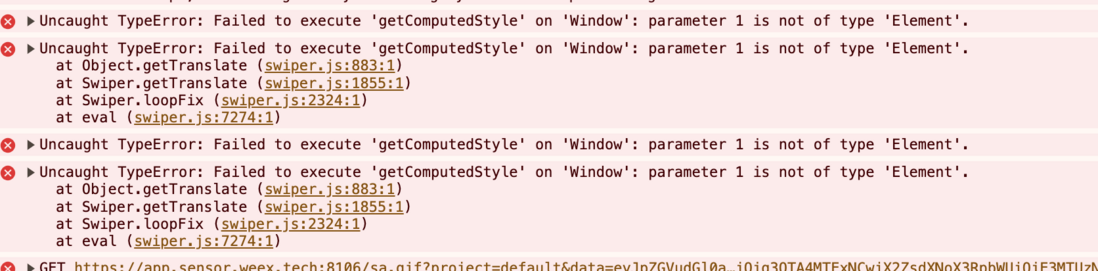
 前端 - nuxt.js 使用vue-awesome-swiper提示getComputedStyle' on 'Window': parameter 1 is not of type 'Element'?
前端 - nuxt.js 使用vue-awesome-swiper提示getComputedStyle' on 'Window': parameter 1 is not of type 'Element'?nuxt.js 使用vue-awesome-swiper提示Failed to execute getComputedStyle' on 'Window': parameter 1 is not of type 'Element'. 代码如下: 网上有人说class需要使用swiper-wrapper,但是还不行,@slideChange="onSlideChange"也没出发
-
 前端 - vscode 编辑器开发uniapp小程序,出现标签错误提示?
前端 - vscode 编辑器开发uniapp小程序,出现标签错误提示?使用uniapp+vue3+typeScript+pinia开发小程序,之前是好好的,不知道从什么时候开始在vscode编辑器中,<view>标签提示信息,现在项目所有的.vue文件的 <view>标签都出现了波浪线提示。 有谁知道这个是什么原因。
-
前端 - `vue-seamless-scroll` cdn引入后,提示错误`Uncaught TypeError: Vue.component is not a function`?
script 标签 https://cdn.jsdelivr.net/npm/vue-seamless-scroll@latest/dist/vue-seamless-scroll.min.js 在页面引入后提示错误 Uncaught TypeError: Vue.component is not a function
-
提交Jade表
问题内容: 以下Jade表单模板有什么错误?我无法提交值。 问题答案: 问题是因为您没有给任何输入字段一个名称。 返回值: 如果将表单编辑为以下内容: 输入一些数据后, 返回:
-
Bootstrap4 提示框
主要内容:如何创建提示框,实例,指定提示框的位置,实例,实例,实例,实例提示框是一个小小的弹窗,在鼠标移动到元素上显示,鼠标移到元素外就消失。 如何创建提示框 通过向元素添加 data-toggle="tooltip" 来来创建提示框。 title 属性的内容为提示框显示的内容: <a href="#" data-toggle="tooltip" title="我是提示内容!">鼠标移动到我这</a> 注意: 提示框要写在 jQuery 的初始化代码里: 然后在指定的
-
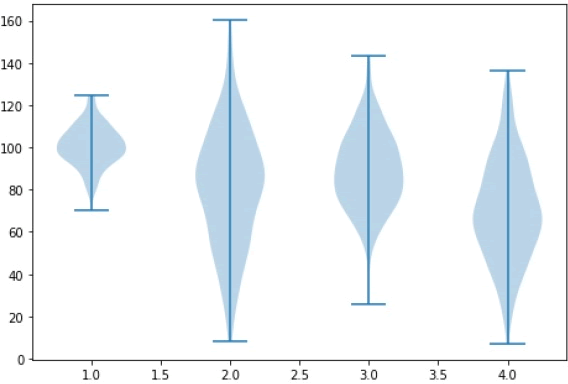
 Matplotlib提琴图
Matplotlib提琴图小提琴图(Violin Plot)是用来展示数据分布状态以及概率密度的图表。这种图表结合了箱形图和密度图的特征。小提琴图跟箱形图类似,不同之处在于小提琴图还显示数据在不同数值下的概率密度。 小提琴图使用核密度估计(KDE)来计算样本的分布情况,图中要素包括了中位数、四分位间距以及置信区间。在数据量非常大且不方便一一展示的时候,小提琴图特别适用。 概率密度估计、置信区间、四分位间距都属于统计学中的概
-
提示冒泡
提示冒泡受启发自Jason Frame开发的极好的jQuery Tipsp插件,它是一个改进版本,不依赖于图片,使用CSS3实现动画,利用data-attribute实现本地化标题存储。 概述 在使用提示冒泡插件的时候你需要知道这些: 提示冒泡依赖第三方库Tether实现定位。你必须在bootstrap.js之前调用 tether.min.js,才能使提示冒泡起作用。 出于性能的原因,提示冒泡是选
