《动态》专题
-
如何使 Docker 容器在系统启动时自动启动?
假设我有一个要运行的Docker容器,然后我可以调用 一切都很好。是否有一种内置方法可以运行容器,以便在系统崩溃并重新启动时自动重新启动容器? 如果是这样,这在 Docker Compose 中是否也可用?
-
Firefox在移动到div滚动条时触发拖动事件
我想开发一个带有div和一些样式的文件拖放组件: dragenter:更改div边框颜色 dragleave:还原为原始div边框颜色 在Firefox 35(Ubuntu)上,当div有一个滚动条(水平或垂直)并且在滚动条中移动文件时,我会发生以下事件: < li>dragenter:移过div边框 < li>dragenter:在滚动条上移动 < li>dragleave:离开滚动条 所以我在
-
Elasticsearch滚动
问题内容: 我对Elasticsearch的滚动功能感到有些困惑。在Elasticsearch中,是否每当用户滚动结果集时都可以调用搜索API?从文档 这是否意味着它将每30秒执行一次搜索并返回所有结果集,直到没有记录为止? 例如,我的ES总共返回500条记录。我从ES获得的数据是两组分别有250条记录的记录。有什么办法可以让我先显示第一组250条记录,当用户滚动时再显示第二组250条记录。 问题
-
推动Elasticsearch
问题内容: 我是Elasticsearch的新手。在Elasticsearch中,我们几乎可以在所有查询中使用术语boost。我了解它用于修改文档分数。但是我找不到它的实际用途。我的疑问是,如果我在某些查询中使用提升值,会影响最终的搜索分数或索引本身中文档的提升排名。 索引提升和查询提升之间的主要区别是什么。 提前致谢..! 问题答案: 查询时间提升使您可以对一个查询赋予更多的权重。例如,假设您要
-
 AngularJS 动画
AngularJS 动画主要内容:什么是动画?,ngAnimate 做了什么?,使用 CSS 动画,CSS 过渡,CSS 动画AngularJS 提供了动画效果,可以配合 CSS 使用。 AngularJS 使用动画需要引入 angular-animate.min.js 库。 还需在应用中使用模型 ngAnimate: 什么是动画? 动画是通过改变 HTML 元素产生的动态变化效果。 实例 勾选复选框隐藏 DIV: < body ng-app= "ngAnimate" > 隐藏 DIV: < input type= "
-
jQuery 滑动
主要内容:实例,jQuery 滑动方法,jQuery slideDown() 方法,实例,jQuery slideUp() 方法,实例,jQuery slideToggle() 方法,实例jQuery 滑动方法可使元素上下滑动。 一寸光阴一寸金,因此,我们为您提供快捷易懂的学习内容。 在这里,您可以通过一种易懂的便利的模式获得您需要的任何知识。 实例 jQuery slideDown() 演示 jQuery slideDown() 方法。 jQuery slideUp() 演示 jQuery s
-
 JavaScript动画
JavaScript动画在学习 CSS 时我们知道,通过 CSS 可以实现简单的动画效果,但对于比较复杂的动画,使用 CSS 实现起来就会比较麻烦。除了可以使用 CSS 来实现外,也可以使用 JavaScript 来实现。JavaScript 动画主要是通过修改元素样式来实现的,能够实现许多 CSS 动画所不能实现的效果,例如暂停、回放等。 与 CSS 动画相比,JavaScript 动画具有以下特点: JavaScri
-
 CSS动画
