《苏小研》专题
-
yii引导程序小部件TbButtonColumn小部件TbButtonGroup
面对这样的问题: 表由bootstrap(来自yii booster)的小部件TbGridView形成。在TBButton列中,我形成“编辑/删除等” 但是我想用一个按钮来处理拆分下拉列表的效果http://yii-booster.clevertech.biz/components.html#buttonDropdowns
-
如何最小化webpack的捆绑包的大小?
我正在使用和作为模块绑定器编写一个web应用程序。到目前为止,我的代码非常轻,整个文件夹的大小是25kb。 然而,我的是从创建的,其大小为2.2MB。在使用标志运行优化后,它将捆绑包减少到700kb,这仍然非常大。 我已经查看了文件,它的大小是130kb。 有没有可能webpack产生了这么大的文件,或者我做错了什么? webpack.config.js 编辑 package.json:
-
自动调整按钮大小到屏幕大小?
我是一个新的android开发和我正在尝试创建和应用程序与网格菜单,菜单。 当前依赖项:compile fileTree(目录:“libs”,include:['*.jar'])testCompile“junit:junit:4.12”编译组:“org.apache.httpcomponents”,名称:“httpclient-android”,版本:“4.3.5.1”编译组:“cz.mseber
-
从小数转换到小数需要帮助吗
我发现了这个美丽的小数到小数的函数:https://gist.github.com/natecook1000/9ecc976aaac9a035bddf 我已经操纵了我的应用程序的必要性,并希望在制作Kotlin版本的帮助上面。我确实尝试过自己进行转换,但我是一名新手,在科特林只呆了3周。我没有足够的经验来匹配不同语言之间的语法和语义,我自己也做不到。感谢您的帮助:) 我将上面的内容更改为输出16英
-
如何最小化Flink检查点状态大小
我有以下CEP PatternStream,其中数据流是基于实体ID分区的,因为只有实体具有相同的实体ID时,我才对模式匹配感兴趣: 但随后我注意到检查点状态大小随着实体ID数量的增加而增加。如果我对检查点的理解是正确的,这是意料之中的,因为运算符状态的数量会增加。但我想弄清楚是否有其他方法可以最小化检查点状态大小。 > 有没有不同的方法来实现这种模式匹配,而不根据实体ID对数据流进行分区?
-
Android Homescreen小部件(2x2)的大小调整为1x1
我试图为Android主屏幕创建一个2x2大小的小部件,但是小部件的大小总是显示为1x1单元格,并且它不能调整大小。小部件基本上只是一个图像,应该跨越2x2大小的空间。 我的appwidget提供程序如下所示: 这是我的布局XML: 我尝试了不同的宽度和高度大小,但这没有改变任何东西,它的大小总是1x1。布局xml中的大小之前是match_parent,但这只导致了相同的结果。 理想情况下,默认大
-
提取最小元素后的最小堆问题
我正在研究最小堆实现,对这个概念非常陌生。 以此作为参考:< br > https://www.geeksforgeeks.org/building-heap-from-array/ https://algorithm tutor . com/Data-Structures/Tree/Binary-Heaps/ 我修改了代码并想出了: (这是我遇到问题的代码,所有其他代码都与我的问题无关,至少我是
-
总和为 k 的子数组的最小大小
我需要找到总和大于或等于< code>k的最小子阵列长度。数组将只有正数。 例如 输入:< code>target = 7,< code>nums = [2,3,1,2,4,3]输出:2说明:子数组[4,3]在问题约束下长度最小。 在我的代码中,对于输入:< code>target = 7,< code>nums = [2,3,1,2,4,3]我得到的答案是< code>3,但正确答案是< cod
-
卷动小部件内的Flutter卷动小部件
-
Intent.putExtras大小限制?
