《经纬恒润校招》专题
-
 SpringBoot使用validation-api实现参数校验的示例
SpringBoot使用validation-api实现参数校验的示例本文向大家介绍SpringBoot使用validation-api实现参数校验的示例,包括了SpringBoot使用validation-api实现参数校验的示例的使用技巧和注意事项,需要的朋友参考一下 我们在开发Java项目的时候,经常需要对参数进行一些必填项、格式、长度等进行校验,如果手写代码对参数校验,每个接口会需要很多低级的代码,这样会降低代码的可读性。那么我们能不能使用一种比较优雅的方式
-
Vue2.0表单校验组件vee-validate的使用详解
本文向大家介绍Vue2.0表单校验组件vee-validate的使用详解,包括了Vue2.0表单校验组件vee-validate的使用详解的使用技巧和注意事项,需要的朋友参考一下 vee-validate使用教程 本文适合有一定Vue2.0基础的同学参考,根据项目的实际情况来使用,关于Vue的使用不做多余解释。本人也是一边学习一边使用,如果错误之处敬请批评指出* 一、安装 注意:@next,不然是
-
jquery 校验中国身份证号码实例详解
本文向大家介绍jquery 校验中国身份证号码实例详解,包括了jquery 校验中国身份证号码实例详解的使用技巧和注意事项,需要的朋友参考一下 jquery 校验中国身份证号码实例详解 大陆18位身份证(第二代身份证) 身份号码是一组具有特征组合码,由十七位数字本体码和一位校验码组成。 排列顺序从左至右依次为:六位数字地区码,八位数字生日码,三位数字顺序码和一位数字校验码。 校验方法: (1)先对
-
JavaScript正则表达式校验非正整数实例
本文向大家介绍JavaScript正则表达式校验非正整数实例,包括了JavaScript正则表达式校验非正整数实例的使用技巧和注意事项,需要的朋友参考一下 话不多说,跟小编一起来看看吧 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
vue中使用vee-validator完成表单校验方案
