《浪潮》专题
-
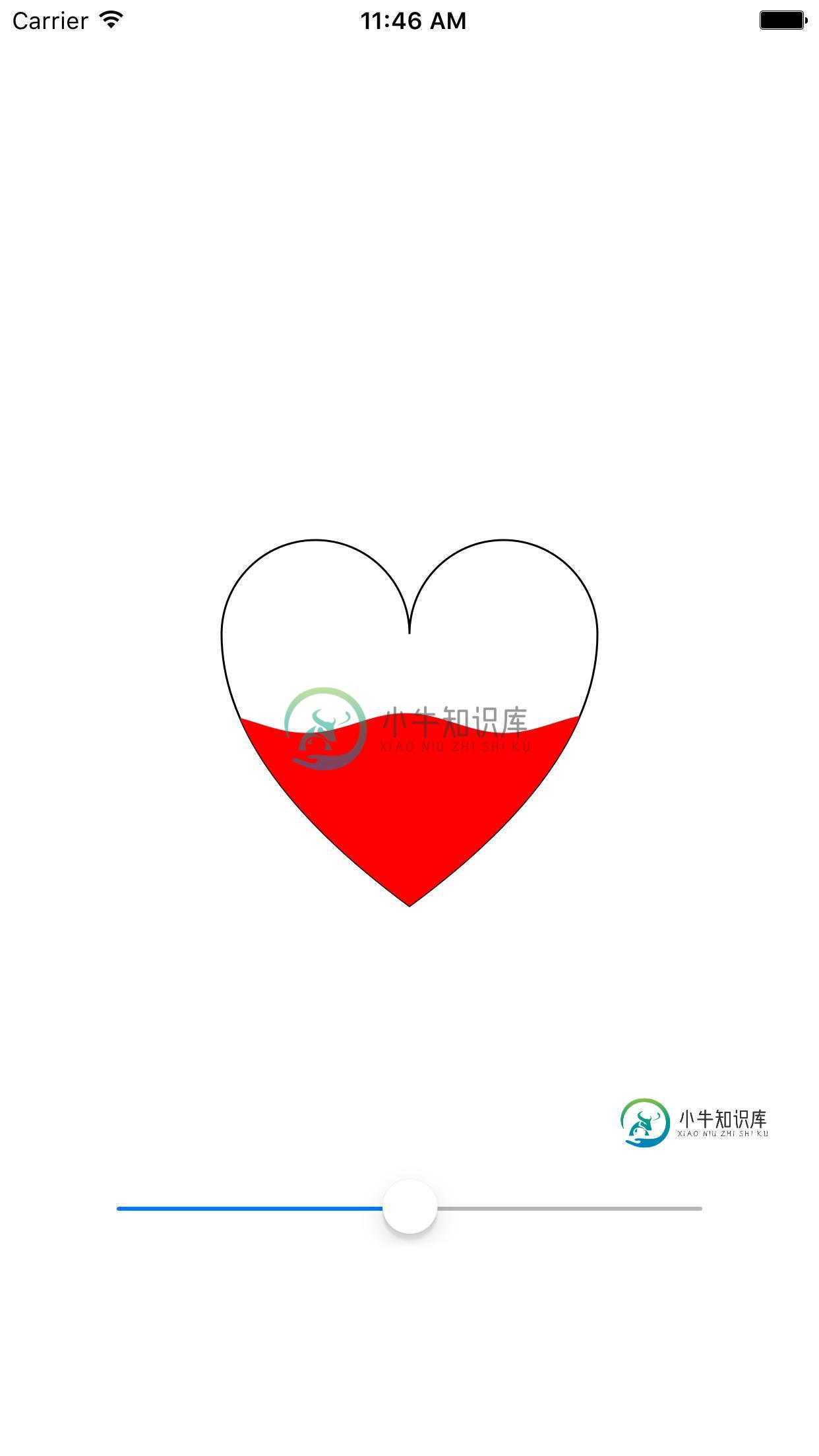
 iOS绘制专属于程序猿的浪漫爱心
iOS绘制专属于程序猿的浪漫爱心本文向大家介绍iOS绘制专属于程序猿的浪漫爱心,包括了iOS绘制专属于程序猿的浪漫爱心的使用技巧和注意事项,需要的朋友参考一下 近来无事,想想IT该怎样才能彰显浪漫情怀,不能口头上说说而已,最关键的是要有可视化的东西展示出来才行~ 废话不多说,直接上Demo HeartView.h HeartView.m文件: 下面就是看看怎么使用这个视图了: ViewController.m中: 这里我添加了一
-
流浪的openshift起源如何连接到控制台?