CSS动画主要内容:@keyframes 规则,animation-name,animation-duration,animation-timing-function,animation-fill-mode,animation-delay,animation-iteration-count,animation-direction,animation-play-state,animation通过《 CSS过渡》一节的学习我们知道,利用 transition 属性可以实现简单的过渡动画,但过渡动画仅能指定开始
-
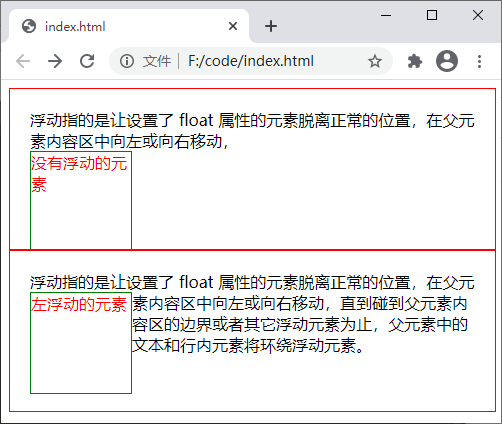
 CSS浮动
CSS浮动主要内容:清除浮动浮动可以使一个元素脱离自己原本的位置,并在父元素的内容区中向左或向右移动,直到碰到父元素内容区的边界或者其它浮动元素为止。另外,在浮动元素之后定义的文本或者行内元素都将环绕在浮动元素的一侧,从而可以实现文字环绕的效果,类似于 Word 中图文混排。 注意:浮动(float)属性仅对非绝对定位的元素有效,跟随浮动元素的文本或行内元素将围绕在浮动元素的另一侧,例如向左浮动的话其它元素将围绕在浮动元素的
-
JSP动作
JSP 动作使用 XML 语法格式的标签来控制服务器的行为。利用 JSP 动作可以动态地插入文件、重用 JavaBean 组件、把用户重定向到另一个页面、为 Java 插件生成 HTML 代码等。 JSP 动作与 JSP 指令的不同之处如下: JSP 指令在翻译阶段执行,从而设置整个 JSP 页面的属性。JSP 页面被执行时首先进入翻译阶段,程序会先查找页面中的 JSP 指令,并将它们转换成 Se
-
Spring启动
我正在使用一个Maven多模块,其中一场战争取决于另一场战争。 Spring Boot webapp依赖于只提供html文件的基本webapp。 当我运行SpringBoot应用程序时,我能够从主webapp(SpringBoot应用程序)访问服务和html,但是我不能从DependencyWar(404)访问html文件。但是这些html文件在SpringBootWebApp战争中得到了很好的打
-
2.7 浮动
本文最初发表于博客园,并在GitHub上持续更新。以下是正文。 文本主要内容 标准文档流 标准文档流的特性 行内元素和块级元素 行内元素和块级元素的相互转换 浮动的性质 浮动的清除 浏览器的兼容性问题 浮动中margin相关 关于margin的IE6兼容问题 标准文档流 宏观地讲,我们的web页面和photoshop等设计软件有本质的区别:web页面的制作,是个“流”,必须从上而下,像“织毛衣”。
-
滚动条
因为部分低版本安卓机型上,如果一个容器通过 position: absolute; 或者 transform: translate3d(x,x,x); 定位,那么在滚动的时候有可能会出现闪烁问题。 为了解决这种bug,我们实现了原生滚动和JS滚动条两种模式,并且可以自由切换。从 v0.3.1 版本开始,默认的滚动条类型就是 "native" ,即默认使用系统原生滚动条。只有当你发现页面存在滚动闪烁
-
启动MATLAB
导言 这一章简短地介绍启动和退出MATLAB,并介绍以及帮助你运行MATLAB中的变量和文件的工具和函数。如果想得到更多关于这里提到的主题的信息,请看MATLAB文件中的Development Environment相应主题,也可以在线查阅。 启动与退出MATLAB 在微软Windows平台下,要启动MATLAB,请双击在Windows桌面上的MATLAB快捷方式图标。 在UNIX平台下,要进入M
-
滚动JPanel
问题内容: 我想要一个具有大小和定义位置的JPanel。在JPanel内部,我水平插入了一定数量的元素(按钮)。因为我的JPanel具有定义的宽度,所以如果添加很多按钮,则看不到。在这种情况下,我需要为此JPanel使用滚动条。但是,此JPanel必须是JFrame内某个位置的某个特定大小。JPanel的滚动条已在其下方水平放置。有人可以帮我吗?我尝试过没有成功! 问题答案: 使用JScrollP