本文向大家介绍vue中使用vee-validator完成表单校验方案,包括了vue中使用vee-validator完成表单校验方案的使用技巧和注意事项,需要的朋友参考一下 前言 由于大部分移动端的组件库都不提供表单校验,因此需要自己封装。目前,使用较多的是async-validator和vee-validator。其中,elementUI组件库提供的表单验证也是基于async-validator,
-
 Hibernate validator使用以及自定义校验器注解
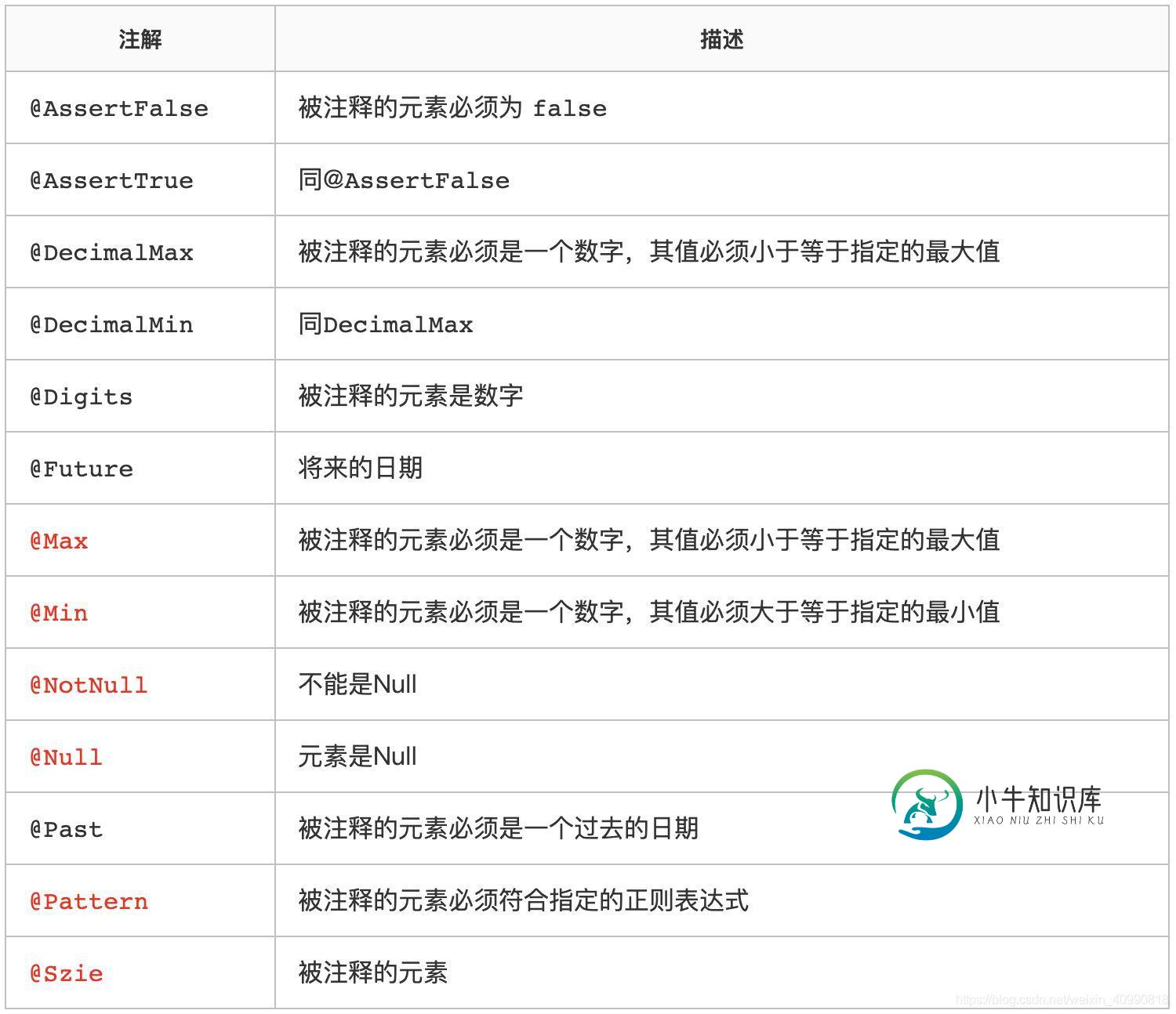
Hibernate validator使用以及自定义校验器注解本文向大家介绍Hibernate validator使用以及自定义校验器注解,包括了Hibernate validator使用以及自定义校验器注解的使用技巧和注意事项,需要的朋友参考一下 JSR-303 是 JAVA EE 6 中的一项子规范,叫做 Bean Validation,用于对 Java Bean 中的字段的值进行验证。Hibernate Validator则是Hibdernate提供的
-
 Ajax 框架之SSM整合框架实现ajax校验
Ajax 框架之SSM整合框架实现ajax校验本文向大家介绍Ajax 框架之SSM整合框架实现ajax校验,包括了Ajax 框架之SSM整合框架实现ajax校验的使用技巧和注意事项,需要的朋友参考一下 刚学习了ssm框架,ajax校验成功,分享下 1.导入jar包 2.配置spring-servlet.xml 3.控制器中用@ResponseBody实现返回json数据格式 4.页面中接收查询到的结果 实现结果就是以下这样的: 以上所述是小编
-
vue路由权限校验功能的实现代码
本文向大家介绍vue路由权限校验功能的实现代码,包括了vue路由权限校验功能的实现代码的使用技巧和注意事项,需要的朋友参考一下 引言 做后台系统的时候,难免会有用户权限的判断。admin可以查看全部菜单,user只能查看部分菜单。 一开始接触这个需求的时候,完全是纯前端做的。在配置路由的时候,加一个roles的属性,通过判断用户的roles是否与路由的roles属性相匹配来作为显示隐藏的依据 这样
