完整的iOS新浪微博分享功能开发
本文实例为大家分享了iOS新浪微博分享功能的具体代码,供大家参考,具体内容如下
做新浪分享 需先去http://open.weibo.com/apps注册开发者app 很简单!
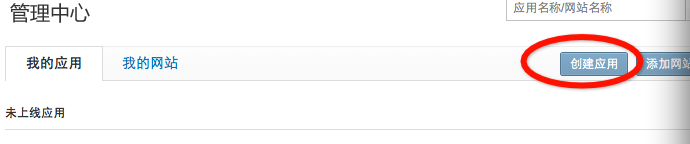
第1步

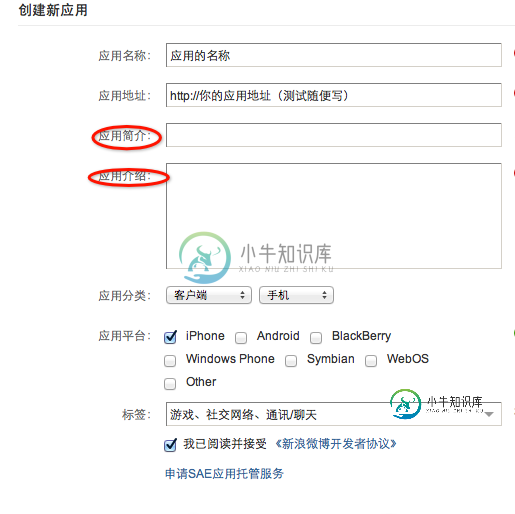
第2步
 3
3
设置你的应用的信息

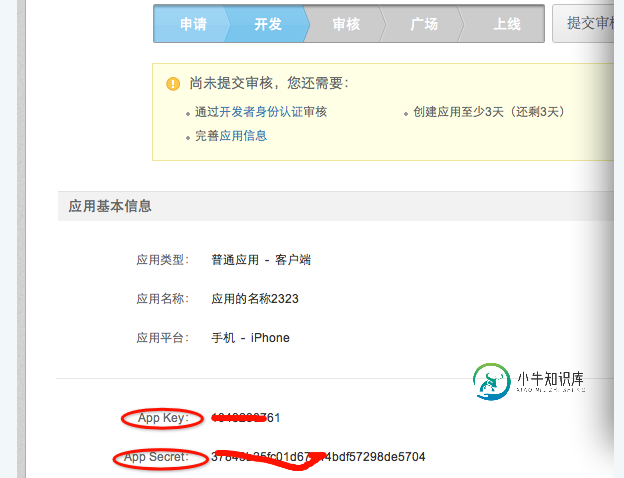
找到自己的appkey

还需要设置自己的kAppRedirectURL测试可以随便写个!

开发部分在下面ios新浪微博分享(2)这部分:
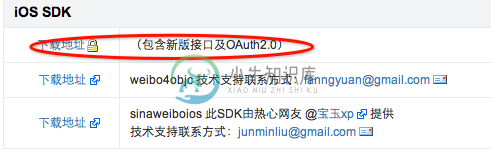
开发需要下载官方的sdkhttp://open.weibo.com/wiki/SDK#iOS_SDK