我是一个开放移位的起源菜鸟,我尝试将其安装在我的笔记本电脑上 我已经创造了盒子 我的问题是我接下来需要做什么?如何连接到openshift的web控制台?我需要在哪里安装rhc以及如何安装?能够创建/部署应用程序? 谢谢你,博格丹
-
如何将流浪者盒子转换为Docker映像
问题内容: 我看到可以将Docker映像转换为Vagrant框。 有没有一种方法可以将Vagrant框转换为Docker映像? 问题答案: 我在Github项目blacklabelops / centos中 使用EC2框和Virtualbox框重播了此内容。我已经准备了具有必要安装的Vagrantfile,您可以在Vagrant盒中尝试一下。 EC2盒: 使用https://github.com/
-
 完整的iOS新浪微博分享功能开发
完整的iOS新浪微博分享功能开发本文向大家介绍完整的iOS新浪微博分享功能开发,包括了完整的iOS新浪微博分享功能开发的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了iOS新浪微博分享功能的具体代码,供大家参考,具体内容如下 做新浪分享 需先去http://open.weibo.com/apps注册开发者app 很简单! 第1步 第2步 3 设置你的应用的信息 找到自己的appkey 还需要设置自己的kAppRed
-
浪费在网页/babel的voodoo配置上的时间
我遇到的错误是: 我不会费心提供我的package.json和webpack.config.js,因为我在遵循来自太多来源的食谱时(我承认这是盲目的,因此标题中是“巫毒”)更改了太多次,我不知道该提供什么。最终让我克服这些错误的答案不在堆栈交换上,所以我把它放在这里。
-
 wsl VERR_路径上有virtualbox的流浪汉未找到
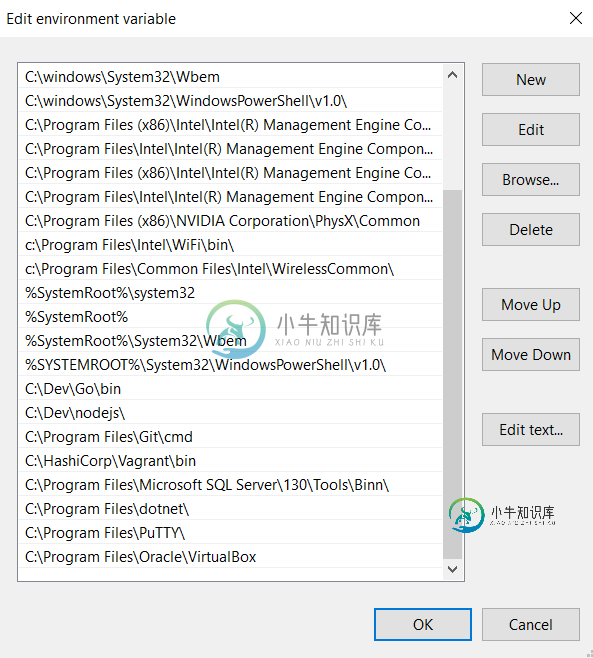
wsl VERR_路径上有virtualbox的流浪汉未找到我试着从wsl跑出流浪汉: Windows 10 Pro版本1703 Build 15063.540 Ubuntu 16.04.2 LTS 流浪版本:1.9.7 Virtualbox版本:5.1.26r117224 添加到我的bachrc 我已经将virtualbox添加到windows中的路径中 在逃亡途中,我犯了这个错误 Stderr:VBoxManage。exe:错误:RawFile#0未能
-
如何在路径的上下文中使用“〜”(波浪号)?