-
上传到文件选取器时的 MD5 校验和
我正在努力将现有的应用程序与File Picker集成。在我们现有的设置中,我们依赖md5校验和来确保数据完整性。据我所知,文件选择器在响应REST API的上传时没有提供任何md5(也没有使用JavaScript客户端)。 我们使用 S3 进行存储,据我所知,您可以在存储文件时向 S3 提供 md5 校验和,以便在数据似乎错误时 Amazon 可以验证并拒绝存储请求。 为了确保数据不会在网络中损
-
 利用Python校准本地时间的方法教程
利用Python校准本地时间的方法教程本文向大家介绍利用Python校准本地时间的方法教程,包括了利用Python校准本地时间的方法教程的使用技巧和注意事项,需要的朋友参考一下 1. 概念 1.1 基本概念 时间,对于我们来说很重要,什么时候做什么?什么时候发生什么?没有时间的概念,生活就乱了。 在日常的运维当中,我们更关注告警的时间:什么时候发生、什么事故、影响范围、什么时候解决,都是有关联性的,所以时间的准确性是非常非常的重要。
-
 AngularJS入门教程之表单校验用法示例
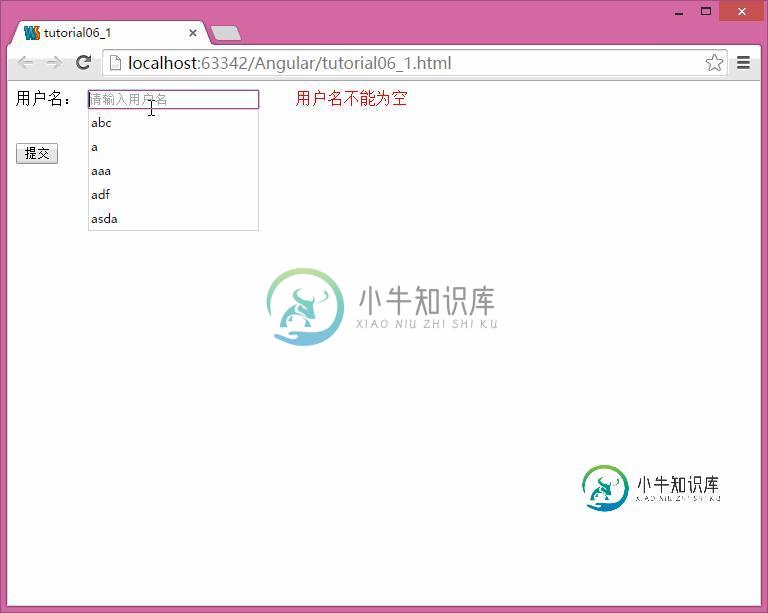
AngularJS入门教程之表单校验用法示例本文向大家介绍AngularJS入门教程之表单校验用法示例,包括了AngularJS入门教程之表单校验用法示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了AngularJS表单校验用法。分享给大家供大家参考,具体如下: 表单数据的校验对于提高WEB安全性意义不大,因为服务器接收到的请求不一定来自我们的前端页面,有可能来自别的站点,黑客可以自己做一个表单,把数据提交到我们的服务器(即跨站
-
 VeeValidate在vue项目里表单校验应用案例
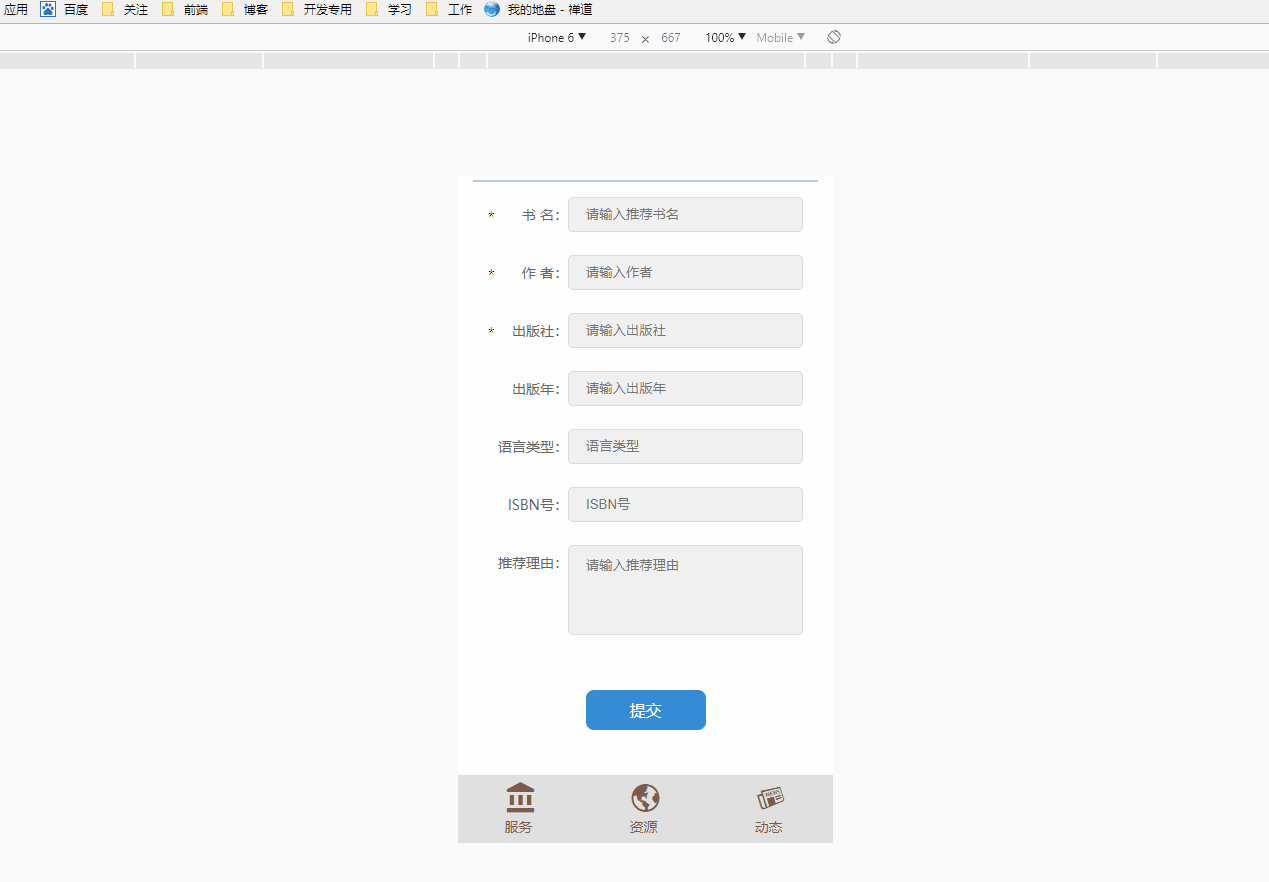