本人下载的版本

新建一个viewcontrroler==WeiBoViewController
效果图


h文件
#import
#import "SinaWeb/SinaWeibo/SinaWeibo.h"
#import "SinaWeb/SinaWeibo/SinaWeiboRequest.h"
@interface WeiBoViewController : UIViewController<</span>SinaWeiboDelegate,SinaWeiboRequestDelegate>
{
UIButton *_shareButton;
UITextView *_textView;
UIView *_shareView;
UIActivityIndicatorView *_indicator;}
@property (strong, nonatomic) UIButton *shareButton;
@property (strong, nonatomic) UITextView *textView;
@property (strong, nonatomic) UIView *shareView;
@property (strong, nonatomic) UIActivityIndicatorView *indicator;
@property (readonly, nonatomic) SinaWeibo *sinaWeibo;
- (void) addButton;
- (void) addShareView;
- (void) share:(UIButton*) sender;
- (void) removeShare:(UIButton*) sender;
- (void) sendShare:(UIButton*) sender;
- (void) exitShare:(UIButton*) sender;
@end
m文件
#import "WeiBoViewController.h"
#define kAppKey @"appkey"
#define kAppSecret @"appSecret"
#define kAppRedirectURL @"重定向url"
@interface WeiBoViewController ()
@end
@implementation WeiBoViewController
@synthesize shareButton = _shareButton;
@synthesize textView = _textView;
@synthesize shareView = _shareView;
@synthesize indicator = _indicator;
@synthesize sinaWeibo = _sinaWeibo;
- (SinaWeibo*)sinaWeibo
{
_sinaWeibo.delegate=self;
return _sinaWeibo;
}
- (void)viewDidLoad
{
[super viewDidLoad];
_indicator = [[UIActivityIndicatorView alloc] initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleWhiteLarge];
[_indicator setFrame:CGRectMake(0, 0, 50, 50)];
_indicator.center = self.view.center;
[self.view addSubview:_indicator];
_sinaWeibo = [[SinaWeibo alloc] initWithAppKey:kAppKey appSecret:kAppSecret appRedirectURI:kAppRedirectURL andDelegate:self];
NSUserDefaults *defaults = [NSUserDefaults standardUserDefaults];
NSDictionary *sinaWeiboInfo = [defaults objectForKey:@"SinaWeiboAuthData"];
if ([sinaWeiboInfo objectForKey:@"AccessTokenKey"] && [sinaWeiboInfo objectForKey:@"ExpirationDateKey"] && [sinaWeiboInfo objectForKey:@"UserIDKey"])
{
_sinaWeibo.accessToken = [sinaWeiboInfo objectForKey:@"AccessTokenKey"];
_sinaWeibo.expirationDate = [sinaWeiboInfo objectForKey:@"ExpirationDateKey"];
_sinaWeibo.userID = [sinaWeiboInfo objectForKey:@"UserIDKey"];
}
[self addButton];
}
- (void) addButton
{
_shareButton = [UIButton buttonWithType:UIButtonTypeRoundedRect];
UIImage*butimg=[UIImage imageNamed:@"button_background@2x.png"];
UIImage*logobutimg=[UIImage imageNamed:@"logo@2x.png"];
[self.shareButton setFrame:CGRectMake(10, 10, butimg.size.width, butimg.size.height)];
[self.shareButton setBackgroundImage:butimg forState:UIControlStateNormal];
[self.shareButton setImage:logobutimg forState:UIControlStateNormal];
[self.shareButton addTarget:self action:@selector(share:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:self.shareButton];
}
//分享按钮响应方法
- (void) share:(UIButton*) sender
{
SinaWeibo *sinaWeibo = [self sinaWeibo];
BOOL authValid = sinaWeibo.isAuthValid;
if (!authValid)
{
[sinaWeibo logIn];
}
else
{
NSString *postStatusText = @"[哈哈]";
SinaWeibo *sinaWeibo = [self sinaWeibo];
//只发送汉字
// [sinaWeibo requestWithURL:@"statuses/update.json" params:[NSMutableDictionary dictionaryWithObjectsAndKeys:postStatusText,@"status", nil] httpMethod:@"POST" delegate:self];
//图片和连接 和文字
[sinaWeibo requestWithURL:@"statuses/upload.json"
params:[NSMutableDictionary dictionaryWithObjectsAndKeys:
@"要发布的微博文本内容,超链接http://baidu.com", @"status",
[UIImage imageNamed:@"Icon.png"], @"pic", nil]
httpMethod:@"POST"
delegate:self];
[_shareView removeFromSuperview];
[self.indicator startAnimating];
}
}
//登陆成功后回调方法
- (void) sinaweiboDidLogIn:(SinaWeibo *)sinaweibo
{
NSLog(@"%@--%@--%@--%@",sinaweibo.accessToken,sinaweibo.expirationDate, sinaweibo.userID,sinaweibo.refreshToken);
NSDictionary *authData = [NSDictionary dictionaryWithObjectsAndKeys:
sinaweibo.accessToken, @"AccessTokenKey",
sinaweibo.expirationDate, @"ExpirationDateKey",
sinaweibo.userID, @"UserIDKey",
sinaweibo.refreshToken, @"refresh_token", nil];
[[NSUserDefaults standardUserDefaults] setObject:authData forKey:@"SinaWeiboAuthData"];
[[NSUserDefaults standardUserDefaults] synchronize];
//可以在此选在授权成功后直接发送
}
//取消按钮回调方法
- (void) removeShare:(UIButton*) sender
{
[_shareView removeFromSuperview];
}
//发送按钮回调方法
- (void) sendShare:(UIButton*) sender
{
NSString *postStatusText = self.textView.text;
SinaWeibo *sinaWeibo = [self sinaWeibo];
[sinaWeibo requestWithURL:@"statuses/updates.json" params:[NSMutableDictionary dictionaryWithObjectsAndKeys:postStatusText,@"status", nil] httpMethod:@"POST" delegate:self];
[_shareView removeFromSuperview];
[self.indicator startAnimating];
}
//退出登陆回调方法
- (void) exitShare:(UIButton*) sender
{
SinaWeibo *sinaWeibo = [self sinaWeibo];
[sinaWeibo logOut];
[_shareView removeFromSuperview];
NSLog(@"退出登陆");
}
//请求完成回调该方法
- (void)request:(SinaWeiboRequest *)request didFinishLoadingWithResult:(id)result
{
[self.indicator stopAnimating];
UIAlertView* alert = [[UIAlertView alloc] initWithTitle:@"发送成功" message:@"提示" delegate:self cancelButtonTitle:@"确定" otherButtonTitles: nil];
[alert show];
[alert release];
NSLog(@"发送成功");
}
//请求失败回调该方法
- (void)request:(SinaWeiboRequest *)request didFailWithError:(NSError *)error
{
[self.indicator stopAnimating];
UIAlertView* alert = [[UIAlertView alloc] initWithTitle:@"发送失败,请检测网络链接" message:@"提示" delegate:self cancelButtonTitle:@"确定" otherButtonTitles: nil];
[alert show];
[alert release];
NSLog(@"发送失败");
}
- (void)viewDidUnload
{
[super viewDidUnload];
// Release any retained subviews of the main view.
}
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
return (interfaceOrientation != UIInterfaceOrientationPortraitUpsideDown);
}
@end
源码下载:http://xiazai.jb51.net/201611/yuanma/SinaWeiboShare(jb51.net).rar
个人信息获得
@interface UserInfoViewController : UIViewController<SinaWeiboRequestDelegate>//实现请求代理
BOOL authValid = self.sina.isAuthValid;//判断是否授权了
if (authValid){
[self.sina requestWithURL:@"users/show.json" params:[NSMutableDictionarydictionaryWithObject:self.sina.userID forKey:@"uid"] httpMethod:@"GET" delegate:self];
}
//请求失败回调方法
- (void)request:(SinaWeiboRequest *)request didFailWithError:(NSError *)error{
if ([request.url hasSuffix:@"users/show.json"]){
[self.userInfoDic release], self.userInfoDic = nil;
}
}
//请求成功回调方法
- (void)request:(SinaWeiboRequest *)request didFinishLoadingWithResult:(id)result{
if ([request.url hasSuffix:@"users/show.json"]){
[self.userInfoDic release];
self.userInfoDic = [result retain];
//NSLog(@"用户信息字典:%@", self.userInfoDic); 字典数据 返回字段下面
}
}
返回字段说明