问题内容: 我是一个Web应用程序开发新手。我有一个打开文件并读取它的功能。不幸的是,测试服务器和生产服务器之间的目录结构不同。有人告诉我“使用相对于〜的路径”。不过,我一直找不到’〜’上的任何资源! 如何在路径的上下文中使用波浪号? 编辑:这是在Python中。我使用os.path.expanduser(’〜/ path / in / home / area’) 解决了这个问题。 问题答案: 它
-
JS+CSS实现仿新浪微博搜索框的方法
本文向大家介绍JS+CSS实现仿新浪微博搜索框的方法,包括了JS+CSS实现仿新浪微博搜索框的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS+CSS实现仿新浪微博搜索框的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的javascript程序设计有所帮助。
-
不要选择VagrantFile上的流浪汉向上命令PHPStom
当我在Mac OSX上使用PHPStorm并且我想“流浪”时,PHPStorn会随时告诉我手动选择了VagrantFile文件来启动此命令。 但在Windows操作系统中,我从不需要选择文件来启动游民。 我如何跳过这一步,选择用PHPStorm启动Vagrant的文件?我只想点击(或快捷方式)立即启动Vagrant。 技术信息PHPStorm版本:2019.2 Mac OSX版本:10.14.6
-
如何使用 OpenAPI 3 流浪汉批注指定列表
对于我的 API,我正在制作一个元注释来处理 参数,为此,我需要将字符串列表注释为将在 Swagger UI 中显示的参数。 为了在 Spring 的 中按多个条件进行排序,排序参数需要以字符串列表的形式提供。不幸的是,我不知道如何将排序参数声明为列表。 如何使用斯瓦格的 OpenAPI 3 注释来记录字符串列表?
-
在流浪机器中使用elasticsearch设置graylog2服务器
我试图在我的本地开发机器上安装graylog2服务器,但在elasticsearch设置中遇到了问题。 我的elasticsearch作为一项服务安装在我的dev机器上运行的流浪机器上。因此,我的elasticsearch没有安装在127.0.0.1中,而是安装在192.168.50.4(vagrant机器的ip)中,我有从vagrant机器转发的端口9200,但graylog2服务器似乎找不到它
-
untildify - 将波浪符号路径转换为绝对路径
将波浪符号(~)路径转换为绝对路径。 通过一个正则表达式使用 String.replace() 和 OS.homedir() 来用主目录替换路径起始处的〜。 const untildify = str => str.replace(/^~($|\/|\\)/, `${require('os').homedir()}$1`); untildify('~/node'); // '/Users/aUs
-
Python Web框架Flask中使用新浪SAE云存储实例
本文向大家介绍Python Web框架Flask中使用新浪SAE云存储实例,包括了Python Web框架Flask中使用新浪SAE云存储实例的使用技巧和注意事项,需要的朋友参考一下 对于部署在新浪应用引擎SAE上的项目,使用新浪SAE云存储是不错的存储方案。 新浪SAE云存储仅能在SAE环境中正常使用,对它进行简单封装后,可以直接在Flask中使用,项目代码见GitHub上Flask-SaeSt
-
请用canvas写一个关于520浪漫表白的代码
本文向大家介绍请用canvas写一个关于520浪漫表白的代码相关面试题,主要包含被问及请用canvas写一个关于520浪漫表白的代码时的应答技巧和注意事项,需要的朋友参考一下 canvas 得花点心思时间了,来点土味情话吧 system.out.printIn("hello my world ❤ ");
-
jQuery实现鼠标选文字发新浪微博的方法
本文向大家介绍jQuery实现鼠标选文字发新浪微博的方法,包括了jQuery实现鼠标选文字发新浪微博的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现鼠标选文字发新浪微博的方法。分享给大家供大家参考,具体如下: 最近注意到新浪博客有个小功能,就是当鼠标选中一段文字时会浮现一个小图片,点击这个图片可以把选中内容发送到新浪微博,一时兴起昨晚就写了一个Demo玩了一下,代码超