VeeValidate在vue项目里表单校验应用案例本文向大家介绍VeeValidate在vue项目里表单校验应用案例,包括了VeeValidate在vue项目里表单校验应用案例的使用技巧和注意事项,需要的朋友参考一下 VeeValidate是什么: VeeValidate是Vue.js的验证库,它有很多验证规则,并支持自定义规则。它基于模板,因此它与HTML5验证API相似并且很熟悉。您可以验证HTML5输入以及自定义Vue组件。它也是以本地化为
-
 jQuery表单校验插件validator使用方法详解
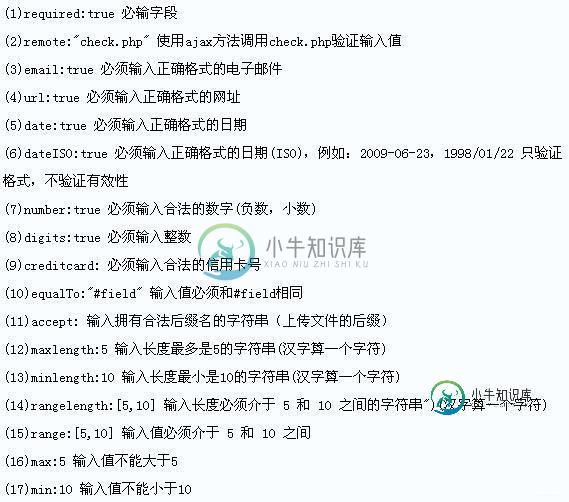
jQuery表单校验插件validator使用方法详解本文向大家介绍jQuery表单校验插件validator使用方法详解,包括了jQuery表单校验插件validator使用方法详解的使用技巧和注意事项,需要的朋友参考一下 validator插件:将jquery实现的常用操作进行封装,我们只需要学会插件的使用语法,就可以使用简单的代码实现较为复杂的功能。 validator的基本使用 1. 需要引入的文件 ① jQuery类库 ② 插件的js文件
-
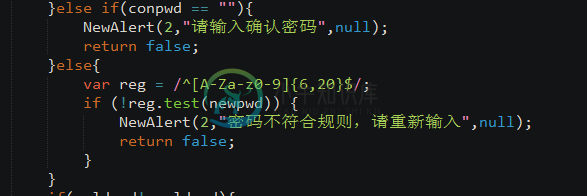
 Javascript校验密码复杂度的正则表达式
Javascript校验密码复杂度的正则表达式本文向大家介绍Javascript校验密码复杂度的正则表达式,包括了Javascript校验密码复杂度的正则表达式的使用技巧和注意事项,需要的朋友参考一下 目前使用的正则表达式如下: 对应的验证规则是:密码中必须包含字母、数字、特称字符,至少8个字符,最多30个字符。 这个正则表达式在C#可以正常使用,但是在Javascript中却有问题。 请问是在js中如何写这样的正则表达式? 测试字符串:a1
-
JavaScript校验Number(4,1)格式的数字实例代码
本文向大家介绍JavaScript校验Number(4,1)格式的数字实例代码,包括了JavaScript校验Number(4,1)格式的数字实例代码的使用技巧和注意事项,需要的朋友参考一下 项目里面有个录入,需要数字格式进行校验,前端使用的是miniUI框架,miniUI文档里面自带了校验,vtype="float",校验浮点数的,但是它不能做到校验这个浮点数有几位整数和几位小数,所以就有必要重