问题内容: 我试图通过这样将数据从一个活动传递到另一个活动: 这是包含用户数据的列表,包括Base64编码的照片,此列表中字符串大小的总和约为500Kb 打电话到黑屏挂了几分钟,然后出现ANR错误。完全不调用子活动。 如果我不向mUsers中添加大字符串(没有Base64编码的照片),则可以正常工作。 请帮忙。 问题答案: 如果两种活动都是您的,请使用体面的数据模型。Android不鼓励设计精良的
-
JComponent大小问题
问题内容: 我有一个子类,正在使用它在屏幕上绘制形状。在构造函数中,我试图将和的 X 和 Y 大小值设置为一半,并且我认为做错了。我已经对此进行了很多查找,但找不到补救措施。代码如下。请记住,这是我第一次真正的Swing / Graphics2D创业。 问题答案: 覆盖您以返回您的首选大小,并从其宽度和高度的一半开始。为此,它在中调用。 附录:通过解释,当前的方法失败,因为从结果和是 无效的 ,直
-
bootstrap table小案例
本文向大家介绍bootstrap table小案例,包括了bootstrap table小案例的使用技巧和注意事项,需要的朋友参考一下 Bootstrap Table是基于Bootstrap的轻量级表格插件,只需要简单的配置就可以实现强大的支持固定表头、单复选、排序、分页、搜索以及自定义表头等功能。 1、所需要的库: bootstrap.min.css bootstrap-tabl
-
小型Ajax JavaScript库
问题内容: 我正在寻找一个很小的(一个班轮)Ajax JavaScript库来添加一个小的脚本的第一行,以发出一些请求。 我已经尝试过: x 微ajax 但是它们根本不起作用。备择方案? 问题答案: 这很简单: 文档在这里 例: 更新: 为了进行跨域脚本编写,您必须调出本地服务器端代理(读取并回显远程数据),或者,如果您的远程服务返回JSON,请使用以下方法: 由于JSON本质上是JavaScri
-
 小企业网站
小企业网站创建一个小型企业网站并不是一件复杂的工作。 主要担心的是弄清楚网站的内容,这是企业主拖延的主要原因之一。 小型企业网站是最好的,当他们很简单,最小的文本,并在每个页面上只有一个选项 - 例如,提交表单,或联系我们按钮。 企业网站也倾向于采用标准格式,使用一些必要的网页。 当您浏览列表时,请不要担心格式化每个页面,只需考虑文本,图像和您将包含的内容即可。 一个小企业网站最关键的页面是 - 主页 关于
-
 最小生成树
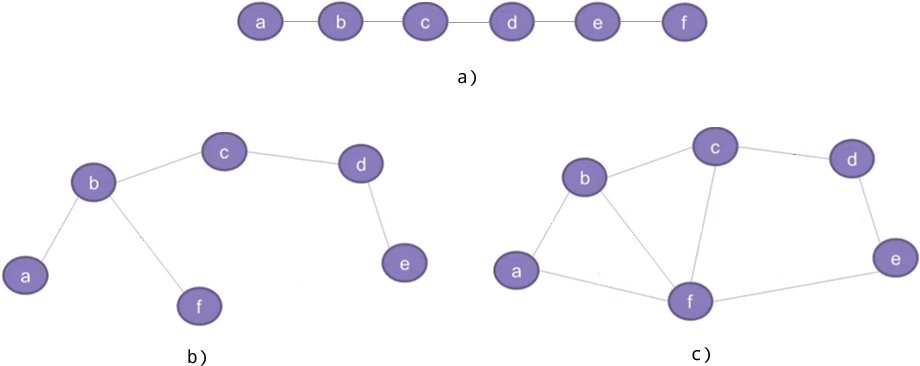
最小生成树主要内容:生成树,最小生成树数据结构提供了 3 种存储结构,分别称为线性表、树和图,如图 1 所示。 图 1 3 种存储结构 a) 是线性表,b) 是树,c) 是图。 在图存储结构中,a、b、c 等称为顶点,连接顶点的线称为边。 线性表是最简单的存储结构,很容易分辨。树和图有很多相似之处,它们的区别是:树存储结构中不允许存在环路,而图存储结构中可以存在环路(例如图 1 c) 中,c-b-f-c、b-a-f-b 等都是环路)。