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Python 获取新浪微博的最新公共微博实例分享,包括了Python 获取新浪微博的最新公共微博实例分享的使用技巧和注意事项,需要的朋友参考一下 API: statuses/public_timeline 返回最新的200条公共微博,返回结果非完全实时 CODE: RESULT: 原文地址:http://blog.csdn.net/guaguastd/article/details
-
1. 申请应用 1.注册微博开放平台账号 https://open.weibo.com/apps。如果已有则忽略该步骤,直接进入第二步。 2.创建应用 通过顶部菜单栏的【微连接-网站接入】或者直接点击【网站接入 (opens new window)】进入网站接入界面 点击【立即接入】按钮进入创建应用页面,填入应用名称,应用分类选择默认的“网页应用”即可 创建完成后会自动跳转到应用信息页面,如下图,
-
使用oauth2.0协议,封装了新浪微博的常用请求,登录,获取个人信息,获取微博,获取粉丝,关注,微博分类以及地理位置等请求。使用方便。请求使用的是MKNetworkkit第三方库。代码使用block来写的。
-
简介: Eclipse微博,Eclipse上的新浪微博插件。可在Eclipse环境下(例如Eclpise,MyEclipse,Zend studio,等) 运行(JDK版本1.6以上)。。 已实现发表微博(可带图片,可从剪贴板中发图),查看好友和自己的微博列表,粉丝和关注列表,同时可以设置是否显示头像。 有了Eclipse微博,写代码时也不再无聊,想发就发,想贴图就贴图。 截图: 全貌截图:看,是
-
好消息,SDK已经添加了支持VS2008以及.net2.0/3.5的版本了 鉴于好多朋友对VS2008及.net2.0/3.5版本的SDK需求强盛,所以本次针对老版本重新编写了SDK的经典版。经典版使用JSON.Net作为反序列化的媒体,将官方API返回的JSON值转换为了实体类,方便老版本的.net和vs调用。使用方法与.net 4.0版本的SDK一致,只是返回类型从dynamic变成了各种实体
-
Jenkins新浪微博插件:做为流行持续集成领域平台Jenkins的一款开源插件,新浪微博插件,可以在BUILD完成后发布一条微博信息到指定微博,信息的内容可以自由定制,例如@某个帐号,或者包含build的状态、数字、Job名称等信息。这样日常在浏览微博的同时也会接受到Jenkins的发布出的信息,也可以用来打造持续集成平台项目的官方展示微博。

